Цвета играют важную роль в жизни каждого человека. Они помогают нам выражать наше настроение, создавать привлекательные образы и освежать нашу палитру. Приходится признать, что мы часто сталкиваемся с ситуацией, когда видим великолепный цвет и хотим использовать его в своих проектах. Однако, как узнать номер этого конкретного цвета, чтобы использовать его в дизайне или редактировании изображений?
Счастливчики, которые ними интересуются, закладывают важные знания и навыки - знание как узнать код или номер цвета на картинке. В этой статье мы рассмотрим несколько простых и удобных методов и инструментов для определения кода цвета на картинке. Более того, мы рассмотрим различные форматы и системы цветов, такие как RGB, HEX и CMYK.
Одним из самых простых и популярных способов узнать номер цвета на картинке является использование цветопипетки. Этот инструмент позволяет выбрать нужный цвет с картинки, после чего покажет вас номер цвета в формате RGB или HEX. Цветопипетка доступна в различных графических редакторах, таких как Adobe Photoshop, GIMP и Microsoft Paint. Просто выберите инструмент, наведите его на нужный цвет, и вы увидите номер цвета в соответствующем формате.
Определение номера цвета на картинке

- Использование графических редакторов. При помощи графических редакторов, таких как Adobe Photoshop, GIMP или Paint.net, вы можете выбрать цвет пикселя на картинке с помощью пипетки и увидеть его номер. Данный метод позволяет точно определить номер цвета и получить доступ к его коду.
- Использование онлайн-инструментов. Существует множество онлайн-инструментов, которые позволяют определить номер цвета на картинке без необходимости установки дополнительного программного обеспечения. Вы можете загрузить картинку на такие инструменты и получить точную информацию о цвете, включая его номер.
- Использование расширений для браузеров. Некоторые браузеры предлагают расширения, которые помогут определить номер цвета на любой открытой вами вкладке. С помощью таких расширений вы сможете выбрать цвет на картинке и узнать его номер прямо в браузере.
Важно отметить, что при определении номера цвета на картинке необходимо учитывать особенности цветового пространства и формата изображения. Например, изображение в формате JPEG может иметь потери качества и не всегда точно передавать исходные цвета. Также стоит обратить внимание на настройки цветового профиля, которые могут повлиять на отображение цвета на картинке.
В целом, определение номера цвета на картинке является важным этапом при создании дизайнов и веб-страниц. Правильный выбор цвета поможет создать гармоничный и привлекательный образ, а использование соответствующих инструментов облегчит и ускорит процесс работы.
Использование палитры и увеличительного стекла

Еще одним способом узнать номер цвета на картинке является использование увеличительного стекла. Увеличительное стекло представляет собой специальный инструмент, который увеличивает изображение и позволяет детально рассмотреть каждый пиксель. Пользователь может приставить увеличительное стекло к интересующему его участку на картинке и сразу увидеть номер цвета.
Сочетание использования палитры и увеличительного стекла может быть очень полезным при работе с изображениями. Палитра поможет быстро определить примерный номер цвета, а увеличительное стекло позволит увидеть каждую деталь и точно определить номер цвета.
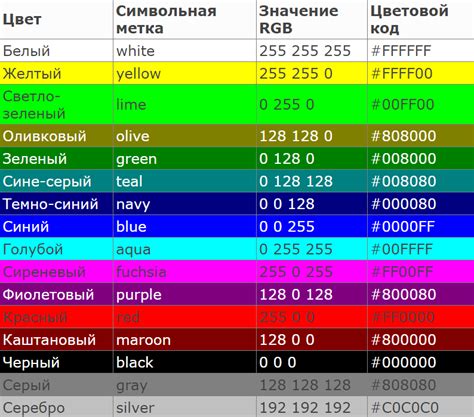
| № | Цвет | Номер цвета |
|---|---|---|
| 1 | #ffffff | |
| 2 | #000000 | |
| 3 | #ff0000 | |
| 4 | #00ff00 | |
| 5 | #0000ff |
Применение цветопикера в графических редакторах

С помощью цветопикера можно выбрать цвет точки или области на изображении, после чего узнать его номер в различных цветовых моделях, таких как RGB (красный, зеленый, синий), HSV (оттенок, насыщенность, значение), CMYK (циан, маджента, желтый, черный) и других.
В графических редакторах цветопикер обычно находится в виде инструмента или панели. Пользователь может выбрать этот инструмент и переместить курсор на нужную область изображения. При этом отображается текущий цвет, а также его номер в выбранной цветовой модели.
Одно из основных применений цветопикера в графических редакторах - подбор цветовой схемы. Пользователь может выбрать цвет изображения и использовать его в различных элементах дизайна, таких как текст, фоны, рамки и т. д. Также цветопикер позволяет узнать цвет объекта на изображении для его дальнейшей модификации или редактирования.
| Цветовая модель | Описание |
|---|---|
| RGB | Цвет определяется комбинацией красного, зеленого и синего цвета. Каждый из компонентов имеет значение от 0 до 255. |
| HSV | Цвет определяется оттенком, насыщенностью и значением. Оттенок может быть представлен значениями от 0 до 360, насыщенность и значение - от 0 до 100. |
| CMYK | Цвет определяется комбинацией циана, мадженты, желтого и черного цвета. Каждый из компонентов имеет значение от 0 до 100. |
Применение цветопикера в графических редакторах позволяет пользователю точно выбирать цвета и работать с ними. Этот инструмент является неотъемлемой частью процесса создания и редактирования изображений, позволяя добиться нужного эффекта и настроений в дизайне.
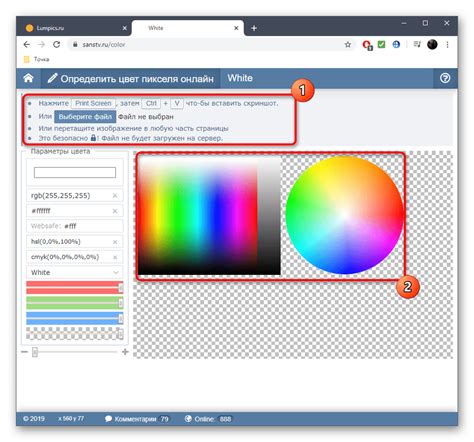
Использование онлайн-сервисов для определения цвета

Если вам нужно быстро и удобно узнать номер цвета на картинке, вы можете воспользоваться онлайн-сервисами, специально разработанными для этой задачи. Такие сервисы предоставляют возможность загрузить изображение и получить информацию о цвете определенной точки на картинке.
Один из таких сервисов - ColorHexa. Вы можете просто перетащить изображение на сайт или ввести URL картинки, выбрать нужную точку и сервис покажет номер цвета в различных форматах, таких как HEX, RGB, CMYK и другие.
Еще один популярный онлайн-сервис - WebColorData. Он предоставляет возможность не только узнать номер цвета, но и получить дополнительную информацию о нем, такую как название цвета, его использование в дизайне, генерацию палитры и многое другое.
Если вы ищете что-то более простое, вы можете воспользоваться ColorPicker - онлайн-инструментом, который позволяет определить цвет путем выбора точки на изображении и показывает его номер в формате HEX.
Также существует множество других онлайн-сервисов, которые позволяют узнать номер цвета на картинке. Выберите тот, который больше всего соответствует вашим требованиям и предпочтениям, и получите нужную информацию о цвете всего за несколько кликов!
Анализ кода HTML для нахождения номера цвета

Для того чтобы узнать номер цвета на картинке с помощью анализа кода HTML, необходимо внимательно изучить теги и атрибуты, связанные с цветом. Ниже представлены основные инструменты и методы для выполнения данной задачи:
1. Инспектор элементов:
В большинстве современных браузеров есть инструмент, называемый "Инспектор элементов". С его помощью можно просмотреть HTML-код страницы и найти нужный элемент с цветом. Затем можно прочитать атрибуты элемента, связанные с цветом, например, "style" или "class". Внутри этих атрибутов можно увидеть значение цвета в формате RGB или HEX.
2. Исследование CSS-стилей:
Если элементу на странице применяются CSS-стили, то в файле стилей можно найти правило, которое отвечает за цвет данного элемента. При этом необходимо обратить внимание на селектор элемента и свойство, определяющее цвет, например, "color" или "background-color". Значение цвета может быть указано в формате RGB, HEX или названии атрибута цвета.
3. Использование програмных инструментов:
Существуют также программы и онлайн-сервисы, которые позволяют анализировать HTML-код и находить номера цветов на картинках. Такие инструменты отображают HTML-код в удобной форме, позволяют просмотреть стили и атрибуты элементов, а также выделяют цветные области на картинке. В результате можно получить информацию о номере цвета в удобном для использования формате.
Данные методы и инструменты помогут вам узнать номер цвета на картинке, используя анализ кода HTML. Используйте их в сочетании друг с другом для нахождения нужной информации о цвете.
Методы определения цвета с помощью инструментов Photoshop

1. Метод Готового Набора Цветов
Photoshop имеет встроенные палитры цветов, которые могут помочь вам определить цвет на картинке. Для этого:
1. Выберите инструмент "Пипетка" (Eyedropper) в панели инструментов.
2. Нажмите на кнопку смещения пикселей в верхней панели, чтобы открыть готовый набор цветов.
3. Наведите курсор на интересующую вас часть изображения, чтобы посмотреть цвет.
2. Метод Измерения цвета
Вы можете использовать функцию "Измерить" (Measure) для определения цвета определенной точки на изображении. Для этого:
1. Выберите инструмент "Измерительная линейка" (Measure Tool) в панели инструментов.
2. Проведите измерительную линейку над интересующей вас частью изображения.
3. В окне "Меню" (Menu) выберите "Анализ" (Analyze) и "Положение курсора" (Cursor Location) для просмотра цветовых значений.
3. Метод Цветовой Пипетки
Используйте функцию "Цветовая пипетка" (Color Sampler) для определения цвета на картинке. Для этого:
1. Выберите инструмент "Цветовая пипетка" (Color Sampler Tool) в панели инструментов.
2. Щелкните на интересующей вас части изображения, чтобы установить точки отбора.
3. В окне "Информация" (Info) будут показаны цветовые значения выбранных точек.
С помощью данных методов в Adobe Photoshop вы сможете точно определить цвета на изображении и использовать эти знания в своих проектах.
Использование приложений для определения цвета на мобильных устройствах

В наше время существует множество приложений для мобильных устройств, которые позволяют определить номер цвета на картинке. Эти приложения предлагают различные инструменты и функциональность для работы с цветами, что делает процесс определения номера цвета удобным и эффективным.
Одним из популярных приложений является ColorGrab. Оно позволяет определить цвет с помощью камеры устройства или выбрать его из галереи. После выбора цвета, приложение автоматически определяет его номер и предоставляет дополнительную информацию, такую как RGB-значения, HEX-коды и даже возможность создания палитры.
Другим популярным приложением является Color Picker. Оно также позволяет определить цвет на основе камеры или галереи устройства. Приложение позволяет выбрать цвет, а затем предоставляет информацию о его номере в форматах RGB, HEX и HSL. Кроме того, оно может генерировать цветовые значения для различных форматов, таких как CSS и Android.
Другие полезные приложения включают Adobe Color CC, Pixolor и Color Inspector. Все эти приложения предлагают удобный интерфейс, различные инструменты и функции для работы с цветами на мобильных устройствах.
Использование приложений для определения цвета на мобильных устройствах является удобным способом получить информацию о номере цвета на картинке. Они предлагают широкий набор инструментов и функциональность, делая процесс определения цвета эффективным и удобным.
| Приложение | Описание |
|---|---|
| ColorGrab | Определение цвета с помощью камеры или галереи |
| Color Picker | Выбор и определение цвета в различных форматах |
| Adobe Color CC | Генерация палитры цветов и работа с различными форматами |
| Pixolor | Определение цвета на экране и генерация цветовых значений |
| Color Inspector | Полезные инструменты для работы с цветами |
Как использовать номер цвета при разработке веб-сайтов

Для использования номера цвета при разработке веб-сайтов следует следующие шаги:
1. Определение нужного цвета. Вам может понадобиться номер цвета, чтобы подобрать цвет фона, текста, ссылок и других элементов веб-страницы. Вы можете выбрать цвет из палитры (например, с помощью Photoshop) или использовать инструменты онлайн-палитр, такие как Adobe Color или coolors.co.
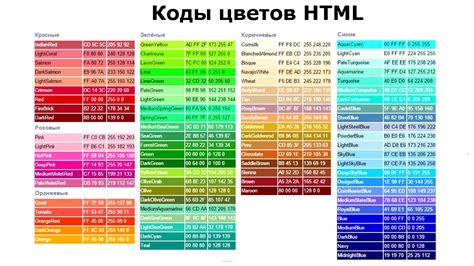
2. Определение формата номера цвета. Номер цвета может быть задан в различных форматах, таких как HEX, RGB или HSL. HEX-код цвета наиболее распространен и состоит из шести символов, сочетающих цифры от 0 до 9 и буквы от A до F. Например, #FF0000 - это красный цвет. Рекомендуется использовать HEX-формат, так как он поддерживается всеми современными браузерами.
3. Применение номера цвета к элементам веб-страницы. После определения номера цвета и его формата, вы можете применить его к CSS-стилям вашей веб-страницы. Например, вы можете использовать свойство background-color для задания фона элемента или свойство color для изменения цвета текста.
4. Проверка совместимости цвета. При использовании номера цвета на веб-сайте рекомендуется проверить его совместимость с разными браузерами и устройствами. Некоторые цвета могут выглядеть по-разному в разных браузерах или на разных устройствах, поэтому важно проверить, что цвет выглядит одинаково везде.
Использование номера цвета при разработке веб-сайтов помогает создать единый и профессиональный вид вашей веб-страницы. Он позволяет точно управлять цветом элементов и создавать гармоничный дизайн.