Shoparticleid – это уникальный идентификатор, который присваивается каждому товару или статье в интернет-магазине или на веб-сайте. Этот идентификатор позволяет отличить одну позицию от других и эффективно управлять контентом.
Узнать shoparticleid очень важно для разработчиков, веб-мастеров и владельцев интернет-магазинов. Он может понадобиться, например, для связи с базой данных, при отслеживании товаров или категорий. Кроме того, зная shoparticleid, вы можете получать дополнительную информацию о товаре, такую как цена, описание или характеристики.
Существует несколько способов узнать shoparticleid. Если у вас есть доступ к исходному коду страницы, вы можете просмотреть его и найти уникальный идентификатор в нужном элементе HTML. Обычно это атрибут id или data-articleid. Таким образом, вы легко сможете использовать найденный идентификатор для дальнейшей работы с товаром или статьей.
Если же вы не имеете доступа к исходному коду страницы или не знаете, как его просмотреть, вы можете воспользоваться инструментами разработчика браузера. Просто откройте нужную страницу в браузере, нажмите правой кнопкой мыши на интересующем вас элементе и выберите "Исследовать элемент". В открывшейся панели разработчика вы сможете найти shoparticleid и скопировать его для дальнейшего использования.
Как определить shoparticleid: лучшие способы использования

Если вам необходимо определить shoparticleid какого-либо товара, для начала вам нужно найти этот товар на сайте интернет-магазина. После этого вам потребуется выполнить одно из следующих действий:
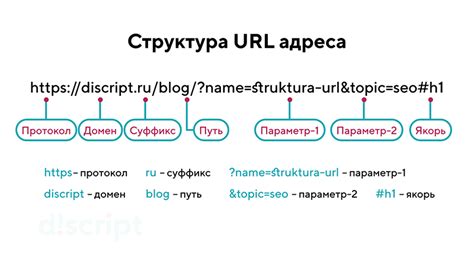
- Посмотреть на URL-адрес страницы с товаром. Часто в URL-адресе можно найти shoparticleid. Он может быть указан после знака "=" или как параметр запроса.
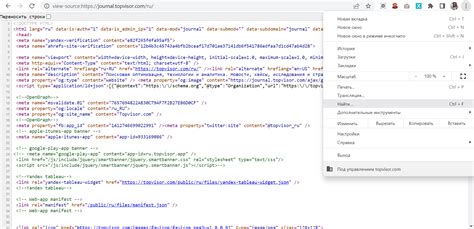
- Открыть код страницы с товаром и найти shoparticleid в исходном коде. Чтобы это сделать, вам потребуется найти ключевые слова, такие как "shoparticleid", "product-id" или "item-id". Рядом с этими словами вы должны увидеть числовое значение, которое и будет shoparticleid.
- Если вы не можете найти shoparticleid на странице товара, вы можете обратиться к разработчикам интернет-магазина или службе поддержки с просьбой предоставить вам эту информацию. Они смогут найти нужный shoparticleid в базе данных товаров и сообщить вам его значение.
После того, как вы определили shoparticleid, вы можете использовать его в различных действиях. Например, вы можете добавить товар в корзину, отправить запрос на покупку, просмотреть дополнительную информацию о товаре или использовать его в качестве параметра для поиска по сайту.
Важно помнить, что каждый интернет-магазин может использовать свои собственные методы определения и использования shoparticleid. Однако, общепринятые способы, описанные выше, помогут вам определить этот идентификатор в большинстве случаев.
Получение shoparticleid с помощью URL-адреса страницы

Для получения shoparticleid с помощью URL-адреса страницы, вам необходимо изучить структуру URL-адреса и найти соответствующую переменную или параметр, в котором передается значение shoparticleid.
Наиболее распространенная структура URL-адреса, содержащая shoparticleid, выглядит примерно следующим образом:
https://www.example.com/shop/article?shoparticleid=12345
В данном примере значение shoparticleid равно 12345. Это значение можно извлечь из URL-адреса, используя различные методы.
Один из таких методов – использование языка программирования, такого как JavaScript. С помощью JavaScript вы можете извлечь значение shoparticleid из URL-адреса и использовать его в своем коде. Ниже приведен пример кода, демонстрирующий эту возможность:
const urlParams = new URLSearchParams(window.location.search);
const shoparticleid = urlParams.get('shoparticleid'); В этом примере переменная shoparticleid содержит значение shoparticleid из URL-адреса текущей страницы.
Получив значение shoparticleid, вы можете использовать его в своем коде, например, для запроса дополнительной информации о товаре или статье. Также можно использовать shoparticleid для создания ссылок на конкретные товары или статьи в вашем магазине.
Важно обратить внимание, что структура URL-адреса может отличаться в зависимости от используемой платформы или системы управления контентом (CMS). Поэтому рекомендуется ознакомиться с документацией и настройками своей платформы для более точного определения, как получить shoparticleid с помощью URL-адреса.
Поиск shoparticleid в HTML-коде страницы

- Поиск в исходном коде страницы: Используйте функцию "Поиск на странице" или комбинацию клавиш "Ctrl + F" для открытия поисковой строки в браузере. Введите ключевое слово "shoparticleid" и нажмите Enter. Браузер выделит или перейдет к первому совпадению.
- Просмотр исходного кода страницы: Нажмите правой кнопкой мыши на странице и выберите пункт "Просмотреть исходный код" или "Просмотреть код страницы". Откроется новое окно с HTML-кодом страницы, где вы сможете найти shoparticleid с помощью поиска или пролистывания кода.
- Использование инструментов разработчика: Воспользуйтесь инструментами разработчика, доступными в большинстве современных браузеров. Откройте страницу товара или статьи, затем нажмите правую кнопку мыши и выберите "Исследовать элемент" или "Инспектировать элемент". В открывшемся окне вы увидите HTML-код страницы и сможете найти shoparticleid с помощью поиска или пролистывания кода.
После того, как вы нашли shoparticleid в HTML-коде страницы, вы можете использовать его для различных целей, например, для интеграции с другими системами, создания ссылок или отслеживания конверсий.
Использование специальных инструментов для определения shoparticleid

Определение shoparticleid может быть важным элементом работы с электронной коммерцией. Чтобы узнать shoparticleid нужно использовать специальные инструменты и методы. В этом разделе мы рассмотрим несколько полезных инструментов, которые помогут вам найти и использовать shoparticleid.
1. Инструмент разработчика веб-браузера
Один из самых простых способов определить shoparticleid - использовать инструмент разработчика веб-браузера. Функция инструмента разработчика позволяет просматривать исходный код веб-страницы, в том числе и shoparticleid.
2. Плагины для веб-браузеров
Существуют также специальные плагины для веб-браузеров, которые помогают определить shoparticleid. Эти плагины предоставляют дополнительные функции для инструмента разработчика, делая процесс нахождения shoparticleid более простым и удобным.
3. Специализированные онлайн-инструменты
Существуют также онлайн-инструменты, которые помогают вам определить shoparticleid. Эти инструменты часто предоставляют функциональность, которая позволяет вам вводить URL-адрес веб-страницы и получать информацию о shoparticleid, а также другие связанные с ним данные.
4. Запрос к базе данных
В случае, если вы имеете доступ к базе данных, связанной с вашим магазином, можно выполнить запрос к базе данных для получения информации о shoparticleid. Этот метод может потребовать дополнительных знаний и возможностей, поэтому он может быть более сложным для новичков.
В завершении хотелось бы отметить, что специальные инструменты и методы определения shoparticleid могут значительно облегчить вашу работу с электронной коммерцией. Используйте их для быстрого и точного определения shoparticleid, что поможет вам повысить эффективность вашего веб-магазина.
Применение shoparticleid в ссылках для отслеживания и аналитики

Применение shoparticleid в ссылках позволяет получить дополнительную информацию о поведении покупателей на сайте. Когда покупатель переходит по ссылке с данным идентификатором, система записывает данные о его действиях: просмотры страниц, добавление в корзину, покупку и т.д.
Важно правильно использовать shoparticleid в ссылках, чтобы получить точные данные аналитики. Если идентификатор неправильно указан или отсутствует, система не сможет корректно отслеживать и анализировать поведение покупателей.
Размещение shoparticleid в URL-адресах товаров или статей интернет-магазина позволяет веб-аналитикам получить детализированную информацию о покупательском опыте. Это помогает улучшить конверсию, оптимизировать контент и повысить продажи.
Пример корректного использования shoparticleid:
Товар 123
В данном примере, при переходе пользователя по ссылке на товар 123, система будет фиксировать его действия и анализировать их с помощью идентификатора 12345. Такой подход позволяет более точно определить предпочтения покупателей и адаптировать сайт под их потребности.
Использование shoparticleid в ссылках для отслеживания и аналитики является важным инструментом для улучшения эффективности интернет-магазинов. Он позволяет более глубоко понять потребности покупателей и оптимизировать бизнес-процессы.
Интеграция shoparticleid в скрипты для персонализации контента

Один из способов интеграции shoparticleid в ваши скрипты - использование условных операторов. Вы можете проверить значение shoparticleid и, в зависимости от него, отобразить определенный контент или выполнить определенные действия.
Пример:
```html
var shoparticleid = getShoparticleid(); // предполагается, что у вас есть функция для получения shoparticleid
if (shoparticleid === 'article1') {
document.write("Это контент для статьи 1.");
} else if (shoparticleid === 'article2') {
document.write("Это контент для статьи 2.");
} else {
document.write("Это контент по умолчанию.");
}
В этом примере мы сначала получаем значение shoparticleid с помощью функции getShoparticleid(). Затем мы используем условные операторы для проверки значения и отображения соответствующего контента.
Вы также можете интегрировать shoparticleid с помощью CSS и классов. Например, вы можете добавить классы к элементам на странице в зависимости от значения shoparticleid и затем применять желаемые стили к этим классам.
Пример:
```html
.article1 {
background-color: yellow;
}
.article2 {
background-color: pink;
}
var shoparticleid = getShoparticleid(); // предполагается, что у вас есть функция для получения shoparticleid
if (shoparticleid === 'article1') {
document.getElementById('content').classList.add('article1');
} else if (shoparticleid === 'article2') {
document.getElementById('content').classList.add('article2');
}
Это контент, который будет персонализирован в зависимости от shoparticleid.
В этом примере мы добавляем классы '.article1' и '.article2' к элементу с id 'content', в зависимости от значения shoparticleid. Затем мы применяем соответствующие стили к этим классам в CSS.
Таким образом, интеграция shoparticleid в ваши скрипты позволяет создавать более персонализированный контент для пользователей, основываясь на содержимом каждой отдельной статьи.
Оптимизация страниц для shoparticleid для улучшения SEO

Вот несколько способов, как вы можете оптимизировать свои страницы, используя shoparticleid:
1. Заголовок страницы:
Используйте shoparticleid в качестве части заголовка страницы. Создайте заголовок, который ясно и точно описывает содержимое страницы и включает в себя shoparticleid. Это поможет поисковым системам лучше понять, о чем именно страница и даст им больше информации для индексации.
2. Мета-теги:
Не забудьте добавить shoparticleid в мета-теги вашей страницы. Включите его в мета-тег "keywords" и "description". Это поможет поисковым системам понять, о чем именно страница и предоставит пользователям больше информации о ней в результатах поиска.
3. URL-адрес страницы:
Используйте shoparticleid в URL-адресе страницы. Это позволит поисковым системам легко идентифицировать и индексировать страницу, основываясь на ее уникальном идентификаторе.
4. Контент страницы:
Включайте shoparticleid в текстовом контенте вашей страницы. При создании контента, старайтесь использовать shoparticleid в заголовках, абзацах и ссылках на связанные товары или услуги. Это поможет поисковым системам понять, о чем именно страница и предоставит им больше контекста для определения ее релевантности.
Когда вы оптимизируете страницы для shoparticleid, не забывайте следить за качеством контента и обеспечивать полезность для пользователей. Это поможет не только улучшить позиции вашего сайта в поисковой выдаче, но и удержать посетителей на вашем сайте и повысить конверсию.
Внимание! Перед внесением изменений на вашем сайте, рекомендуется проконсультироваться с SEO-специалистом или использовать специализированные инструменты для проведения анализа и оптимизации.
Примеры использования shoparticleid для улучшения пользовательского опыта

Вот некоторые примеры использования shoparticleid:
- Улучшение навигации: Используйте shoparticleid для создания ссылок на конкретные статьи или продукты на вашем сайте. Пользователи смогут быстро перейти к интересующей их информации, избегая необходимости искать ее вручную.
- Персонализация контента: Используйте shoparticleid для отслеживания предпочтений пользователей и предлагайте им рекомендации, основанные на просмотренных ими страницах. Персонализация контента поможет повысить вовлеченность пользователей и улучшить их общий опыт на сайте.
- Улучшение поиска: Используйте shoparticleid в качестве дополнительного параметра при поиске информации на вашем сайте. Это поможет точнее отфильтровать результаты поиска и сделать их более релевантными для пользователя.
- Оптимизация SEO: Включите shoparticleid в метатеги вашего сайта, чтобы помочь поисковым системам понять структуру контента и улучшить его индексацию. Это поможет улучшить видимость вашего сайта в поисковых результатах и привлечь больше трафика.
В целом, использование shoparticleid может значительно улучшить пользовательский опыт на вашем сайте, сделать его более удобным и персонализированным. Это поможет удержать пользователей на сайте дольше, увеличить их вовлеченность и вероятность совершения покупки или других действий.