Веб-разработка не ограничивается только созданием и наполнением веб-страниц информацией. Она также включает в себя различные элементы, которые делают сайт удобным и функциональным для пользователей. Одним из таких элементов является ссылка звездочка - специальная иконка, с помощью которой пользователь может добавить страницу в избранное или закладки.
Процесс добавления ссылки звездочки на веб-страницу довольно прост и не требует глубоких знаний веб-разработки. Для начала, необходимо указать, где именно на странице должна располагаться ссылка звездочка. Это может быть любое место на странице - в заголовке, в меню или даже в тексте. Вам потребуется знание HTML для создания ссылки и установки иконки на нужное место.
Создание ссылки звездочки начинается с тега <a>, который обозначает начало и конец ссылки. Далее, в атрибуте href необходимо указать адрес, по которому будет переходить пользователь после клика на ссылку. Вместо адреса в атрибуте href мы будем использовать специальный код, который позволяет поставить вместо обычной ссылки иконку звездочки.
Для добавления иконки звездочки мы будем использовать код символа Unicode, который обозначает звездочку. Этот код - ★. Поместите этот код внутрь тега <a>. Кроме того, вы можете указать атрибут title, чтобы добавить подсказку при наведении на ссылку. После завершения кода символа, закройте тег <a>.
Как создать ссылку на звездочку: простая инструкция для начинающих

Шаг 1: Откройте HTML-редактор или текстовый редактор, в котором вы будете создавать веб-страницу.
Шаг 2: Напишите текст, который вы хотите сделать ссылкой на звездочку. Например:
Нажмите здесь, чтобы оценить нашу работу *
Шаг 3: Выделите звездочку, которую вы хотите сделать ссылкой, с помощью тега <strong> или <em>. Например:
Нажмите здесь, чтобы оценить нашу работу *
Шаг 4: Добавьте тег <a> перед текстом ссылки и закройте его после звездочки. Например:
<a href="ссылка">Нажмите здесь, чтобы оценить нашу работу <strong>*</strong></a>
Шаг 5: Замените "ссылка" на URL-адрес или адрес страницы, на которую вы хотите, чтобы пользователи переходили при нажатии на ссылку. Например:
<a href="https://www.example.com">Нажмите здесь, чтобы оценить нашу работу <strong>*</strong></a>
Шаг 6: Сохраните файл с расширением .html и откройте его веб-браузером. Теперь при нажатии на звездочку, пользователи будут переходить по указанному вами адресу.
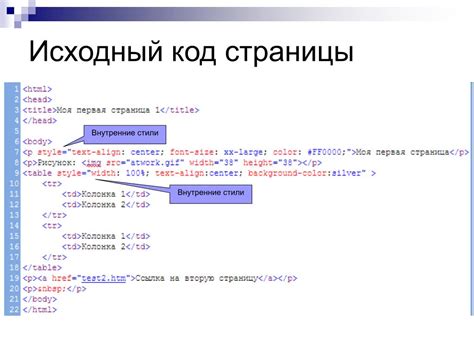
Шаг 1. Откройте HTML-код страницы

Для того чтобы поставить ссылку звездочку на вашей веб-странице, вам необходимо открыть HTML-код страницы в любом текстовом редакторе или специальной программе для разработки веб-сайтов.
HTML-код страницы представляет собой набор тегов, которые определяют структуру и содержимое страницы. Чтобы найти HTML-код страницы, вы можете нажать правой кнопкой мыши на любое место страницы в браузере и выбрать опцию "Просмотреть код страницы" или "Исходный код страницы".
Когда вы откроете HTML-код страницы, вы увидите набор тегов, описывающих различные элементы страницы, такие как заголовки, параграфы, списки и многое другое.
Будьте осторожны при редактировании HTML-кода страницы, поскольку неправильные изменения могут привести к неработоспособности веб-сайта. Перед внесением изменений рекомендуется создать резервную копию страницы или работать с копией кода на вашем компьютере.
Теперь, когда вы открыли HTML-код страницы, вы готовы перейти к следующему шагу - постановке ссылки звездочки.
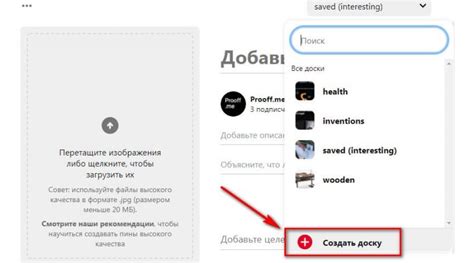
Шаг 2. Выберите место, где хотите разместить ссылку на звездочку

Для размещения ссылки на звездочку вам потребуется выбрать место на своей веб-странице, где вы хотите разместить эту ссылку. Это может быть любое место на странице, в котором вы хотите, чтобы пользователи видели и могли кликнуть по ссылке на звездочку.
Одним из самых популярных мест для размещения ссылки на звездочку является верхняя часть страницы, обычно в заголовке или навигационной панели. Вы также можете разместить ссылку на звездочку в боковой панели, под содержимым страницы или в футере.
Выбирая место для размещения ссылки, обратите внимание на то, что оно должно быть видимым для пользователей и направлять их в нужное место. Также учтите, что место для размещения ссылки должно быть легкодоступным, чтобы пользователи могли быстро и легко найти и кликнуть по ней.
Если вы используете HTML-код для размещения ссылки, можете воспользоваться тегом <a> и указать в атрибуте href ссылку на звездочку. Например:
- Верхняя часть страницы:
- Боковая панель:
- Под содержимым страницы:
- Футер страницы:
<a href="ссылка на звездочку">Ссылка на звездочку</a><a href="ссылка на звездочку">Ссылка на звездочку</a><a href="ссылка на звездочку">Ссылка на звездочку</a><a href="ссылка на звездочку">Ссылка на звездочку</a>Замените "ссылка на звездочку" на актуальную ссылку, по которой будет переходить пользователь, когда он кликнет по ссылке на звездочку.
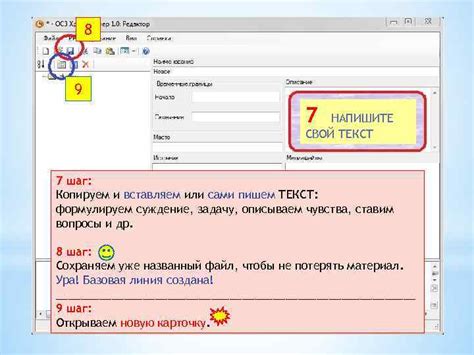
Шаг 3. Напишите текст для ссылки

Когда пользователи увидят текст ссылки, они смогут кликнуть на него и перейти по адресу, который вы указали. Поэтому важно выбрать текст, который ясно указывает на то, куда он ведет.
| Пример | Текст ссылки |
|---|---|
| 1 | Нажмите сюда |
| 2 | Перейти на сайт |
| 3 | Официальный блог |
Важно выбрать текст, который отражает содержание страницы или действие, которое будет выполняться при клике на ссылку. Не используйте тексты, которые могут ввести пользователя в заблуждение или быть непонятными.
После того, как вы выбрали текст для ссылки, вы готовы перейти к следующему шагу - созданию самой ссылки.
Шаг 4. Добавьте атрибуты для ссылки

Для того чтобы ссылка выглядела и функционировала правильно, важно добавить несколько атрибутов к тегу <a>. Вот некоторые из наиболее распространенных атрибутов, которые часто используются:
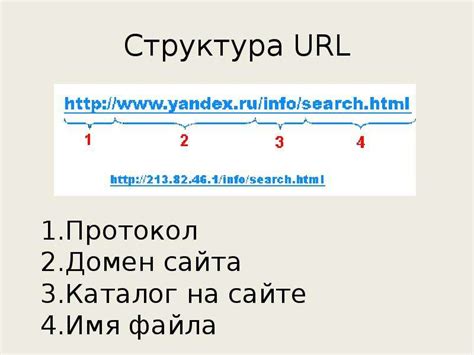
href: указывает адрес, на который должна вести ссылка. Например,href="https://example.com";target: определяет, каким способом будет открыт целевой документ, когда пользователь щелкает на ссылку. Например,target="_blank"откроет страницу в новой вкладке;title: добавляет всплывающую подсказку при наведении на ссылку. Например,title="Подробнее";rel: определяет отношение между текущим документом и целевым документом. Например,rel="nofollow"указывает на то, что поисковые роботы должны проигнорировать ссылку;download: позволяет скачивать связанный файл, а не открывать его. Например,download="document.pdf";
Пример использования:
<a href="https://example.com" target="_blank" title="Подробнее" rel="nofollow">Ссылка</a>В этом примере ссылка будет вести на сайт "https://example.com", открываться в новой вкладке, иметь всплывающую подсказку "Подробнее" и не будет учитываться поисковыми системами.
Шаг 5. Сохраните и проверьте результат

После того, как вы вставили код ссылки со звездочкой, сохраните изменения в своем HTML-файле. Это очень важно, чтобы внесенные вами изменения вступили в силу.
После сохранения откройте свой HTML-файл в браузере и проверьте результат. Обратите внимание на то, что ссылка с звездочкой должна отображаться как обычная ссылка, но с добавленной звездочкой после текста ссылки.
Если вы видите, что ссылка отображается корректно, то поздравляю, вы успешно поставили ссылку со звездочкой! Если же что-то пошло не так, вернитесь к предыдущим шагам и убедитесь, что вы правильно выполнили все инструкции.
Помните: в дальнейшем, при необходимости, вы всегда сможете отредактировать или удалить ссылку со звездочкой, просто открыв свой HTML-файл и внеся нужные изменения.
Удачи в вашем творчестве!