Местоположение браузера - это одна из самых важных информаций, которую можно получить от пользователя. Благодаря местоположению мы можем определить его географические координаты и предложить ему релевантные услуги и контент. Но, как узнать местоположение браузера в режиме реального времени?
К счастью, современные браузеры предоставляют простой способ получить информацию о местоположении пользователя. С помощью Geolocation API можно получить доступ к географическим данным устройства и использовать их для различных целей. Этот API позволяет получить широту и долготу точного местоположения пользователя.
Главная особенность Geolocation API заключается в том, что оно работает в режиме реального времени, что делает его незаменимым инструментом для разработки геолокационных приложений и сервисов. Используя эту технологию, вы можете создавать карты, приложения для поиска мест и другие полезные сервисы, которые зависят от текущего местоположения пользователя.
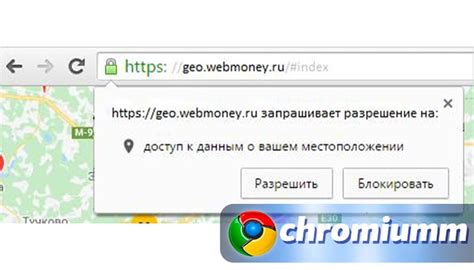
Для использования Geolocation API необходимо получить разрешение пользователя на определение его местоположение. Затем можно получить доступ к текущим координатам, используя JavaScript и функции, предоставляемые API. При этом важно помнить о безопасности и получить согласие пользователя на использование его данных.
Как определить местоположение браузера в режиме реального времени

Определение местоположения браузера в режиме реального времени полезно для множества приложений и сервисов: от мобильных приложений, трекинга грузов, до разработки персонализированных рекламных кампаний. Современные браузеры предоставляют разработчикам возможность получить доступ к геолокации устройства пользователя с помощью встроенного интерфейса API.
Для определения местоположения браузера в режиме реального времени можно использовать геолокационный API, предоставляемый браузерами. Например, в HTML5 встроен объект window.navigator.geolocation, который предоставляет доступ к функциям геолокационного API браузера.
С помощью метода getCurrentPosition() можно запросить текущее местоположение пользователя. При успешном запросе будет вызвана функция обратного вызова, которая получит информацию о местоположении (широта и долгота). Например, следующий код позволяет получить координаты местоположения браузера:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
console.log('Latitude: ' + latitude + ', Longitude: ' + longitude);
});
} else {
console.log('Geolocation is not supported by this browser.');
}
Также следует отметить, что определение местоположения браузера подвержено ограничениям защиты приватности. Пользователь может отказаться от предоставления доступа к своему местоположению или предоставить доступ только на определенное время.
Использование геолокации в реальном времени может стать мощным инструментом для создания интересных и полезных функций веб-приложений, однако следует быть осторожными и соблюдать законодательство и правила касательно защиты приватности и сбора данных пользователей.
Определение местоположения в браузере

Определение местоположения в браузере может быть полезно для различных веб-приложений и сервисов. Оно позволяет предоставить пользователю персонализированные данные или функции, основанные на его текущем расположении. Например, приложение такси может использовать эту функцию для автоматического определения точного местоположения клиента и отправки ближайшего водителя.
Для определения местоположения в браузере используется геолокационный API. Этот API предоставляет разработчикам доступ к информации о местоположении устройства. Пользователь должен дать разрешение на использование своих географических данных, прежде чем браузер предоставит доступ к этим данным.
Когда разрешение получено, браузер может использовать различные методы, чтобы определить текущее местоположение. Одним из таких методов является использование информации о сигналах мобильных сетей и Wi-Fi точек доступа для приблизительного определения местоположения. Еще одним методом является использование GPS-координат, если устройство имеет соответствующий модуль.
Для получения координат местоположения веб-приложение может использовать методы геолокационного API, такие как navigator.geolocation.getCurrentPosition(). Этот метод позволяет запустить процесс определения местоположения и получить результат в виде координат.
Определение местоположения в режиме реального времени может быть полезно для веб-приложений, таких как карты, сервисы доставки, метеорологические приложения и другие. Оно позволяет создавать более интерактивные и персонализированные веб-приложения, которые адаптируются к местоположению пользователя в реальном времени.
Получение географических координат

Для получения географических координат в режиме реального времени в браузере можно использовать JavaScript API Geolocation.
Этот API позволяет получать информацию о местоположении пользователя, включая широту и долготу его положения. Для этого нужно запросить разрешение у пользователя на использование его геоданных. После получения разрешения, можно вызывать функцию navigator.geolocation.getCurrentPosition(), которая возвращает объект с данными о положении пользователя.
Пример использования JavaScript API Geolocation:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
console.log("Geolocation is not supported by this browser.");
}
function showPosition(position) {
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
console.log("Latitude: " + latitude + ", Longitude: " + longitude);
}
Разрешение на использование геоданных пользователя требуется запрашивать каждый раз, когда это необходимо, так как пользователь имеет право отклонить запрос. Возможно, также потребуется обработка ошибок связанных с ограничениями доступа к геоданным или отказом пользователя предоставить эти данные.
| Метод | Описание |
|---|---|
navigator.geolocation.getCurrentPosition() | Запрашивает текущую позицию пользователя и вызывает функцию обратного вызова, передавая ей объект с данными о местоположении. |
navigator.geolocation.watchPosition() | Запрашивает обновления местоположения пользователя и вызывает функцию обратного вызова при каждом обновлении. |
navigator.geolocation.clearWatch() | Останавливает отслеживание местоположения пользователя, ранее запущенное методом watchPosition(). |
Рекомендуемые API для определения местоположения

API Geolocation от HTML5 - это усовершенствованная версия API Geolocation. Он предоставляет дополнительные возможности, такие как определение точности и высоты местоположения пользователя. Он также поддерживает функции отображения карт и работы с геозонами.
API Google Maps Geolocation - это API, предоставляемое Google Maps для определения местоположения пользователя. Оно использует данные о сетях Wi-Fi, уровне сигнала мобильной связи и информацию о ближайших базовых станциях, чтобы определить точное местоположение браузера. Для использования этого API необходимо зарегистрироваться в Google Cloud Platform и получить ключ API.
API Yandex Maps Geolocation - это API, предоставляемое Yandex Maps для определения местоположения пользователя. Оно также использует данные о сетях Wi-Fi, уровне сигнала мобильной связи и информацию о ближайших базовых станциях для определения точного местоположения браузера. Для использования этого API необходимо зарегистрироваться в Яндекс.Коннекте и получить ключ API.
API OpenCage Geocoder - это API, предоставляемое OpenCage Geocoder для определения местоположения пользователя. Оно позволяет получить адрес по заданным координатам широты и долготы, а также обратно - координаты по заданному адресу. Для использования этого API необходимо зарегистрироваться на сайте OpenCage Geocoder и получить ключ API.
Рекомендуется изучить документацию к каждому API и выбрать наиболее подходящий для вашего проекта.
Использование GPS для точного определения координат

Для использования GPS в веб-приложении необходимо иметь доступ к геолокационным функциям браузера, которые позволяют получить данные о координатах. Координаты местоположения могут быть получены с помощью JavaScript, используя объект navigator.geolocation.
| Пример кода |
|---|
|
GPS обеспечивает высокую точность определения координат, однако он требует наличия открытого неба для получения сигналов от спутников. Внутри помещений или в местах с плохим сигналом GPS может быть менее надежным. В таких случаях могут применяться другие методы определения координат, такие как сетевая локация или определение по IP-адресу.
Использование GPS для точного определения координат позволяет создавать различные приложения, такие как навигационные системы, местные службы и другие, которым необходимо знать местоположение пользователя для предоставления соответствующих услуг.
Практическое применение определения местоположения

Определение местоположения браузера в режиме реального времени может быть полезным во многих ситуациях. Например, сервисы доставки еды или такси могут использовать эту функцию для более точного определения местоположения клиентов и более быстрой доставки.
Туристические приложения также могут воспользоваться функцией определения местоположения, чтобы предложить пользователям интересные места и достопримечательности рядом с ними. Это позволяет туристам легко найти и исследовать новые места без необходимости искать информацию вручную.
Определение местоположения также может быть полезным для безопасности. Например, приложения для поиска украденных устройств могут использовать эту функцию для отслеживания потерянного или украденного телефона или ноутбука и помочь пользователю вернуть его.
Если вы осуществляете онлайн-бизнес, то функция определения местоположения может быть важной для настройки географической сегментации аудитории и предоставления персонализированного контента или рекламы. Это позволяет улучшить пользовательский опыт и повысить эффективность маркетинговых кампаний.