JavaScript – это мощный язык программирования, который позволяет разработчикам создавать динамические веб-страницы. Большинство современных браузеров, включая Safari, поддерживают JavaScript. Однако иногда пользователи могут столкнуться с проблемой его невключения, что может вызывать неполадки на веб-страницах.
Если вы обнаружили, что JavaScript не работает в вашем Safari, не беспокойтесь! Мы подготовили подробную инструкцию, которая поможет вам проверить его включение и решить проблему. Все что вам нужно сделать, это следовать шагам, описанным ниже.
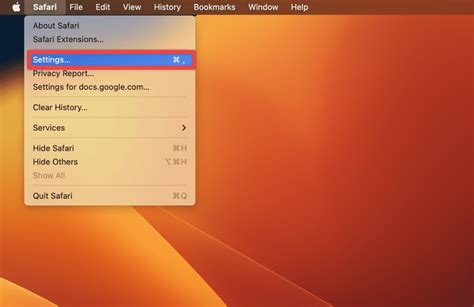
Шаг 1: Откройте Safari браузер. В правом верхнем углу окна браузера вы увидите меню. Нажмите на "Safari", расположенное слева от "Закладки" в этом меню. В выпадающем списке выберите "Настройки".
Шаг 2: В открывшемся окне выберите вкладку "Безопасность". Здесь вы найдете различные параметры безопасности для вашего браузера, включая настройки JavaScript.
Шаг 3: На вкладке "Безопасность" найдите раздел "Web-контент". Убедитесь, что включена опция "Включать JavaScript". Если эта опция не отмечена, установите флажок в соответствующем поле.
Шаг 4: После того, как вы убедились, что JavaScript включен, закройте окно настроек, чтобы сохранить изменения. Ваши настройки должны примениться сразу же, и вы сможете пользоваться всеми функциональными возможностями JavaScript на веб-страницах.
Теперь вы знаете, как проверить включение JavaScript в Safari. Следуйте нашей подробной инструкции, и проблема с неработающим JavaScript будет решена. Наслаждайтесь полной функциональностью веб-страниц и улучшенным пользовательским опытом!
Как проверить включение JavaScript в Safari

1. Откройте Safari на вашем устройстве. Обычно иконка браузера находится на рабочем столе или в папке "Программы".
2. Кликните на меню "Сафари" в верхней части экрана. В выпадающем меню выберите пункт "Настройки".
3. В открывшемся окне настройки, перейдите на вкладку "Безопасность".
4. На вкладке "Безопасность" убедитесь, что опция "Включить JavaScript" отмечена галочкой. Если галочка уже проставлена, значит JavaScript включен, иначе - кликните на галочку, чтобы включить JavaScript.
5. После того, как вы убедитесь, что JavaScript включен, закройте окно настроек, чтобы сохранить изменения.
Теперь вы можете использовать JavaScript на веб-страницах в Safari. Проверить работу JavaScript можно с помощью интерактивных элементов на странице, таких как кнопки, меню или формы. Если они функционируют корректно, значит JavaScript работает.
Включение JavaScript в Safari позволяет использовать более интерактивные функции на веб-страницах и получать лучший пользовательский опыт при просмотре сайтов.
Важно: если вы обнаружили, что JavaScript включен, но на странице все равно не работает, проверьте наличие возможных ошибок в коде JavaScript или возможные конфликты с другими скриптами на странице.
Почему включение JavaScript важно

Включение JavaScript на веб-страницах позволяет обогатить пользовательский опыт, делая сайты более интерактивными, удобными и быстрыми. Благодаря JavaScript, веб-страницы могут реагировать на действия пользователя без необходимости перезагрузки страницы.
Некоторые причины, почему включение JavaScript важно:
- Улучшение пользовательского опыта: С помощью JavaScript можно создать эффектные анимации, всплывающие окна, формы в реальном времени и другие элементы, что делает взаимодействие с сайтом приятным и удобным для пользователей.
- Валидация данных: JavaScript позволяет проводить проверку данных, введенных в формы пользователем, еще до отправки на сервер. Также он может предотвратить отправку формы, если пользователь не заполнил обязательные поля или ввел данные неверно.
- Динамическое обновление содержимого: JavaScript позволяет обновлять определенные части веб-страницы без необходимости полной перезагрузки. Это особенно полезно для обновления чата, комментариев и других элементов, где новые данные могут появляться в режиме реального времени.
- Модульность и повторное использование: JavaScript позволяет создавать модули, которые можно повторно использовать на разных страницах сайта. Это помогает упростить разработку и обновление сайта, так как изменения достаточно сделать всего в одном месте.
В целом, включение JavaScript является важным шагом для создания современных и функциональных веб-сайтов. Он позволяет добавить интерактивность, удобство и скорость, что является важным для привлечения и удержания пользователей.
Проверка включения JavaScript в Safari

- Откройте Safari на своем устройстве и перейдите на веб-сайт, который использует JavaScript.
- Щелкните правой кнопкой мыши на странице и выберите пункт "Исследовать элемент".
- Внизу откроется панель инструментов разработчика. Нажмите на вкладку "Console" - это консоль JavaScript.
- Если вы видите вкладку "Console", значит JavaScript включен в Safari.
- Чтобы убедиться, что JavaScript работает правильно, попробуйте воспроизвести какие-либо действия на веб-сайте, которые требуют JavaScript.
Если вы не видите вкладку "Console", это может означать, что JavaScript отключен в Safari. Чтобы включить JavaScript, выполните следующий шаги:
- Откройте Safari и выберите пункт меню "Настройки".
- Перейдите на вкладку "Безопасность".
- Убедитесь, что флажок "Включить JavaScript" установлен.
- Закройте окно настроек и перезагрузите Safari.
- Повторите первые пять шагов, чтобы убедиться, что JavaScript включен и работает правильно.
Теперь вы знаете, как проверить включение JavaScript в Safari и включить его, если он был отключен. Убедитесь, что JavaScript включен, чтобы иметь полный доступ ко всем функциям и возможностям веб-сайтов, которые используют этот язык программирования.