Один из самых важных аспектов веб-дизайна - это выбор подходящего размера шрифта для текстового контента на вашем сайте. Правильно выбранный размер шрифта улучшает читаемость и позволяет пользователям легко воспринимать информацию.
Определение оптимального размера шрифта может быть сложным процессом, требующим учета различных факторов. Во-первых, важно учитывать целевую аудиторию вашего сайта. Размер шрифта должен быть читаемым для вашей целевой аудитории, включая людей с ограничениями в зрении.
Во-вторых, следует учитывать тип контента на вашем сайте. Например, для заголовков обычно используется больший размер шрифта, чтобы привлечь внимание пользователей. Для основного текстового контента обычно выбирают шрифт размером около 16 пикселей, что соответствует стандарту читабельности веб-сайтов.
Кроме того, рекомендуется использовать относительные значения размера шрифта, чтобы он масштабировался на различных устройствах и экранах. Это поможет создать адаптивный дизайн и обеспечить удобное чтение для пользователей независимо от используемого устройства.
В итоге, правильный размер шрифта на вашем сайте - это баланс между эстетикой и функциональностью. Выберите размер, который будет хорошо выглядеть и обеспечивать читабельность текста для вашей аудитории. И не забывайте выполнять тестирование и получать обратную связь от пользователей, чтобы сделать окончательный выбор размера шрифта на вашем веб-сайте.
Важность правильного размера шрифта на сайте

Размер шрифта играет важную роль в создании удобного и качественного дизайна сайта. Правильно выбранный размер шрифта помогает обеспечить читабельность контента и улучшить пользовательский опыт.
Слишком маленький размер шрифта может привести к трудностям в чтении текста, особенно для пользователей с ослабленным зрением или на мобильных устройствах. Слишком большой размер шрифта, напротив, может перегружать страницу и затруднять навигацию по сайту.
Выбор размера шрифта зависит от целевой аудитории и содержания сайта. Если ваша целевая аудитория состоит из старших людей или людей с ослабленным зрением, рекомендуется выбирать более крупный размер шрифта для легкого чтения. Для сайтов, ориентированных на мобильные устройства, стоит учесть, что текст должен быть достаточно крупным, чтобы его можно было прочитать на небольшом экране.
Одним из способов выбора размера шрифта является использование относительных размеров, таких как проценты или em. Это позволяет тексту масштабироваться в соответствии с настройками пользователя. Например, 1em равен размеру шрифта по умолчанию в браузере. Использование относительных размеров шрифта также помогает создать более адаптивный дизайн сайта, который лучше подстраивается под различные устройства.
Еще одним важным аспектом при выборе размера шрифта является соблюдение принципа контрастности. Шрифт должен быть достаточно контрастным по отношению к фону, чтобы обеспечить хорошую читабельность. Контрастный текст легче воспринимается пользователем и помогает сделать информацию более доступной.
Важно также помнить о согласованности размеров шрифтов на всем сайте. Различные размеры шрифтов могут привести к неразберихе и затруднить пользователю навигацию. Рекомендуется использовать стандартные размеры шрифтов для заголовков, подзаголовков и основного контента, чтобы обеспечить единообразный вид сайта.
Как выбрать оптимальный размер шрифта для сайта

Когда речь идет о выборе размера шрифта, важно учесть несколько факторов. Один из них - целевая аудитория вашего сайта. Если вашей целевой аудиторией являются люди старшего возраста, то следует выбрать больший размер шрифта для улучшения его читаемости. Если ваш сайт предназначен для молодежи или профессионалов, то можно выбрать меньший размер шрифта.
Еще один фактор, который следует учесть, это контекст использования шрифта. Если ваш сайт включает в себя много текстового контента, то лучше выбрать немного больший размер шрифта, чтобы обеспечить комфортное чтение. Если же контент вашего сайта в большей степени визуальный, например, фотографии или иллюстрации, то размер шрифта можно сделать немного меньше.
Рекомендуется выбирать шрифт размером от 14 до 18 пикселей для основного контента на сайте. Это позволит обеспечить хорошую читаемость даже при стандартных установках масштабирования браузера. Если ваш сайт имеет разные виды контента, то можно использовать разные размеры шрифта для разных элементов, например, маркированных списков или заголовков статей.
Но важно помнить, что эти рекомендации не являются жесткими правилами. Вы всегда можете сделать мелкие корректировки в размере шрифта в зависимости от особенностей вашего сайта и целей, которые вы хотите достигнуть.
Итак, выбор оптимального размера шрифта для сайта - это вопрос учета аудитории, контекста использования и читаемости текста. Рекомендуется использовать размер шрифта от 14 до 18 пикселей для основного контента и мелкие корректировки в зависимости от вашего сайта. Помните, что главная цель - сделать ваш контент удобным и доступным для пользователей.
Что нужно учесть при выборе размера шрифта

Размер текста на сайте имеет огромное значение для комфортного чтения и восприятия информации. Правильный выбор размера шрифта помогает сохранить баланс между удобством чтения и эстетическим оформлением.
Первое, на что стоит обратить внимание, - это целевая аудитория вашего сайта. Если ваша целевая аудитория состоит из пожилых людей или людей с проблемами со зрением, необходимо выбрать крупный и хорошо читаемый шрифт. Обычный размер шрифта в таких случаях составляет от 16 до 18 пикселей.
Если ваша целевая аудитория включает людей всех возрастов, то выбор размера шрифта может быть более разнообразным. Для большинства сайтов обычное значение размера шрифта составляет от 14 до 16 пикселей.
Также следует учитывать контекст, в котором будет использоваться текст. Например, если на сайте присутствует много технической информации или длинных абзацев, размер шрифта может быть чуть меньше, чтобы не создавать чувства излишней загруженности страницы.
Еще одним важным фактором при выборе размера шрифта является мобильная адаптивность. С мобильными устройствами все больше пользователей заходят на сайты. В связи с этим, необходимо выбирать шрифт, который будет читаемым и на маленьких экранах. Рекомендуется использовать шрифт размером от 14 до 16 пикселей для мобильных версий сайта.
Необходимо помнить, что размер шрифта должен быть пропорционален другим элементам на странице. Важно чтобы пользователи могли легко находиться отдельные части сайта и читать информацию без напряжения глаз.
Рекомендации по использованию шрифтов разных размеров на странице

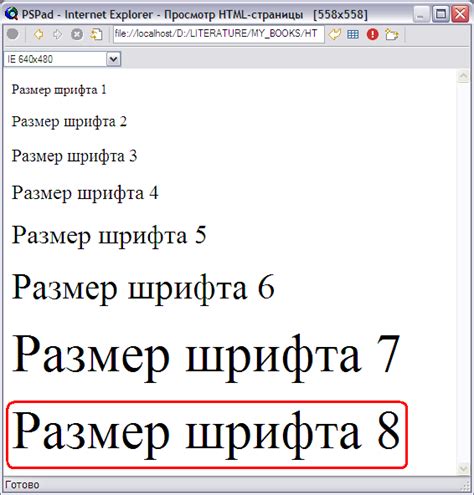
1. Заголовки. Заголовки являются важными элементами страницы, которые помогают пользователям быстро ориентироваться и находить нужную информацию. Чтобы заголовки выделялись на странице, рекомендуется использовать шрифты большего размера, обычно от 18 пикселей и выше.
2. Текстовый контент. Размер шрифта для основного текстового контента должен предоставлять удобное чтение. Рекомендуется использовать шрифты размером от 14 до 16 пикселей для мобильных устройств и от 16 до 18 пикселей для десктопа.
3. Абзацы и межстрочный интервал. Чтобы текст был легко воспринимаемым, важно учитывать не только размер шрифта, но и межстрочный интервал. Рекомендуется использовать отступы между абзацами и увеличивать межстрочный интервал на 1.2 - 1.5, чтобы облегчить чтение и уменьшить нагрузку на глаза пользователя.
4. Наследование размера шрифта. Для обеспечения консистентности размера шрифта на всей странице рекомендуется использовать единую базовую величину шрифта и наследовать ее для разных элементов. Это позволит избежать скачков в размере шрифта и создать единый стиль на странице.
5. Жирность и курсив. Использование разных вариаций шрифта, таких как жирность или курсив, может помочь выделить важную информацию и сделать текст более читабельным. Однако не рекомендуется переусердствовать в использовании этих вариаций, чтобы избежать перегруженности страницы.
| Тип заголовка | Рекомендуемый размер шрифта (пиксели) |
|---|---|
| h1 | 24 - 30 |
| h2 | 18 - 24 |
| h3 | 16 - 18 |
| h4 | 14 - 16 |
Используя указанные рекомендации, можно создать высококачественную и удобную для чтения страницу с правильно подобранными шрифтами разных размеров.
Эффекты маленького размера шрифта на читаемость

1. Затруднение в чтении. Маленький размер шрифта создает трудности для людей с плохим зрением или слабыми глазами. Такие люди могут испытывать затруднения при чтении, что ведет к быстрой усталости и снижению интереса к содержанию.
2. Перепутывание букв. Когда шрифт маленького размера, буквы могут становиться размытыми или сливаться в одну. Это может привести к возникновению проблем с восприятием слов и их правильным пониманием.
3. Утомительность для глаз. Чтение текста маленького размера может быть утомительным для глаз, так как они должны напрягаться, чтобы фокусироваться на каждой отдельной букве. Это может привести к увеличению времени, затрачиваемого на чтение, и уменьшению эффективности усвоения информации.
4. Отказ от чтения. Из-за сложностей с чтением текста маленького размера, пользователи могут просто отказаться от чтения содержания на сайте. Это может привести к потере аудитории и уменьшению количества посетителей.
Поэтому, при выборе размера шрифта для сайта следует учитывать потребности пользователей и обеспечивать хорошую читаемость текста. Размер шрифта должен быть достаточно большим, чтобы обеспечить комфортное чтение, и легко различимым даже для людей с ограниченным зрением. Применение подходящего размера шрифта поможет улучшить читательский опыт и сделает сайт более доступным для всех пользователей.
Как избежать слишком большого размера шрифта на сайте

1. Задайте базовый размер шрифта и используйте относительные единицы измерения
Лучшим подходом является задание базового размера шрифта для всего сайта и использование относительных единиц измерения, таких как проценты или em. Вы можете задать базовый размер шрифта в теге <html> с помощью CSS:
html {
font-size: 16px;
}
А затем использовать относительные единицы для размера шрифта в других элементах:
Этот текст будет иметь размер шрифта в 125% от базового.
А этот текст будет иметь размер шрифта в 1.25 раза больше, чем базовый.
2. Ограничьте использование абсолютных единиц измерения
Использование абсолютных единиц измерения, таких как пиксели или точки, может привести к тому, что размер шрифта будет жестко определен и не будет изменяться с изменением размера окна браузера или настройками пользователя. Поэтому, если вы хотите избежать слишком большого размера шрифта, рекомендуется использовать исключительно относительные единицы измерения.
3. Протестируйте размер шрифта на разных устройствах и разрешениях
Не забывайте, что пользователи будут открывать ваш сайт на разных устройствах и разрешениях экрана. Поэтому очень важно протестировать размер шрифта на различных устройствах и убедиться, что он остается читабельным и удобным для пользователя в любых условиях.
Выбор размера шрифта - это ключевой аспект дизайна веб-сайта. Слишком большой размер шрифта может сбить с толку пользователей и усложнить чтение контента, поэтому важно использовать сбалансированный размер шрифта, который будет учитывать комфорт пользователя и общую эстетику сайта.
Примеры лучшей практики при выборе размера шрифта для разных устройств

При разработке веб-сайта важно учитывать различные устройства, на которых пользователи могут просматривать ваш контент. Размеры шрифта должны быть оптимальными для каждого устройства, чтобы обеспечить хорошую читаемость и удобство использования сайта. Вот несколько примеров лучшей практики при выборе размера шрифта для различных устройств:
Десктопные компьютеры: Для больших мониторов рекомендуется использовать шрифт размером от 16 до 18 пикселей. Это обеспечит хорошую читаемость текста и поможет пользователям удобно просматривать контент на большом экране.
Ноутбуки и планшеты: У этих устройств обычно меньший экран, поэтому шрифт нужно сделать немного меньшим. Размер от 14 до 16 пикселей обычно является оптимальным для таких устройств, поскольку он сохраняет хорошую читаемость при более ограниченном пространстве.
Мобильные устройства: Для смартфонов и планшетов нужно учитывать еще более ограниченное пространство. Рекомендуется использовать размер шрифта от 12 до 14 пикселей. Это обеспечит хорошую читаемость текста даже на маленьком экране.
Важно помнить, что эти рекомендации являются основной линией руководства и могут изменяться в зависимости от контекста вашего сайта. Не забывайте тестировать размеры шрифта на различных устройствах и проконсультироваться с пользователями для определения наиболее подходящего размера.
Комбинирование размеров шрифта для улучшения пользовательского опыта

Во-первых, разные размеры шрифта могут использоваться для выделения важной информации. Например, заголовки и подзаголовки могут быть написаны крупным шрифтом, чтобы привлечь внимание читателя. В то же время, основной текст может быть написан средним или небольшим шрифтом, чтобы обеспечить читаемость и удобство чтения.
Во-вторых, использование разных размеров шрифта может помочь организовать информацию на странице. Например, можно использовать более крупный шрифт для заголовков разделов и меньший для абзацев или списков. Это поможет читателю быстро ориентироваться на странице и легко найти нужную информацию.
Еще один полезный прием - использование изменения размера шрифта для создания эффекта иерархии информации. Например, можно сделать основные заголовки крупнее, что будет указывать на их важность, а второстепенные заголовки сделать немного меньше, чтобы отделить их от основного текста.
Не забывайте, что важно не только выбрать правильный размер шрифта, но и обеспечить достаточный контраст между текстом и фоном. Это обеспечит читаемость и позволит пользователям комфортно воспринимать контент.
В итоге, комбинирование различных размеров шрифта - это важный инструмент для улучшения пользовательского опыта на сайте. Правильно подобранный размер шрифта поможет привлечь и удержать внимание читателей, организовать информацию и обеспечить комфортное чтение контента.
Оценка стилей шрифта и их влияние на восприятие текста

Один из первых аспектов, на который следует обратить внимание при оценке стилей шрифта, - это его читаемость. Чтение текста шрифтом с плохой читаемостью может быть сложным и утомительным для пользователей.
Другой аспект - это соответствие стиля шрифта тематике сайта или его цели. Стиль шрифта должен быть гармоничным и согласованным с остальными элементами дизайна.
Также необходимо учитывать размер шрифта. Очень мелкий шрифт может быть тяжело прочитать, особенно для пользователей с плохим зрением. С другой стороны, слишком большой шрифт может создавать неправильное восприятие информации и вызывать недовольство пользователей.
Рекомендуется проводить тестирование с различными стилями и размерами шрифта, чтобы определить оптимальные параметры для конкретного сайта. В ходе тестирования можно оценить удобство чтения, эстетическое восприятие и реакцию пользователей на разные варианты.
Итак, оценка стилей шрифта и их влияние на восприятие текста - важный аспект создания удобного и эффективного дизайна веб-сайта. Необходимо учитывать читаемость, соответствие стиля тематике сайта, а также размер шрифта. Тестирование различных вариантов поможет найти оптимальные параметры для вашего сайта.