Outlook - один из самых популярных клиентов электронной почты, который широко используется в бизнес-среде. Возможность вставлять HTML шаблоны в письма Outlook позволяет создавать профессиональные и красивые электронные письма, привлекающие внимание получателей. Однако, из-за особенностей Outlook, вставка HTML шаблонов может вызвать некоторые проблемы.
Для начала, необходимо создать HTML шаблон, используя обычные теги HTML, CSS и даже JavaScript. Можно создать шаблон в любом текстовом редакторе, включая Notepad или любой HTML-редактор. Важно помнить, что Outlook может не поддерживать некоторые CSS-свойства и JavaScript, поэтому рекомендуется ограничиться простыми стилями и не использовать сложные скрипты.
После того, как HTML шаблон готов, его можно вставить в письмо Outlook. Для этого можно воспользоваться несколькими способами. Например, можно просто скопировать код HTML шаблона из редактора и вставить его в поле для текста письма в Outlook. Также можно сохранить HTML шаблон на компьютере и выбрать его в качестве шаблона при создании нового письма в Outlook.
Важно отметить, что при вставке HTML шаблона в письмо Outlook, его верстка может немного измениться из-за особенностей клиента электронной почты. Некоторые стили или элементы могут быть проигнорированы, поэтому рекомендуется проверить письмо в самом Outlook перед отправкой, чтобы убедиться, что шаблон выглядит так, как задумано.
Представление HTML шаблона в Outlook

1. Используйте инлайновые стили: Outlook не поддерживает внешние таблицы стилей, поэтому все стили должны быть заданы внутри тегов <style> или непосредственно в атрибуте style.
2. Избегайте сложных макетов: Outlook не всегда правильно отображает сложные структуры и позиционирование элементов. Поэтому рекомендуется использовать стандартные блочные и строчные элементы без сложных вложенных структур.
3. Относительные ссылки на изображения: Если вы используете изображения в своем шаблоне, убедитесь, что ссылки на них являются относительными, чтобы они правильно отображались в письме Outlook. Избегайте использования абсолютных ссылок, так как Outlook может не загружать изображения из внешних источников.
4. Альтернативный текст для изображений: Добавьте альтернативный текст ко всем изображениям в вашем шаблоне. Outlook может блокировать загрузку изображений, поэтому альтернативный текст будет отображаться вместо них и поможет пользователям понять содержание шаблона.
5. Тестируйте на разных версиях Outlook: Outlook имеет несколько версий, и каждая версия может по-разному интерпретировать и отображать HTML код. Поэтому всегда рекомендуется тестировать шаблон на различных версиях Outlook перед отправкой письма.
Следуя этим рекомендациям, вы сможете более точно представить HTML шаблон в Outlook и убедиться, что ваше письмо выглядит так, как вы задумали.
Инструкция по вставке HTML шаблона в письмо

Если вы хотите создать стильное и профессиональное письмо в Outlook, вы можете использовать HTML шаблон. Вставка HTML кода в письмо в Outlook довольно проста и позволяет добавить элементы дизайна и структуры к вашему сообщению.
- Создайте HTML файл со своим шаблоном письма. Этот файл будет содержать все элементы дизайна, такие как цвета, шрифты, изображения и стили.
- Откройте Outlook и создайте новое письмо.
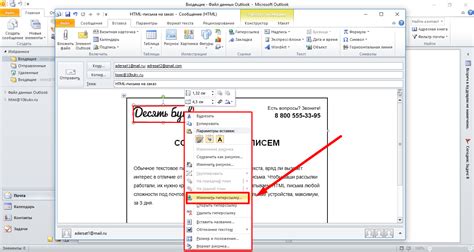
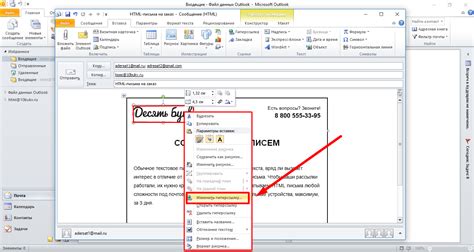
- В верхней панели инструментов выберите опцию "Вставить".
- Выберите опцию "Текст кода" или "Код" (в зависимости от версии Outlook).
- Скопируйте весь HTML код из вашего шаблона письма и вставьте его в поле "Текст кода".
- Нажмите кнопку "Вставить".
- HTML код будет вставлен в ваше письмо и отобразится так, как задумано в шаблоне.
- Если вы хотите просмотреть, как будет выглядеть ваше письмо, нажмите кнопку "Отправить себе пробное письмо" или просто отправьте письмо на свой адрес электронной почты.
Теперь вы знаете, как вставить HTML шаблон в письмо Outlook. Используйте эту функцию, чтобы сделать свои сообщения более привлекательными и уникальными.
Особенности отображения HTML шаблона в Outlook

Во-первых, поддержка CSS в Outlook ограничена. Некоторые стили, такие как отступы, границы и фоны, могут отображаться неправильно или быть полностью проигнорированы. Поэтому рекомендуется использовать только базовые стили и избегать сложных макетов.
Во-вторых, Outlook не поддерживает некоторые теги HTML, такие как <html> и <body>. Поэтому не стоит включать эти теги в свои шаблоны. Вместо этого, можно использовать тег <p> для форматирования абзацев текста и <strong> и <em> для выделения текста.
В-третьих, изображения в HTML шаблоне могут отображаться не правильно в Outlook, особенно если они большие. Поэтому рекомендуется использовать меньшие изображения и указать ширину и высоту в атрибутах, чтобы избежать искажений.