В веб-дизайне и разработке очень важно знать хекс коды цветов, чтобы точно передать нужную палитру. Ведь цвета создают атмосферу и настроение сайта, их сочетания могут вызывать разные эмоции у пользователей. Поэтому, если вам нужно узнать хекс код какого-то цвета, но вы не знаете, как это сделать, не беспокойтесь - мы подготовили для вас полезные советы и инструкции.
Первый и самый простой способ узнать хекс код цвета - использовать инструмент " пипетка" в графическом редакторе, таком как Adobe Photoshop или GIMP. Просто выберите инструмент "пипетка", нажмите на нужный цвет на картинке или дизайне, и вам будет показан его хекс код. Таким образом, вы можете точно скопировать нужный цвет для дальнейшего использования.
Еще один способ узнать хекс код цвета - использовать онлайн-инструменты и сервисы. Существует множество бесплатных ресурсов, которые позволяют узнать хекс код любого цвета. Один из таких инструментов - ColorPicker.com. Просто загрузите изображение или выберите цвет с помощью показателя и вам будет предоставлена информация о его хекс коде.
Если вы хотите узнать хекс код цвета на веб-странице, то вы можете воспользоваться различными расширениями для браузера, такими как ColorZilla для Google Chrome или Firefox. Эти инструменты позволяют получить хекс код любого цвета, просто наведя указатель мыши на нужную область страницы. Это очень удобно, так как вы можете быстро и точно определить цвета на любом сайте.
Что такое хекс цвет?

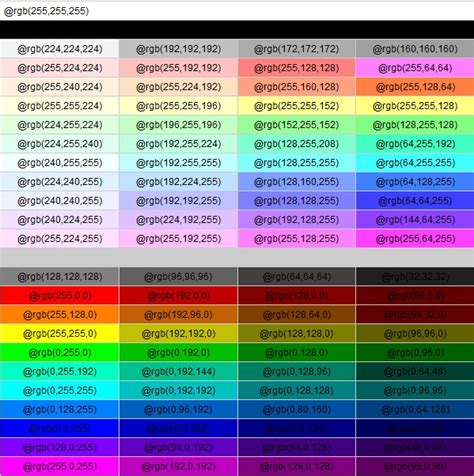
Каждый символ в хекс цвете представляет значение красного (R), зеленого (G) и синего (B) цветов. Например, #FF0000 представляет ярко-красный цвет, так как все значения состоят из максимального значения 255 для красного цвета (FF) и минимального значения 0 для зеленого и синего цветов (00).
Хекс цветы часто используются в коде CSS для задания цветов фона, текста, рамок и других элементов веб-страницы. Они являются стандартным способом определения цветов и обеспечивают более точное и надежное отображение цветов на разных веб-браузерах и устройствах.
Знание хекс цветов может быть полезным для веб-дизайнеров, разработчиков и всех, кто работает с цветами в веб-разработке. Они позволяют точно определить нужный цвет и легко передать его другим людям или использовать в своих проектах.
Примеры хекс цветов:
- Красный: #FF0000
- Зеленый: #00FF00
- Синий: #0000FF
Зачем нужно узнавать хекс цвет

Важно знать хекс код цвета, когда требуется точная настройка цветовой гаммы. Если вы знаете хекс цвет, вы можете использовать его для изменения фона сайта, текста, границ, отступов и других элементов на веб-странице. Также это позволяет вам создавать стильные и эстетичные визуальные эффекты на вашем сайте.
Узнавать хекс цвет также может быть полезно для получения дополнительной информации о цветах, например, их насыщенности, смешивании с другими цветами и комбинациях с тонами, оттенками и оттенками цветов. Эта информация может быть полезной для создания гармоничного и привлекательного дизайна.
Кроме того, знание хекс цвета может быть полезно при работе с кодом и программным обеспечением. Некоторые редакторы кода и графические программы требуют ввода цветов в формате хекс кода. Зная хекс цвет, вы можете легко настроить и изменить цветовую палитру в своих проектах.
Таким образом, знание хекс цвета является важным навыком для веб-разработчиков, дизайнеров и тех, кто работает с веб-страницами и графикой. Это позволяет легко манипулировать цветом и создавать стильные и эстетичные проекты, которые наполняются яркостью и красотой.
Полезные советы

1. Используй инструменты онлайн
Если тебе нужно быстро и точно определить хекс код цвета, то пользуйся специальными инструментами онлайн. На веб-сайтах, таких как "Color Picker" или "RGB to Hex", ты можешь загрузить изображение или выбрать цвет на цветовом круге, чтобы увидеть соответствующий хекс код.
2. Изучай инструменты разработчика
Большинство современных веб-браузеров предлагают инструменты разработчика, которые могут быть использованы для определения хекс цвета. Открой веб-страницу с нужным цветом, нажми правой кнопкой мыши на элемент, выбери "Инспектировать элемент" и найди соответствующий код цвета в разделе стилей.
3. Используй графические редакторы
Если у тебя есть доступ к графическим редакторам, таким как Adobe Photoshop, GIMP или Paint.NET, ты можешь выбрать нужный цвет и посмотреть его хекс код в палитре цветов редактора. Это удобно, если ты работаешь с изображениями и хочешь сопоставить их цвета с цветами сайта.
4. Пользуйся расширениями для браузеров
Существуют расширения для популярных веб-браузеров, таких как Google Chrome или Mozilla Firefox, которые позволяют определить хекс код цвета на веб-странице. Установи такое расширение, активируй его и наведи указатель мыши на нужный элемент, чтобы увидеть его хекс цвет.
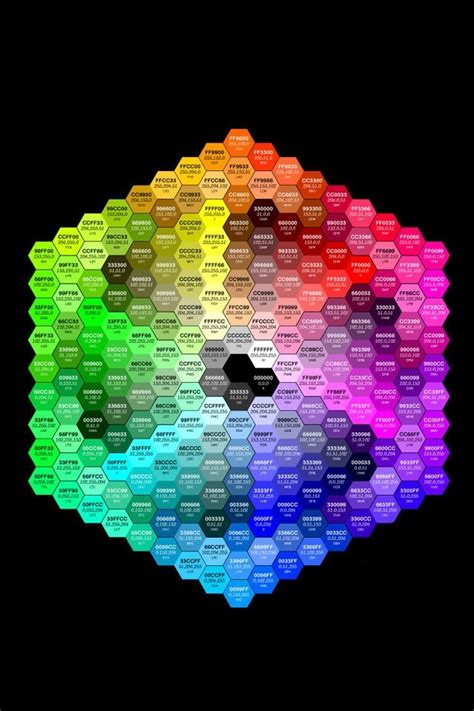
5. Используй цветовые палитры
Если у тебя нет возможности использовать специальные инструменты или расширения, ты всегда можешь обратиться к цветовым палитрам. В интернете есть множество различных цветовых палитр, где можно найти нужный цвет и узнать его хекс код.
Используйте цветовую палитру

Для того чтобы узнать хекс цвета без проблем, вы можете воспользоваться цветовой палитрой. Цветовая палитра представляет собой набор предопределенных цветов, которые вы можете выбрать и использовать в своем проекте.
Цветовая палитра может быть представлена в виде списка или таблицы. Каждый цвет в палитре обычно представлен в формате хекс значения, например #FF0000 для красного цвета.
Существует множество онлайн-инструментов, которые предоставляют цветовые палитры для выбора. Вы можете использовать эти инструменты, чтобы легко найти нужный цвет и его соответствующий хекс код.
Когда вы находите нужный цвет в палитре, просто скопируйте его хекс код и вставьте его в свой CSS код или в любое другое место, где вам нужно использовать этот цвет.
Использование цветовой палитры может существенно упростить и ускорить процесс выбора и использования цветов в вашем проекте. Вы можете экспериментировать с разными цветами и выбрать идеальный вариант для вашего дизайна.
Сохраняйте цвета в библиотеке

Преимущество использования библиотеки цветов заключается в том, что она позволяет вам быстро вспомнить и использовать цвета без необходимости вводить их вручную или искать в коде. Это особенно полезно, когда вы работаете над проектом с несколькими цветами или когда нужно поддерживать согласованный цветовой стиль в разных частях проекта.
Существует несколько способов сохранить цвета в библиотеке:
| Метод | Описание |
|---|---|
| Использование специального программного обеспечения | Существуют программы и онлайн-сервисы, которые предлагают возможность создания и организации библиотеки цветов. Они позволяют сохранять цвета в удобном формате и облегчают их поиск и использование. |
| Создание собственной таблицы в формате HTML или Excel | Вы можете создать свою собственную таблицу цветов, используя HTML или Excel. В этом случае вы должны будете внести цвета и их шестнадцатеричные значения в таблицу, чтобы иметь легкий доступ к ним в будущем. |
Не важно, какой метод вы выбираете, главное - сохранять цвета в библиотеке для удобства и эффективности вашей работы. Это позволит вам быстро находить и использовать нужные цвета, сохраняя время и упрощая процесс разработки и дизайна.
Применяйте цвет с помощью кода

Получив значение цвета в формате шестнадцатеричного кода, вы можете легко применить его в своем коде. Для этого вам понадобятся несколько свойств CSS:
color: устанавливает цвет текстаbackground-color: устанавливает цвет фонаborder-color: устанавливает цвет границы
Чтобы использовать значение цвета в коде HTML, вы можете указать его непосредственно в атрибуте стиля или классе элемента:
<div style="color: #ff0000;">Красный текст</div>
<div style="background-color: #ffffff;">Белый фон</div>
<div class="border" style="border-color: #000000;">Черная граница</div>
Если вы предпочитаете использовать CSS, вы можете определить стиль с нужным цветом в отдельном блоке:
<style>
.text-red {
color: #ff0000;
}
.background-white {
background-color: #ffffff;
}
.border-black {
border-color: #000000;
}
</style>
<div class="text-red">Красный текст</div>
<div class="background-white">Белый фон</div>
<div class="border-black">Черная граница</div>
Теперь вы знаете, как применять значение цвета в своем коде, используя шестнадцатеричный код. Не стесняйтесь экспериментировать, чтобы создать свои уникальные комбинации цветов и придать своему веб-сайту или приложению желаемый стиль!
Инструкции

Чтобы узнать хекс цвета, вы можете использовать различные инструменты и методы. Вот несколько полезных инструкций, которые помогут вам выполнить задачу без проблем:
- Используйте инспектор элементов браузера. Наведите курсор на элемент, цвет которого вас интересует, и найдите соответствующую информацию в панели инспектора. Обычно, в стилях элемента вы найдете значение цвета в формате хекс (#) или RGB.
- Используйте онлайн-сервисы. Существует множество сайтов и инструментов, которые позволяют узнать хекс цвета. Просто загрузите или вставьте изображение, выберите нужный пиксель и получите соответствующий хекс код.
- Используйте графические редакторы. Если у вас есть доступ к программам для обработки изображений, таким как Photoshop или GIMP, откройте картинку и выберите инструментом "Пипетка" нужный пиксель. Вы получите хекс код цвета сразу в программе.
- Программы для узнавания цвета на экране. Существуют программы, которые позволяют получать информацию о цвете пикселя на экране компьютера. Выберите нужный цвет, и программа покажет вам его хекс значение.
- Используйте консоль разработчика. Во многих современных браузерах есть консоль разработчика, где можно использовать JavaScript код для получения информации о цвете элемента. Воспользуйтесь командами, такими как getComputedStyle, чтобы получить все стили элемента, в том числе и его цвет.
Используйте указанные инструкции, чтобы узнавать хекс цвета без проблем, и наслаждайтесь созданием красивых и гармоничных веб-дизайнов!
Инструкция по использованию инструментов для определения хекс цвета

Определение хекс цвета может быть полезно во множестве случаев, начиная от разработки веб-сайтов и заканчивая созданием графических изображений. Существует несколько инструментов, которые помогают узнать хекс цвета без проблем.
1. Использование программ для извлечения цвета из изображений:
Существуют программы, которые позволяют извлечь хекс цвет из графических файлов. Просто загрузите изображение в программу и она автоматически покажет вам хекс цвета для каждого пикселя изображения.
2. Использование плагинов браузера:
Большинство современных браузеров имеют плагины, которые позволяют узнать хекс цвет с помощью простого клика по элементу на веб-странице. Установите нужный плагин для вашего браузера, и он будет отображать хекс цвет при наведении курсора.
3. Использование онлайн-инструментов:
Существуют множество онлайн-инструментов, которые позволяют узнать хекс цвет. Просто загрузите изображение или указатель мыши на нужный элемент, и инструмент покажет вам хекс цвета в режиме реального времени.
4. Использование инструментов в графических редакторах:
Если вы работаете с графическим редактором, таким как Adobe Photoshop или GIMP, вы можете использовать инструмент «Пипетка» для выбора и определения цвета. Просто выберите инструмент «Пипетка» и щелкните по нужному элементу на изображении или веб-странице.
Помните, что хекс цвет представляет собой шестнадцатеричное значение, состоящее из комбинации цифр и букв от A до F. Это значит, что каждый цвет можно представить в виде шестнадцатеричного числа.
ВЫБЕРИТЕ ОДИН ИЗ ЭТИХ ИНСТРУМЕНТОВ И НАЧНИТЕ УЗНАВАТЬ ХЕКС ЦВЕТА БЕЗ ПРОБЛЕМ!
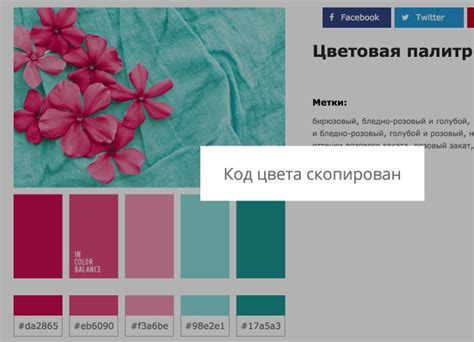
Инструкция по выбору цвета из изображения

Выбор цвета из изображения может быть полезным при создании дизайна веб-страницы или при разработке графики. Чтобы узнать хекс цвета изображения без проблем, следуйте этой инструкции:
Выберите изображение. Загрузите изображение на свое устройство или найдите его в Интернете.
Откройте инструмент для выбора цвета. Веб-браузеры и графические редакторы обычно предлагают инструменты для выбора цвета.
Откройте изображение. В инструменте для выбора цвета откройте изображение с помощью функции "Открыть файл" или перетащите изображение в окно инструмента.
Выберите инструмент "Пипетка". Инструмент "Пипетка" позволяет выбирать цвет с изображения.
Кликните на интересующий вас цвет. Используя инструмент "Пипетка", кликните на цвет, который вы хотите узнать в формате HEX.
Скопируйте HEX код цвета. Инструмент для выбора цвета автоматически покажет вам HEX код выбранного цвета. Скопируйте его в буфер обмена.
Следуя этой инструкции, вы без проблем сможете выбрать и узнать HEX код цвета из изображения. Это поможет вам в создании дизайна и при работе с графикой.