Шрифты имеют большое значение для дизайна и визуального восприятия веб-страницы. Иногда у вас может возникнуть желание использовать тот же самый шрифт, который находится на другом веб-сайте. Но как можно узнать код шрифта использованного на другом сайте? В этом подробном руководстве мы рассмотрим несколько способов узнать код шрифта и сделать это быстро и просто.
Первым способом является использование инструментов разработчика, встроенных в ваш браузер. Многие современные браузеры, такие как Google Chrome, Mozilla Firefox и Safari, имеют эти инструменты, которые позволяют вам изучать и изменять код веб-страницы. Чтобы увидеть код шрифта, найдите нужный элемент на странице с помощью инструментов разработчика и обратите внимание на свойство "font-family". Здесь вы увидите имя шрифта или список шрифтов, используемых для данного элемента.
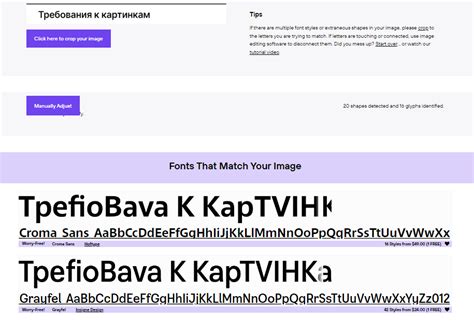
Вторым способом является использование онлайн-инструментов, которые предоставляют информацию о шрифтах на веб-страницах. Существуют различные сайты, такие как WhatFontIs и CSS Peeper, которые помогут вам идентифицировать шрифты по URL или по скриншоту. Просто скопируйте URL страницы или загрузите скриншот, и эти инструменты покажут вам названия шрифтов и предоставят вам код, который вы можете использовать на своем сайте.
Третий способ заключается в использовании кода CSS, которым стилизована веб-страница. Исследуйте код CSS файла, связанного с веб-страницей, и найдите селектор, который определяет шрифт для нужного элемента. Обычно этот селектор имеет свойство "font-family", которое указывает название шрифта. Скопируйте этот код и используйте его на своей странице.
Теперь вы знаете несколько способов узнать код шрифта используемого на других веб-страницах. Помните, что некоторые шрифты могут быть защищены авторским правом и их использование на вашем сайте может быть незаконным. Всегда учитывайте авторские права и лицензии, прежде чем использовать шрифты на своем сайте.
Понятие и значение шрифта

Значение шрифта тесно связано с его стилем и внешним видом. Некоторые шрифты имеют строгий и формальный вид, подходящий для корпоративных документов и официальных сообщений. Другие шрифты могут быть игривыми и неформальными, создавая более креативную и дружественную атмосферу.
Шрифты также играют важную роль в улучшении читаемости текста. Размер, начертание и расстояние между символами могут влиять на то, насколько легко текст читать. Хорошо выбранный шрифт может сделать текст более доступным и понятным для аудитории.
Понимание понятия и значения шрифта помогает создавать эффективный дизайн и обеспечивать лучшую читаемость текста. Выбор шрифта должен соответствовать целям и аудитории вашего проекта, чтобы создать желаемое впечатление и обеспечить удобное чтение текста.
| Значение шрифта: | Форма и выражение текста |
| Видимость: | Читаемость и восприятие текста |
| Стиль: | Визуальное впечатление и эмоциональная нагрузка |
Роль шрифта в веб-разработке

Шрифт играет ключевую роль в веб-разработке и визуальном оформлении сайтов. Он определяет внешний вид текста и влияет на общее восприятие контента пользователем.
Шрифты могут быть разных типов: системные (стандартные шрифты, установленные на компьютере пользователя), веб-шрифты (шрифты, загружаемые с сервера), кастомные (созданные специально для конкретного проекта). Выбор шрифта зависит от задачи, стилистики сайта и предпочтений разработчика.
Шрифт может быть использован для передачи определенной атмосферы, подчеркивания важности или улучшения читаемости текста. Например, использование курсива или жирного начертания может привлечь внимание к ключевым фразам. Также, цвет шрифта, его размер и межстрочный интервал влияют на читаемость текста и общее визуальное впечатление.
Веб-разработчики выбирают шрифты, учитывая их совместимость с различными браузерами, устройствами и операционными системами. Они также обращают внимание на производительность загрузки шрифтов, чтобы не замедлять работу сайта.
Для задания шрифтов в веб-разработке используются CSS-правила, которые позволяют указывать не только сам шрифт, но и его начертания, размер, цвет и другие параметры. Например:
body {
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 1.5;
font-weight: normal;
color: #333333;
}
Использование правильного шрифта и его настройка способствуют эстетическому оформлению сайта, повышению его удобства и доступности. Правильный выбор шрифта поможет создать уникальный стиль и подчеркнуть корпоративную идентичность.
Как определить код шрифта

Определение кода шрифта может быть полезно, если вы хотите использовать тот же шрифт на своем веб-сайте или в дизайне. Вот несколько способов, которые помогут вам определить код шрифта:
1. Используйте инструменты разработчика веб-браузера, такие как Google Chrome или Firefox. Откройте инспектор элементов, найдите текст, который использует нужный вам шрифт, и посмотрите стили элемента. В разделе "шрифт" вы найдете название шрифта и его код.
2. Если у вас есть доступ к файлам шрифтов на компьютере или во внешних ресурсах, вы можете использовать различные инструменты для извлечения кода шрифта. Некоторые известные инструменты включают Font Squirrel или Google Fonts. Установите шрифт на свой компьютер и использовать инструменты конвертации, чтобы получить файлы шрифта и его код.
3. Используйте онлайн-инструменты, такие как WhatTheFont от MyFonts, чтобы определить шрифт на основе образца текста. Вы просто загружаете изображение с шрифтом или вводите URL страницы с примером текста, и инструмент попытается определить шрифт.
4. Если вы работаете с файлами шрифтов, вы можете открыть их в программе просмотра шрифтов, такой как Font Book на Mac или Font Viewer на Windows. Они позволяют вам просматривать информацию о шрифте, включая его код.
Определение кода шрифта может занять некоторое время и требовать некоторого исследования, но с помощью указанных выше методов вы сможете легко определить нужный вам код шрифта.
Использование инструментов разработчика браузера

Инструменты разработчика браузера предоставляют широкий набор функций, которые пригодятся для анализа веб-страницы, включая возможность узнать код шрифта. В многих современных браузерах, таких как Google Chrome, Mozilla Firefox и Safari, эти инструменты доступны непосредственно из браузера и обеспечивают простой способ исследовать код и свойства элементов веб-страницы.
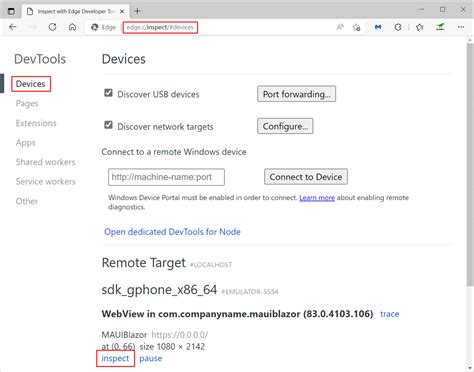
Чтобы открыть инструменты разработчика в браузере Google Chrome, можно нажать правой кнопкой мыши на любой части страницы и выбрать пункт "Инспектировать" в контекстном меню. Или же можно использовать комбинацию клавиш Ctrl+Shift+I (для Windows и Linux) или Cmd+Option+I (для macOS). В открывшейся панели разработчика можно переключиться на вкладку "Elements" (Элементы), чтобы просмотреть исходный код веб-страницы.
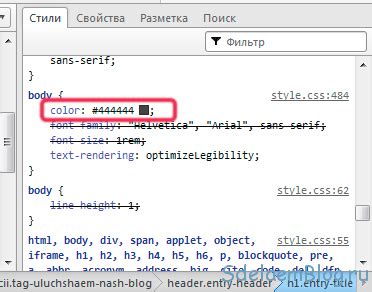
В инструментах разработчика можно легко узнать код шрифта, применяемого к определенному элементу на странице. Для этого нужно выделить этот элемент в исходном коде или навести на него курсор мыши в режиме инспектирования элементов. После этого в правой панели инструментов разработчика будет показана информация о выбранном элементе, включая его CSS-правила и свойства. В разделе "Styles" (Стили) можно найти свойство "font-family" (шрифт), где будет указан код используемого шрифта.
Также в инструментах разработчика можно изменять код шрифта непосредственно на странице и видеть изменения в реальном времени. Для этого достаточно просто отредактировать значение свойства "font-family" в правой панели инструментов разработчика.
Использование инструментов разработчика браузера является полезным навыком для веб-разработчика, который позволяет узнать и модифицировать различные свойства веб-страницы, в том числе код шрифта. Эти инструменты предоставляют мощные возможности для анализа и взаимодействия с веб-содержимым, что помогает создавать и оптимизировать качественные и привлекательные веб-приложения и сайты.
Просмотр исходного кода

Если вы хотите узнать код шрифта веб-страницы, есть несколько способов просмотра исходного кода:
- Использование инструментов разработчика браузера: Большинство современных веб-браузеров имеют встроенные инструменты разработчика, которые позволяют просмотреть исходный код веб-страницы. Чтобы открыть инструменты разработчика, обычно нужно нажать правой кнопкой мыши на странице и выбрать "Исследовать элемент" или "Просмотреть исходный код". После этого вы увидите окно с весьма подробным отображением исходного кода, включая код шрифта.
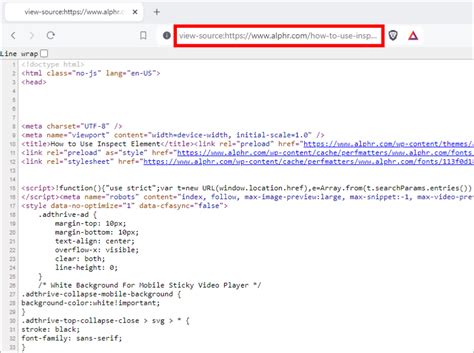
- Использование комбинации клавиш: Еще один простой способ просмотреть исходный код страницы - нажать сочетание клавиш Ctrl+U на клавиатуре. Это откроет новое окно или вкладку с отображением всего исходного кода страницы. В представленном коде вы сможете легко найти код шрифта, который разыскиваете.
- Использование онлайн-инструментов: Существуют также онлайн-инструменты, которые позволяют просматривать исходный код веб-страницы. Просто введите URL страницы в специальное поле, и онлайн-инструмент покажет вам весь код страницы, включая код шрифта.
Не важно, какой способ просмотра исходного кода вы выбрали, вам потребуется некоторый базовый навык чтения кода HTML. Посмотрите строки с тегами <link> или <style>, обычно они содержат информацию о подключенных шрифтах.
Теперь вы знаете несколько способов узнать код шрифта веб-страницы, и можете использовать их для своих задач или изучения веб-разработки.
Извлечение кода шрифта из CSS-файлов

Код шрифта, определенный в CSS-файле, определяет внешний вид текста на веб-странице. Чтобы извлечь код шрифта из CSS-файлов, следуйте этим шагам:
- Откройте CSS-файл в текстовом редакторе или интегрированной среде разработки (IDE).
- Найдите секцию кода, отвечающую за определение шрифта. Обычно она выглядит как:
| Свойство | Значение |
|---|---|
| font-family | 'Arial', sans-serif |
| font-size | 16px |
| font-weight | normal |
Здесь font-family определяет название шрифта, font-size - размер шрифта, а font-weight - насыщенность шрифта.
3. Скопируйте значение font-family и используйте его в своем коде.
Теперь вы знаете, как извлекать код шрифта из CSS-файлов и использовать его в своих проектах.
Обзор популярных шрифтов

- Arial: один из самых популярных шрифтов, хорошо читается на экране и применим для большинства типов контента;
- Times New Roman: классический шрифт, который был широко использован в печатной продукции и сохраняет свою актуальность и в онлайн-среде;
- Helvetica: элегантный и универсальный шрифт, хорошо подходит для использования в заголовках и акцентных текстах;
- Courier New: моноширинный шрифт, часто используется для отображения программного кода;
- Verdana: четкий и легко читаемый шрифт, хорошо подходит для экрана и имеет прекрасную читаемость в малых размерах;
- Georgia: элегантный шрифт, созданный специально для веб-платформы и имеющий хорошую читаемость на экране.
Выбор шрифта должен зависеть от функциональных требований вашего сайта и стиля, который вы хотите передать посетителям. Независимо от вашего выбора, помните, что читабельность и удобство использования – это главные критерии для выбора шрифта.
Как применить код шрифта на сайте

При создании сайта вы можете использовать различные шрифты, чтобы сделать его более уникальным и привлекательным для посетителей. Однако, чтобы применить определенный шрифт на вашем сайте, вам нужно знать его код.
Шрифты имеют свои уникальные коды, которые определяются с помощью тега <link> внутри раздела <head> в файле HTML. Для этого вы должны использовать открытую библиотеку шрифтов, такую как Google Fonts.
Вот пример того, как применить код шрифта на вашем сайте с помощью Google Fonts:
Перейдите на сайт Google Fonts по адресу fonts.google.com.
Выберите интересующий вас шрифт, щелкнув на нем. После этого вы увидите набор символов и расширение шрифта.
Скопируйте код для подключения шрифта, который находится в разделе "Стандартные стили". Этот код будет выглядеть примерно так:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Font+Name">Вставьте этот код в раздел <head> вашего файла HTML.
Чтобы применить шрифт к тексту на вашем сайте, добавьте его в правило CSS для требуемых элементов. Вам понадобится использовать свойство font-family и указать название шрифта, как оно указано в Google Fonts.
Например, если вы хотите применить шрифт Montserrat к заголовкам, вы можете добавить следующий CSS-код:
h1 { font-family: 'Montserrat', sans-serif; }
Теперь выбранный вами шрифт будет применен к определенным элементам на вашем сайте, и посетители смогут увидеть его.
Не забывайте, что если вы хотите использовать нестандартный шрифт, который не предлагается в Google Fonts, вам нужно будет загрузить файл шрифта на свой сервер и указать его путь в теге <link>.
Интеграция шрифта через Google Fonts

Чтобы интегрировать шрифт с помощью Google Fonts, вам необходимо выполнить следующие шаги:
Шаг 1: Выбор шрифта
Перейдите на сайт Google Fonts (https://fonts.google.com/) и выберите шрифт, который вы хотите использовать. У Google Fonts огромный выбор шрифтов различных стилей и настроений, поэтому вы сможете подобрать идеальный вариант для вашего проекта.
Шаг 2: Добавление шрифта на ваш сайт
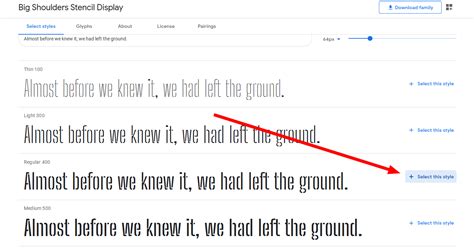
После выбора шрифта, настройте его параметры и нажмите кнопку "Выбрать семейство" в правом верхнем углу. На следующей странице вы увидите два варианта кода, которые можно использовать для интеграции шрифта на вашем сайте.
Шаг 3: Вставка кода на ваш сайт
Скопируйте сгенерированный код и вставьте его в ваш файл CSS или HTML. Код обычно состоит из двух частей - одна для подключения шрифта, а другая для его использования. Поместите код подключения шрифта в секцию <head> вашей веб-страницы, а код использования шрифта - в нужное место вашего CSS-кода или HTML-разметки.
Шаг 4: Применение шрифта
После вставки кода на ваш сайт, вы можете начинать использовать данный шрифт, указывая его в свойстве font-family вашего CSS. Пример использования шрифта:
font-family: 'Название шрифта', sans-serif;
Вместо "Название шрифта" укажите название выбранного шрифта, которое вы видели на сайте Google Fonts. Шрифт будет применен к элементу, к которому вы примените данный CSS-стиль.
Интеграция шрифта через Google Fonts - это простой и эффективный способ придать вашему веб-сайту индивидуальность и стиль. Пользуйтесь широким выбором шрифтов на Google Fonts, чтобы создавать красивые и читаемые веб-страницы.