Добавление нижнего подчеркивания может быть полезной функцией для выделения текста и его оформления. Как на iPhone, так и на компьютере, существуют несколько способов добавить нижнее подчеркивание, включая использование специальных комбинаций клавиш и настроек.
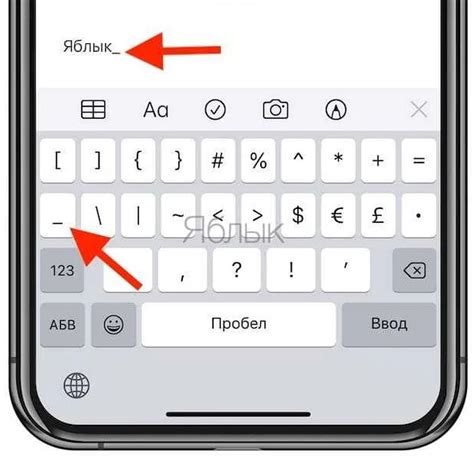
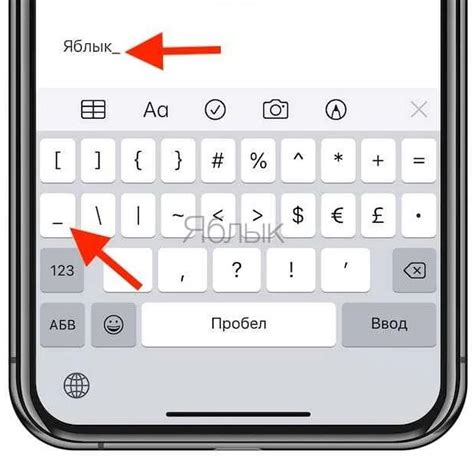
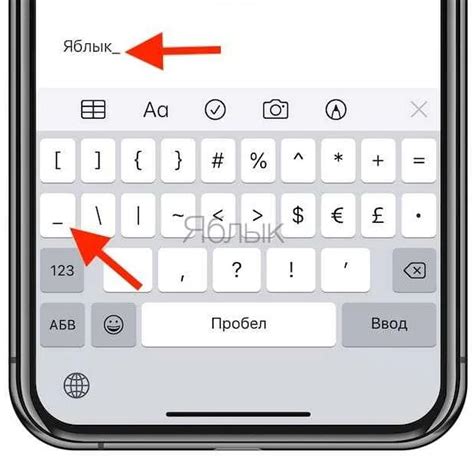
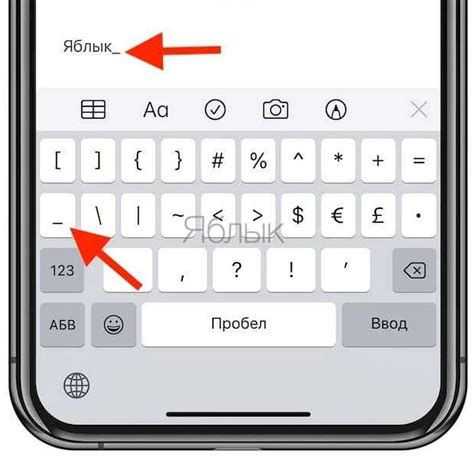
На iPhone, чтобы добавить нижнее подчеркивание, вам необходимо открыть клавиатуру и нажать и удерживать клавишу с символом подчеркивания (_) на нижней строке клавиатуры. Появится дополнительное окно с различными вариантами стилей подчеркивания и другими эффектами. Выберите желаемый стиль и текст будет отображаться с нижним подчеркиванием.
На компьютере есть несколько способов добавить нижнее подчеркивание. Если вы печатаете текст в текстовом редакторе или другой программе, вы можете воспользоваться горячими клавишами. Для Windows нажмите Ctrl + U, а для Mac нажмите Command + U для добавления нижнего подчеркивания к выделенному или текущему тексту.
Если вы пользуетесь онлайн-редактором или социальными сетями, такими как Facebook или Twitter, обычно есть возможность добавить нижнее подчеркивание с помощью форматирования текста. Например, в Facebook вы можете выделить текст, щелкнуть правой кнопкой мыши и выбрать опцию "Подчеркнуть". Затем ваш текст будет отображаться с нижним подчеркиванием.
Установка нижнего подчеркивания в тексте на iPhone

Установка нижнего подчеркивания в тексте на iPhone можно осуществить с помощью доступных на устройстве функций и настроек. Следуйте простым шагам, чтобы добавить нижнее подчеркивание к тексту:
- Откройте приложение "Настройки" на главном экране устройства.
- Прокрутите вниз и выберите пункт "Основные".
- В разделе "Клавиатура" выберите пункт "Сочетания клавиш".
- Нажмите на плюс (+) справа сверху, чтобы создать новое сочетание клавиш.
- В поле "Фраза" введите текст, к которому вы хотите добавить нижнее подчеркивание.
- В поле "Сокращение" введите символы, которые будут соответствовать вашему сочетанию клавиш.
- В поле "Подставить" введите символ подчеркивания (_).
- Нажмите на кнопку "Сохранить" в правом верхнем углу экрана.
Теперь, когда вы вводите сочетание клавиш, которое вы создали, символ подчеркивания будет автоматически заменять его в тексте. Это позволит вам легко добавить нижнее подчеркивание в любом приложении на iPhone.
Использование специального символа для создания нижнего подчеркивания на iPhone

Если вы хотите добавить нижнее подчеркивание к тексту на своем iPhone, вы можете использовать специальный символ-вариант символа "нижнее подчеркивание", чтобы создать эффект подчеркивания.
Чтобы добавить нижнее подчеркивание к тексту на iPhone, следуйте этим простым шагам:
1. Найдите и откройте приложение "Сообщения" на своем iPhone.
2. Создайте новое сообщение или выберите существующий диалог.
3. Введите текст, к которому вы хотите добавить нижнее подчеркивание.
4. Чтобы добавить нижнее подчеркивание, нажмите на клавиатуре и задержите ключ "тире" (-).
5. Появится меню с вариантами символов. Откройте вкладку "Символы", если она не открыта по умолчанию, и найдите символ "нижнее подчеркивание" (может быть представлен другими символами, связанными с подчеркиванием).
6. Нажмите на символ "нижнее подчеркивание", чтобы добавить его к вашему тексту.
7. Продолжайте печатать свое сообщение или отправьте его, чтобы нижнее подчеркивание стало видимым для получателя.
Теперь у вас есть нижнее подчеркивание в вашем сообщении на iPhone! Помните, что эта функция может быть доступна только в определенных приложениях или на определенных платформах, поэтому проверьте, поддерживается ли использование символа "нижнее подчеркивание" в приложении, которое вы хотите использовать.
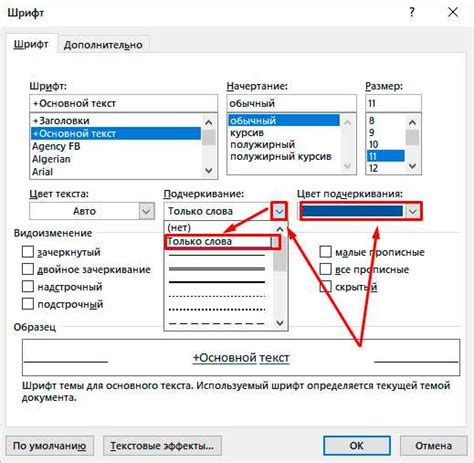
Настройка нижнего подчеркивания в тексте на компьютере

На компьютере, нижнее подчеркивание можно добавить в тексте с помощью следующего HTML-кода:
<p style="text-decoration: underline;">Текст с нижним подчеркиванием</p>
В этом коде мы используем атрибут style для применения стиля к абзацу текста. С помощью значения text-decoration: underline; мы устанавливаем нижнее подчеркивание для текста.
Также можно добавить нижнее подчеркивание для всего документа, используя следующий CSS-код:
body {
text-decoration: underline;
}В этом коде мы используем селектор body для применения стиля ко всему документу. С помощью значения text-decoration: underline; мы устанавливаем нижнее подчеркивание для всего текста на странице.
Вы можете экспериментировать с этими кодами, изменяя стили и применяя их к различным элементам текста в вашем документе.
Использование клавиатурных комбинаций для добавления нижнего подчеркивания на компьютере

- Windows:
- Для добавления нижнего подчеркивания в тексте, выделите его и нажмите
Ctrl + U. - Если вы хотите добавить нижнее подчеркивание в ссылке, выделите текст и нажмите
Ctrl + Shift + U.
- Для добавления нижнего подчеркивания в тексте, выделите его и нажмите
Command + U. - Если вы хотите добавить нижнее подчеркивание в ссылке, выделите текст и нажмите
Command + Option + U.
- Для добавления нижнего подчеркивания в тексте, выделите его и нажмите
Ctrl + U. - Если вы хотите добавить нижнее подчеркивание в ссылке, выделите текст и нажмите
Ctrl + Shift + U.
Теперь вы знаете, как использовать клавиатурные комбинации для добавления нижнего подчеркивания на компьютере.
Инструменты и программы для создания нижнего подчеркивания на компьютере

Существует несколько способов создания нижнего подчеркивания на компьютере. В этом разделе мы рассмотрим основные инструменты и программы, которые помогут вам достичь желаемого результата.
1. Текстовые редакторы
Все современные текстовые редакторы, такие как Microsoft Word, Google Docs или Adobe Photoshop, позволяют добавить нижнее подчеркивание к тексту. Для этого обычно достаточно выделить нужный текст и выбрать опцию "Нижнее подчеркивание" в меню форматирования текста.
2. HTML код
Если вы работаете с HTML, вы можете использовать тег "<u>" для создания нижнего подчеркивания. Просто оберните желаемый текст в этот тег и подчеркивание будет применено к нему. Например: <u>Нижнее подчеркивание</u>.
3. CSS стили
Если у вас есть опыт в работе с CSS, вы можете использовать стили для добавления нижнего подчеркивания к тексту. Для этого задайте свойство "text-decoration: underline;" для соответствующего селектора в вашем CSS файле. Например: p {text-decoration: underline;}
Итак, эти инструменты и программы помогут вам добавить нижнее подчеркивание к тексту на компьютере. Выберите наиболее подходящий способ в зависимости от того, с чем вы работаете и какой результат вы хотите получить.
Добавление нижнего подчеркивания в текстовых редакторах на iPhone и компьютере

На iPhone существует несколько способов добавления нижнего подчеркивания в текстовых редакторах. Один из самых простых способов - использование встроенной функции форматирования текста. Для этого нужно выделить нужный текст и нажать на кнопку "Подчеркнуть" в панели инструментов редактора.
Если встроенная функция форматирования не поддерживается в используемом текстовом редакторе, можно воспользоваться HTML-тегом "u" для добавления нижнего подчеркивания. Для этого нужно выделить нужный текст и обернуть его в тег "". Например, "Выделенный текст" будет отображаться с нижним подчеркиванием.
В компьютерных текстовых редакторах также можно добавить нижнее подчеркивание с помощью различных горячих клавиш или кнопок в панели инструментов. Например, в Microsoft Word можно выделить нужный текст и нажать на кнопку "Подчеркнуть". В Google Документах можно воспользоваться горячими клавишами "Ctrl+U".
Если используемый текстовый редактор не имеет встроенной функции для добавления нижнего подчеркивания, можно воспользоваться HTML-тегом "u", как и на iPhone. Для этого нужно выделить нужный текст и обернуть его в тег "". Например, "Выделенный текст" будет отображаться с нижним подчеркиванием.
Таким образом, добавление нижнего подчеркивания в текстовых редакторах на iPhone и компьютере достаточно просто. Воспользуйтесь встроенными функциями форматирования, горячими клавишами или HTML-тегом "u" для создания эффектного текста с нижним подчеркиванием.
Использование HTML-кода для отображения нижнего подчеркивания на веб-странице

Если вы хотите добавить нижнее подчеркивание к тексту на веб-странице, вы можете использовать HTML-код для достижения этого эффекта. Есть несколько способов сделать это.
1. Используйте тег и вокруг текста, который вы хотите подчеркнуть. Например:
<u>Текст с нижним подчеркиванием</u>2. Используйте стили CSS для создания подчеркнутого текста. Создайте класс внутри тега
<style>
.underline-text {
text-decoration: underline;
}
</style>
<p class="underline-text">Текст с подчеркиванием, созданным через CSS</p>3. Если вы работаете со структурой таблицы на вашей веб-странице, вы можете использовать теги