Иконки - это визуальные элементы, которые помогают нам быстро распознать и оценить информацию. Они играют важную роль в улучшении пользовательского опыта. Lil - одна из популярных и узнаваемых иконок, которую часто можно увидеть на различных веб-сайтах и приложениях.
Если вы хотите добавить иконку Lil на свой веб-сайт или в приложение, это может показаться сложной задачей. Однако, с помощью этого подробного руководства, вы сможете включить иконку Lil всего за несколько простых шагов.
1. Первым шагом является загрузка иконки Lil на ваш сервер. Вы можете скачать иконку Lil в формате SVG или PNG с официального сайта Lil Icons. Затем загрузите иконку на свой сервер с помощью FTP или любого другого инструмента для управления файлами.
2. После того, как иконка Lil загружена на ваш сервер, откройте HTML-файл, в котором вы хотите добавить иконку. Рекомендуется использовать текстовый редактор, который поддерживает HTML-разметку, например, Visual Studio Code или Sublime Text.
Установка и настройка иконки Lil

Для начала вам необходимо скачать и установить специальное расширение Lil для вашего браузера. Вы можете найти его в официальном магазине расширений вашего браузера или на сайте разработчика.
После установки расширения Lil, вы увидите новую иконку в панели инструментов вашего браузера. Эта иконка будет выглядеть как небольшая лупа.
Чтобы начать использовать иконку Lil, вам нужно щелкнуть по ней левой кнопкой мыши. После этого откроется окно с настройками расширения.
В окне настроек вы можете настроить различные параметры и функции иконки Lil. Например, вы можете настроить язык распознавания текста или выбрать способ отображения результатов поиска. Также вы можете настроить комбинацию клавиш для быстрого вызова иконки Lil.
Кроме того, в окне настроек вы можете добавить или удалить сайты, на которых будет работать иконка Lil. Это удобно, если вы хотите, чтобы иконка Lil была доступна только на определенных сайтах.
После настройки всех параметров, вы можете закрыть окно настроек и начать пользоваться иконкой Lil. Для использования иконки Lil, просто выделите интересующий вас текст на странице и нажмите сочетание клавиш, указанное в настройках расширения. Иконка Lil распознает текст и выдаст вам результаты поиска или перевода.
Важно: чтобы иконка Lil работала корректно, у вас должен быть активный интернет-соединение. Иконка Lil будет использовать интернет для отправки запросов на серверы и получения результатов.
Теперь у вас есть всё, что нужно для установки и настройки иконки Lil. Наслаждайтесь её функциями и удобством при работе в интернете!
Добавление иконки Lil на сайт

Чтобы добавить иконку Lil на свой веб-сайт, вам понадобится следующая информация:
- SVG-файл иконки Lil – его можно получить в графическом формате, предоставленном разработчиками.
- Изображение иконки Lil – можно использовать путь к сохраненному SVG-файлу или скопировать код SVG-изображения.
- Тег
<link>– он подключит иконку Lil к веб-странице.
После того, как у вас есть необходимые файлы, вы можете приступить к добавлению иконки Lil на свой веб-сайт. Для этого выполните следующие шаги:
- Скопируйте файл SVG-иконки Lil в папку вашего веб-сайта.
- Откройте файл вашей HTML-страницы в текстовом редакторе.
- В разделе
<head>вставьте следующий код:
<link rel="icon" href="путь_к_файлу" type="image/svg+xml"> Замените путь_к_файлу на фактический путь к файлу SVG-изображения иконки Lil на вашем веб-сайте.
После того, как вы добавили этот код на вашу HTML-страницу, иконка Lil будет отображаться в браузере в качестве фавикона (значка вкладки) и на различных мобильных устройствах.
Обратите внимание, что чтобы иконка Lil отображалась корректно, файл SVG должен быть доступен по указанному пути и должен соответствовать требованиям формата SVG.
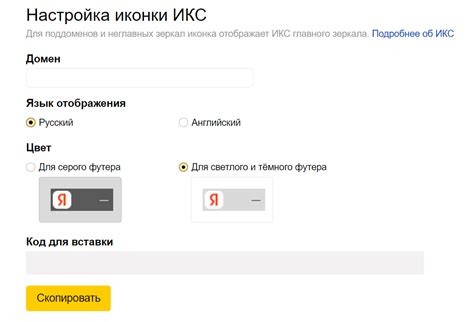
Как настроить внешний вид иконки Lil

Вы можете настроить внешний вид иконки Lil, используя различные параметры и настройки. Вот некоторые способы настройки внешнего вида иконки Lil:
- Цвет фона: укажите желаемый цвет фона для иконки Lil, чтобы соответствовать дизайну вашего сайта или приложения.
- Размер: измените размер иконки Lil, чтобы она лучше соответствовала макету вашего интерфейса.
- Стиль: выберите стиль иконки Lil, который лучше всего подходит к общей эстетике вашего проекта. Некоторые из доступных стилей включают в себя плоский, тенистый, трехмерный и другие.
- Анимации: добавьте анимацию к иконке Lil, чтобы сделать ее более привлекательной и динамичной.
Чтобы настроить внешний вид иконки Lil, обычно используется CSS. Вы можете добавить стили к элементу, содержащему иконку Lil, чтобы изменить его внешний вид в соответствии с вашими предпочтениями.
Расширенные настройки и возможности иконки Lil

Иконка Lil предоставляет ряд расширенных настроек и возможностей, позволяющих использовать ее более эффективно и удобно:
1. Кастомизация внешнего вида: Вы можете изменить цвет, размер и форму иконки Lil, чтобы она соответствовала вашим предпочтениям и стилю вашего веб-сайта.
2. Анимации: Иконка Lil поддерживает различные анимации, которые могут быть применены к ней. Вы можете выбрать анимацию, которая наилучшим образом подчеркнет функциональность иконки.
3. Интерактивность: Вы можете добавить действия иконки Lil, которые будут выполняться при клике или наведении курсора. Например, вы можете настроить открытие модального окна или переход по определенной ссылке.
4. Использование разных вариантов иконок: Существует множество различных вариантов иконок Lil, которые могут использоваться на вашем веб-сайте. Вы можете выбрать наиболее подходящий вариант иконки для вашего контента.
5. Импорт и экспорт настроек: Вы можете импортировать и экспортировать настройки иконки Lil, чтобы их можно было легко восстановить или перенести на другой веб-сайт.
Используя эти расширенные настройки и возможности иконки Lil, вы можете создать уникальный и привлекательный дизайн для вашего сайта, а также добавить интерактивность и функциональность к вашим иконкам.