JavaScript – это язык программирования, который позволяет создать интерактивные элементы на веб-странице. Он широко применяется для разработки динамичных и анимированных сайтов, и без него многие функции веб-приложений могут быть недоступны.
Однако, по умолчанию в браузерах Яндекс Браузер и Яндекс.Браузер Альфа JavaScript может быть отключен для улучшения безопасности и обеспечения конфиденциальности данных пользователей.
Если вам понадобилось включить JavaScript в Яндекс, следуйте инструкциям ниже:
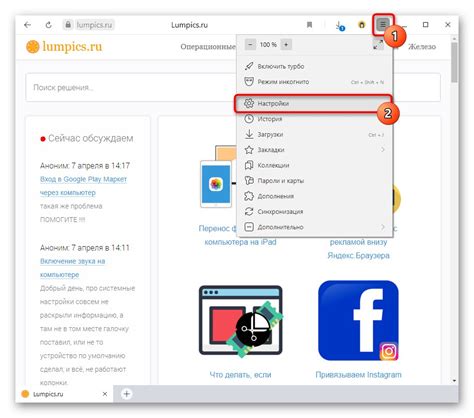
1. Откройте браузер Яндекс и перейдите к настройкам.
2. В левом нижнем углу выберите "Безопасность и конфиденциальность".
Основы JavaScript в Яндекс

Для включения JavaScript в Яндекс необходимо выполнить несколько простых шагов. Во-первых, убедитесь, что в вашем браузере включена поддержка JavaScript. Проверить это можно, открыв консоль разработчика в вашем браузере (обычно нажатием клавиш F12 или Ctrl+Shift+I) и перейдя на вкладку "Консоль".
Если вы видите сообщение "JavaScript is enabled" или что-то подобное, значит JavaScript уже включен в вашем браузере. Если же вы видите сообщение об ошибке или ничего не отображается, то вам потребуется включить JavaScript в настройках вашего браузера. Обратитесь к документации или поискайте инструкции для вашего браузера, чтобы узнать, как это сделать.
После того, как JavaScript включен в вашем браузере, вы можете использовать его в Яндексе. Для этого просто вставьте необходимый код JavaScript в тело веб-страницы или подключите внешний файл со скриптом. Например, вы можете использовать тег <script> для вставки JavaScript кода прямо в HTML код страницы, или использовать атрибут src для подключения внешнего файла со скриптом.
Теперь вы готовы начать работу с JavaScript в Яндексе! Изучайте документацию, примеры и учитеся создавать интересные и полезные веб-страницы с помощью JavaScript.
Подключение JavaScript в Яндекс

| Шаг 1: | Откройте Яндекс веб-браузер и перейдите на сайт, на котором вы хотите включить JavaScript. |
| Шаг 2: | Нажмите на иконку "Замочек" в адресной строке веб-браузера. |
| Шаг 3: | Во всплывающем окне выберите "Разрешить" в выпадающем меню JavaScript. |
| Шаг 4: | Обновите страницу, чтобы применить изменения и включить JavaScript на выбранном вами сайте. |
После выполнения этих шагов JavaScript будет включен, и вы сможете полноценно пользоваться всеми возможностями, предоставляемыми этим языком программирования на выбранном веб-сайте в Яндексе.
Методы и синтаксис JavaScript в Яндекс

Язык JavaScript предлагает множество методов, которые можно использовать в Яндексе для улучшения функциональности и интерактивности веб-страниц. Вот несколько из них:
document.getElementById(): Этот метод позволяет получить элемент на веб-странице по его уникальному идентификатору. Например, вы можете использовать этот метод, чтобы изменить текст или стиль элемента на странице.
addEventListener(): С помощью этого метода можно привязать функцию-обработчик к определенному событию. Например, вы можете использовать этот метод для выполнения определенного действия при клике на кнопке.
setTimeout(): Этот метод позволяет запустить функцию после заданной задержки времени. Например, вы можете использовать этот метод для показа всплывающего сообщения через несколько секунд после загрузки страницы.
Помимо этих методов, JavaScript также имеет свой уникальный синтаксис. Вот несколько примеров:
Переменные: В JavaScript вы можете создавать переменные с помощью ключевого слова var или let. Например: var имяПеременной = значение;
Условные операторы: Вы можете использовать условные операторы, такие как if, else if и else, для выполнения различных действий в зависимости от условий. Например:
if (условие) {
// выполняется, если условие истинно
} else {
// выполняется, если условие ложно
}
Циклы: В JavaScript вы можете использовать циклы, такие как for и while, для выполнения повторяющихся действий. Например:
for (начальное значение; условие; шаг) {
// выполняется, пока условие истинно
}
Это всего лишь некоторые примеры методов и синтаксиса JavaScript, которые можно использовать в Яндексе. Изучение этого языка поможет вам создавать более интерактивные и функциональные веб-страницы.
Расширение возможностей Яндекс с помощью JavaScript

Яндекс, одна из крупнейших интернет-компаний России, предлагает большое количество полезных функций и сервисов. Однако, если вы хотите еще больше полезных функций в Яндексе, вы можете воспользоваться JavaScript.
JavaScript - это язык программирования, который может быть встроен непосредственно в HTML-код веб-страницы. Он позволяет разработчикам создавать интерактивные элементы на странице и улучшать взаимодействие пользователей с сайтом.
С помощью JavaScript можно добавить новые функции к странице Яндекса. Например, вы можете добавить интерактивные кнопки для закладок, чтобы легко сохранять понравившиеся ссылки. Кроме того, JavaScript позволяет создавать динамические формы, которые могут обновляться без перезагрузки страницы. Например, вы можете добавить форму обратной связи или опросник, чтобы собрать отзывы пользователей. JavaScript также позволяет создавать анимацию и визуальные эффекты на странице. Это может быть полезно, если вы хотите добавить немного живости к статичной странице поисковика Яндекса. |
Все эти возможности делают Яндекс еще более удобным и функциональным инструментом для пользователей. Если вы хотите воспользоваться JavaScript в Яндексе, вам понадобится знание основ этого языка программирования. Кроме того, учтите, что некоторые сервисы Яндекса могут иметь ограничения на использование JavaScript в целях безопасности.
В целом, JavaScript предоставляет огромные возможности для расширения функциональности Яндекса и создания интерактивных и наглядных веб-страниц. Если вы хотите улучшить взаимодействие с Яндексом, изучите JavaScript и начните использовать его на страницах этого популярного поисковика и других сервисов Яндекса.
Примеры использования JavaScript в Яндекс

1. Поиск по сайту
JavaScript позволяет создавать интерактивные формы поиска на веб-страницах. Например, в Яндексе JavaScript используется для реализации возможности поиска по сайту. Пользователь может ввести ключевые слова в поисковую строку, а JavaScript обрабатывает ввод и выполняет поиск по заданному сайту.
2. Автоматическое дополнение
JavaScript может использоваться для реализации функции автоматического дополнения в текстовых полях. В Яндексе это функциональность, которая помогает пользователям быстрее и удобнее вводить запросы в поисковой строке. Например, при вводе ключевых слов JavaScript может автоматически предлагать варианты дополнения, основываясь на предыдущих поисковых запросах и популярности запросов.
3. Динамическое обновление данных
JavaScript в Яндексе используется для динамического обновления данных на веб-страницах. Например, на странице Яндекс.Погода JavaScript может обновлять информацию о погоде в реальном времени без необходимости перезагрузки страницы. Это позволяет пользователям получать актуальную информацию о погоде без лишних усилий.
4. Взаимодействие с пользователями
JavaScript используется в Яндексе для взаимодействия с пользователями и обработки их действий на веб-страницах. Например, в Яндекс.Карты JavaScript позволяет пользователю взаимодействовать с картой, перемещать и масштабировать ее с помощью жестов. JavaScript также может обрабатывать события, такие как нажатие кнопок или перемещение мыши, и реагировать на них соответствующим образом.
5. Анимация и визуальные эффекты
JavaScript используется в Яндексе для создания анимации и визуальных эффектов на веб-страницах. Например, в Яндекс.Музыка JavaScript может использоваться для создания плавно переходящих анимаций при переключении между песнями или отображении обложек альбомов. Это помогает создать более привлекательный и эстетически приятный интерфейс для пользователей.
| Пример использования | Описание |
|---|---|
| Поиск по сайту | JavaScript реализует поиск по сайту на веб-странице Яндекса |
| Автоматическое дополнение | JavaScript предлагает автоматическое дополнение при вводе ключевых слов в поисковую строку |
| Динамическое обновление данных | JavaScript обновляет информацию о погоде на странице Яндекс.Погода |
| Взаимодействие с пользователями | JavaScript позволяет пользователю взаимодействовать с картой на Яндекс.Картах |
| Анимация и визуальные эффекты | JavaScript создает анимацию и визуальные эффекты на странице Яндекс.Музыка |
