Шрифт является одним из самых важных элементов дизайна, который может влиять на восприятие и понимание контента вашего сайта. Правильный выбор шрифта может подчеркнуть ваш стиль и обеспечить читаемость текста, одновременно создавая приятную визуальную атмосферу.
Первое, что нужно учитывать при выборе шрифта - это его функциональность. Убедитесь, что шрифт позволяет легко читать текст на разных устройствах и размерах экранов. Выбирайте шрифт, который будет хорошо отображаться как на десктопных компьютерах, так и на мобильных устройствах. Не забудьте проверить, как шрифт отображается на разных браузерах, чтобы убедиться, что он выглядит одинаково хорошо везде.
Второй важный фактор - это соответствие шрифта вашему бренду и атмосфере, которую вы хотите создать. Разные шрифты передают разное настроение и эмоции. Например, серьезный и профессиональный сайт может использовать классический и консервативный шрифт, тогда как креативный или модный сайт может украшать свое содержимое более современным шрифтом с уникальными деталями.
Как выбрать шрифт для сайта: советы и рекомендации

Вот несколько советов, которые помогут вам выбрать и использовать шрифт для вашего сайта.
- Подберите шрифт, соответствующий вашему контенту: Перед выбором шрифта определите цели и характер вашего сайта. К примеру, для корпоративного сайта подойдут классические и сдержанные шрифты, а для творческого проекта можно выбрать более необычные и экспрессивные шрифты.
- Учитывайте читабельность: Независимо от выбранного шрифта, важно удостовериться, что он читабельный в различных размерах и на разных устройствах. Также стоит обратить внимание на комбинацию шрифтов, чтобы они хорошо читались вместе.
- Сделайте акценты с помощью шрифтов: Выделите важные элементы на своем сайте, например заголовки и пункты меню, с помощью более выразительного шрифта. Это поможет привлечь внимание пользователей и сделать контент более уникальным.
- Используйте ограниченное количество шрифтов: Вам не нужно загружать каждый доступный шрифт на свой сайт. Лучше выбрать несколько семейств шрифтов и использовать их в разных стилях и вариациях, чтобы создать единый стиль.
- Проверьте совместимость с различными платформами и браузерами: Учтите, что не все шрифты одинаково хорошо отображаются на разных устройствах и в разных браузерах. Убедитесь, что выбранный вами шрифт будет хорошо работать на всех платформах, с которыми вы планируете сотрудничать.
- Не забывайте о производительности: Некоторые шрифты могут замедлить загрузку вашего сайта. Поэтому выбирайте шрифты, которые имеют небольшой размер и загружаются быстро, чтобы обеспечить быструю загрузку контента.
В итоге, выбор шрифта для вашего сайта должен быть осознанным и подходящим для вашего контента и аудитории. Следуя этим советам, вы сможете создать визуально привлекательный сайт с правильным выбором шрифтов.
Определение цели и аудитории сайта

Перед выбором подходящего шрифта для сайта необходимо определить его цель и аудиторию. Цель сайта поможет вам определить не только общую концепцию дизайна, но и основные требования к текстовому содержимому.
Если ваш сайт предназначен для информационных целей, например, представление новостей или статей, то выбор шрифта должен быть ориентирован на удобство чтения и понимания текста. В таком случае рекомендуется использовать шрифты с хорошей читаемостью и удобным межбуквенным и межсловным интервалом.
В случае, если ваш сайт имеет рекламный характер и предназначен для продвижения определенной услуги или товара, выбор шрифта должен соответствовать общей стилистике сайта и помогать в достижении рекламных целей. В данном случае можно использовать более уникальные и стильные шрифты, которые привлекут внимание посетителей и будут соответствовать имиджу бренда.
Также очень важно учитывать аудиторию сайта при выборе подходящего шрифта. Если ваша целевая аудитория состоит из молодых людей, возможно, вы захотите выбрать шрифты с более современным и модным видом. Если ваша аудитория состоит из более старшего поколения, то следует остановиться на более традиционных и классических шрифтах, которые будут более понятны и легко читаемы.
Учитывая эти факторы и направленность своего сайта, вы сможете выбрать шрифт, который идеально подойдет для вашего проекта и поможет вам достичь ваших целей. Помните, что правильно подобранный шрифт может значительно повлиять на восприятие сайта посетителями, поэтому выбирайте его со всей ответственностью.
Размер и читаемость шрифта

Рекомендуется использовать шрифтовой размер от 14 до 18 пикселей для основного текста и от 18 до 24 пикселей для заголовков. Это позволит обеспечить оптимальную читаемость текста для большинства пользователей.
Если вам нужно предоставить возможность изменения размера шрифта пользователям, обратите внимание на возможность использования относительных единиц измерения, таких как проценты или em. Это позволит пользователям увеличивать или уменьшать размер шрифта с помощью настроек браузера и обеспечит удобство использования сайта для людей с ограниченным зрением или особыми потребностями.
Также важно обратить внимание на контрастность шрифта. Для обеспечения хорошей читаемости, шрифт должен быть достаточно контрастным по отношению к фону. Избегайте использования очень светлых шрифтов на светлом фоне или темных шрифтов на темном фоне, так как это может сделать текст плохо различимым.
Чтобы проверить читаемость шрифта на вашем сайте, рекомендуется протестировать его на различных устройствах, разных разрешениях экранов и в разных условиях освещения. Это поможет выявить потенциальные проблемы и внести необходимые корректировки для улучшения читаемости текста.
Наконец, помните, что читаемость текста - это неотъемлемая часть пользовательского опыта. При выборе шрифта и его размера, необходимо учитывать потребности и возможности ваших пользователей, чтобы обеспечить комфортное и приятное визуальное восприятие информации.
Стиль и настроение сайта

Шрифт выбранный для сайта может иметь огромное влияние на общий стиль и настроение сайта. Прежде всего, необходимо определиться с основным стилем и характером сайта.
Если вы создаете сайт для серьезных и бизнес-ориентированных целей, то лучше выбирать классические и профессиональные шрифты, такие как Arial или Times New Roman. Такие шрифты создают ощущение стабильности и надежности.
Для сайтов с творческими и непринужденными темами можно использовать более необычные и экспериментальные шрифты. Они помогут выделиться среди других сайтов и создать атмосферу творчества. Однако не стоит злоупотреблять такими шрифтами, чтобы избежать нечитаемости текста.
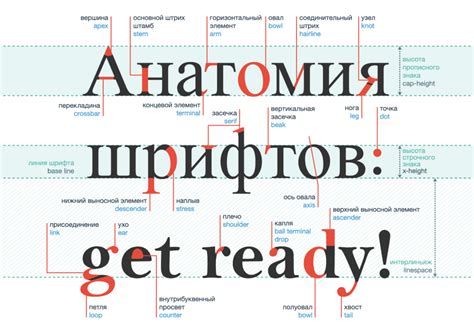
Кроме самого шрифта, важно также учитывать его размер, интерлиньяж (расстояние между строками) и кегль (ширина и высота буквы). Увеличение размера шрифта и интерлиньяжа может создать ощущение легкости и простора, тогда как уменьшение - сосредоточенности и минимализма.
Не забудьте также учитывать цвет текста и его контраст с фоном. Если цвета сливаются воедино и текст становится неразборчивым, посетители сайта могут быстро покинуть его. Используйте контрастные цвета, чтобы создать ясность и удобство чтения текста.
В целом, выбор подходящего шрифта и его параметров должен соответствовать общему стилю и настроению сайта. Он должен помогать создать нужную атмосферу и передать информацию читателю. Будьте внимательны и тщательны при выборе шрифта, чтобы он гармонично вписывался в общий дизайн вашего сайта.
Выбор основного и дополнительного шрифта

При выборе основного шрифта для своего сайта, следует учитывать его читаемость и универсальность. Ваш основной шрифт должен быть четким, легко читаемым и иметь хорошую легибельность на разных устройствах и размерах экрана. Часто используются такие шрифты, как Arial, Verdana, Times New Roman, Helvetica и Roboto.
Когда вы выбираете дополнительный шрифт, у вас есть больше возможностей для творчества и самовыражения. Вы можете использовать шрифты, которые имеют уникальный стиль или настроение, чтобы создать интересные заголовки и акцентные элементы. Однако не забывайте о читаемости - ваш дополнительный шрифт должен быть достаточно читаемым и хорошо сочетаться с основным шрифтом.
Для выбора подходящего шрифта вы можете воспользоваться различными инструментами и ресурсами. В интернете существует множество бесплатных и платных шрифтовых библиотек, которые предоставляют большой выбор шрифтов разных стилей и настроений. Некоторые популярные шрифтовые библиотеки включают Google Fonts, Adobe Fonts и Typekit.
Когда вы выбрали подходящие шрифты, рекомендуется протестировать их на разных элементах вашего сайта, чтобы убедиться, что они хорошо выглядят и читаются. Имейте в виду, что шрифты могут отображаться по-разному на разных устройствах и операционных системах, поэтому нужно обратить внимание на кросс-браузерную и кросс-платформенную совместимость.
Наконец, не забывайте также об оптимизации шрифтов для быстрой загрузки страницы. Вы можете использовать специальные инструменты, чтобы сжать файлы шрифта и выбрать оптимальные форматы, такие как WOFF, WOFF2 и TTF.
Выбор основного и дополнительного шрифта является важным шагом в создании эффективного и привлекательного дизайна сайта. Правильные шрифты помогут усилить ваши сообщения и улучшить пользовательский опыт. Поэтому уделите этому аспекту достаточное внимание и не бойтесь экспериментировать для достижения желаемого эффекта.
Проверка совместимости шрифтов и поддержка браузерами

При выборе шрифтов для вашего сайта необходимо учитывать их совместимость с различными браузерами. Некоторые шрифты могут отображаться неправильно или совсем не отображаться в определенных браузерах, что может негативно сказаться на визуальном оформлении и читабельности текста.
Для проверки совместимости шрифтов с браузерами рекомендуется использовать специальные инструменты и сервисы. Одним из таких инструментов является Adobe Typekit, который предоставляет возможность просматривать шрифты на разных устройствах и в разных браузерах.
Также стоит учитывать поддержку определенных шрифтов самими браузерами. Например, некоторые старые версии Internet Explorer не поддерживают шрифты формата WOFF2, поэтому при выборе шрифта следует убедиться, что он поддерживается всеми необходимыми браузерами.
Еще одним важным фактором является использование альтернативных шрифтов и стеков шрифтов. Альтернативные шрифты предоставляют браузеру выбор из нескольких шрифтов, в случае если запрашиваемый шрифт не может быть загружен. Стеки шрифтов представляют собой группу шрифтов разных типов, которые задаются в определенной последовательности. Если первый шрифт в стеке недоступен, браузер загрузит следующий шрифт из стека и так далее.
Итак, перед выбором шрифтов для вашего сайта, необходимо проверить их совместимость с различными браузерами, узнать о поддержке шрифтов самими браузерами, и использовать альтернативные шрифты и стеки шрифтов для обеспечения правильного отображения вашего текста на разных устройствах и в разных браузерах.