Как добавить чат в обс поверх своих приложений: руководство с примерами

Для добавления чата в свои общепользовательские системы (ОБС) поверх приложений существует несколько подходов. Рассмотрим два самых популярных способа с примерами.
Способ 1: Использование сторонних платформ для чатов
Первый способ включения чата в ОБС – использование сторонних платформ, предоставляющих готовые решения для чатов. Эти платформы обычно предоставляют библиотеки и инструменты разработки, которые позволяют быстро и легко интегрировать чатовые функции в ваши приложения.
Пример платформы для чатов: PubNub
Пример кода для добавления публичного чата на вашу веб-страницу:
<div id="chat"></div>
<script src="https://cdn.pubnub.com/sdk/javascript/pubnub.4.28.2.min.js"></script>
<script>
var pubnub = new PubNub({
publishKey: 'YOUR_PUBLISH_KEY',
subscribeKey: 'YOUR_SUBSCRIBE_KEY'
});
pubnub.addListener({
message: function(message) {
var chatDiv = document.getElementById('chat');
chatDiv.innerHTML += '<p>' + message['text'] + '</p>';
}
});
pubnub.subscribe({
channels: ['chat_channel']
});
function sendMessage() {
var messageText = document.getElementById('message-input').value;
var message = {
text: messageText
};
pubnub.publish({
channel: 'chat_channel',
message: message
});
}
</script>
Способ 2: Создание собственного чата с использованием WebSocket
Второй способ – создание собственного чата, используя технологию WebSocket. WebSocket предоставляет двустороннее соединение между браузером и сервером, что позволяет мгновенно передавать сообщения и обновлять содержимое чата без необходимости перезагрузки страницы.
Пример кода для создания собственного чата с использованием WebSocket:
<div id="chat"></div>
<script>
var socket = new WebSocket('ws://localhost:8080/chat');
socket.onmessage = function(event) {
var chatDiv = document.getElementById('chat');
chatDiv.innerHTML += '<p>' + event.data + '</p>';
};
function sendMessage() {
var messageText = document.getElementById('message-input').value;
socket.send(messageText);
}
</script>
Оба этих способа позволяют добавить чат в обс поверх своих приложений. Выбор подходящего способа зависит от ваших потребностей и уровня знаний разработки. Первый способ с использованием сторонних платформ может быть более простым и быстрым внедрением, в то время как второй способ с созданием собственного чата с помощью WebSocket дает больше гибкости и контроля.
Теперь вы знаете два способа добавления чата в обс поверх своих приложений. Выберите подходящий для вас и начните улучшать пользовательский опыт ваших приложений уже сейчас!
Создание чата для встраивания в приложение

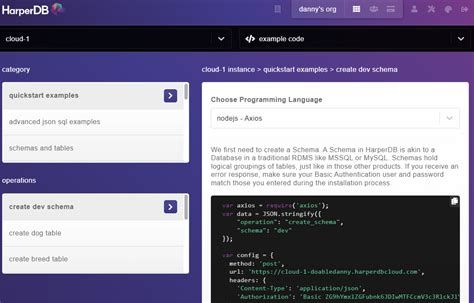
Для начала создания чата необходимо выбрать подходящую платформу или инструмент для его реализации. Существует множество готовых решений, которые предоставляют API и инструкции по встраиванию чата. Некоторые из популярных платформ включают в себя Slack, Intercom, Tawk.to и другие.
После выбора платформы следует зарегистрироваться на ней и получить API-ключ для доступа к функциональности чата. Далее нужно определиться с дизайном чата, чтобы он соответствовал общему стилю приложения.
После этого можно встраивать чат на нужную страницу или в окно приложения. Для этого можно использовать HTML-код и стилизацию CSS. При встраивании чата необходимо указать API-ключ и настроить его работу с приложением.
После успешного встраивания и настройки чата необходимо протестировать его работу и убедиться, что все функции работают корректно. Также важно предусмотреть механизмы обработки ошибок и защиту от нежелательной активности или спама.
Важно помнить, что создание чата для встраивания в приложение – это не конечный этап, а лишь начало процесса его сопровождения и улучшения. Регулярное обновление и анализ работы чата помогут достичь высокого уровня пользовательского удовлетворения и оптимизации работы приложения.
Настройка чата для отображения в OBS

Если вы хотите отображать чат в программе OBS (Open Broadcaster Software), вам понадобятся следующие шаги настройки.
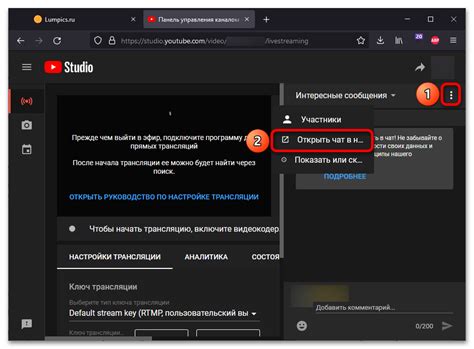
1. Перейдите на веб-сайт вашего провайдера чата и войдите в свою учетную запись.
2. Создайте новый источник захвата видео в программе OBS, щелкнув правой кнопкой мыши в области "Источники" и выбрав "Добавить" -> "Cтудия чата".
3. В открывшемся окне настройте параметры данного источника: выберите провайдера чата, укажите размеры чата и настройте любые другие необходимые опции.
4. Перетащите созданный источник на нужное место в окне программы OBS и измените его размеры при необходимости.
5. Проверьте, как отображается чат на вашей сцене, запустив прямую трансляцию или запись.
Следуя этим простым шагам, вы сможете настроить отображение чата в программе OBS и использовать его во время ваших трансляций или записей. Это позволит вам легко взаимодействовать с вашей аудиторией и отвечать на их вопросы или комментарии в реальном времени.
Подключение чата к приложению: шаг за шагом

Добавление чата к вашему приложению может значительно улучшить опыт взаимодействия пользователей. В этом разделе мы рассмотрим шаги для подключения чата к вашему приложению. Следуйте этим инструкциям, чтобы успешно интегрировать чат и обеспечить легкий доступ для пользователей.
Шаг 1: Создание учетной записи чата
- Перейдите на веб-сайт, предлагающий чат-инструменты для разработчиков.
- Создайте новую учетную запись или войдите в уже существующую.
Шаг 2: Создание нового приложения
- После входа в учетную запись откройте раздел "Мои приложения" или аналогичный раздел на веб-сайте.
- Нажмите на кнопку "Создать новое приложение" или аналогичную кнопку.
- Заполните необходимые поля для создания нового приложения, включая название и описание.
- Сохраните настройки и получите идентификатор приложения/ключ доступа.
Шаг 3: Интеграция чата в приложение
- Включите необходимые библиотеки или пакеты, которые обеспечивают функциональность чата в вашем приложении.
- Используйте полученный идентификатор приложения/ключ доступа для подключения вашего приложения к чат-серверу.
- Настройте настройки отображения и размещения чата в вашем приложении.
Шаг 4: Тестирование и отладка
- Запустите ваше приложение и убедитесь, что чат полностью интегрирован и правильно отображается.
- Проверьте функциональность чата, отправляя и принимая сообщения.
- Отладьте любые возможные проблемы и исправьте их, чтобы обеспечить стабильную работу чата в приложении.
Шаг 5: Развитие и поддержка
Следите за обратной связью пользователей и продолжайте усовершенствовать чат в вашем приложении. Обновляйте функциональность и исправляйте ошибки, чтобы предоставить пользователям лучший опыт общения.
Интеграция чата в ваше приложение может потребовать некоторого времени и усилий, но она может значительно улучшить взаимодействие с вашими пользователями. Следуйте этим шагам и наслаждайтесь новыми возможностями, которые чат предоставляет вашему приложению.
Примеры кода для встраивания чата в приложение

1. Использование HTML и CSS:
<div id="chat">
<div id="message-container">
<ul id="message-list">
<li class="message">Привет, как дела?</li>
<li class="message">Всё хорошо, спасибо!</li>
</ul>
</div>
<input type="text" id="message-input">
<button id="send-button">Отправить</button>
</div>
<style>
#chat {
width: 300px;
height: 400px;
border: 1px solid #000;
padding: 10px;
}
#message-container {
height: 300px;
overflow-y: scroll;
}
.message {
margin-bottom: 10px;
}
#message-input {
width: 200px;
margin-bottom: 10px;
}
#send-button {
padding: 5px 10px;
}
</style> 2. Использование JavaScript:
<div id="chat">
<div id="message-container">
<ul id="message-list"></ul>
</div>
<input type="text" id="message-input">
<button id="send-button">Отправить</button>
</div>
<script>
const messageContainer = document.getElementById('message-container');
const messageList = document.getElementById('message-list');
const messageInput = document.getElementById('message-input');
const sendButton = document.getElementById('send-button');
sendButton.addEventListener('click', () => {
const message = document.createElement('li');
message.innerText = messageInput.value;
messageList.appendChild(message);
messageInput.value = '';
});
</script> 3. Использование готовой библиотеки:
<script src="https://cdn.jsdelivr.net/npm/@chatscope/chat-ui-kit-react@1.0.6/dist/index.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/@chatscope/chat-ui-kit-styles/dist/styles.min.css" rel="stylesheet">
<div id="chat">
<div class="chat-container">
<div class="header">
<h2 class="title">Чат</h2>
</div>
<div class="messages-container">
<div class="messages-list">
<div class="message">Привет, как дела?</div>
<div class="message">Всё хорошо, спасибо!</div>
</div>
</div>
<div class="input-container">
<input type="text" class="message-input">
<button class="send-button">Отправить</button>
</div>
</div>
</div>
<script>
const ChatContainer = window.ChatUI.ChatContainer;
const Message = window.ChatUI.Message;
const MessageInput = window.ChatUI.MessageInput;
const SendButton = window.ChatUI.SendButton;
ReactDOM.render(
<ChatContainer>
<Message author="Пользователь">Привет, как дела?</Message>
<Message author="Бот">Всё хорошо, спасибо!</Message>
<MessageInput />
<SendButton />
</ChatContainer>,
document.getElementById('chat')
);
</script> Эти примеры предоставляют базовый функционал для встраивания чата в приложение. Вы можете добавить дополнительные функции и стили в зависимости от ваших потребностей и требований.
Рекомендации по дизайну и стилю чата в приложении

Дизайн и стиль чата в приложении играют важную роль в создании приятного пользовательского опыта. Правильное оформление чата может наглядно представить информацию и облегчить коммуникацию между пользователями. Ниже представлены рекомендации по дизайну и стилю чата в приложении.
- Разделение сообщений: Оптимально разделять сообщения разными цветами или фонами для наглядности и лучшего понимания иерархии чата. Например, можно использовать светлый фон для сообщений пользователя и темный фон для сообщений других пользователей.
- Выделение активного пользователя: Помогает отличить сообщения активного пользователя от других. Например, можно выделить его сообщения более ярким цветом или использовать символ активности рядом с его именем.
- Отступы и выравнивание: Добавьте отступы для лучшей разделенности сообщений и их легкого чтения. Также важно выравнивать текст внутри сообщений по левому краю для более четкого визуального восприятия.
- Оформление ссылок и эмоций: Выделите ссылки и эмоции внутри сообщений особым стилем, чтобы они привлекали внимание пользователя и были легко распознаваемы.
- Аватары пользователей: Добавление аватаров пользователям помогает визуально отличать их сообщения друг от друга, повышает их узнаваемость и создает более дружественную атмосферу.
Следуя этим рекомендациям, вы сможете создать привлекательный и удобный дизайн чата в своем приложении, что в свою очередь улучшит пользовательский опыт и коммуникацию между вашими пользователями.
Отладка и устранение ошибок при встраивании чата в OBS

Встраивание чата в OBS может столкнуться с различными проблемами и ошибками, которые могут потребовать отладки и устранения. Ниже представлены несколько советов, которые помогут вам справиться с возможными проблемами.
1. Проверьте версию и совместимость
Убедитесь, что вы используете последнюю версию чата и OBS. Некоторые ошибки могут возникать из-за несовместимости между различными версиями программного обеспечения. Проверьте официальные ресурсы для получения последних выпусков и инструкций по установке.
2. Проверьте правильность кода встраивания
Убедитесь, что вы корректно вставили код встраивания чата в исходный код OBS. Даже небольшая опечатка может привести к ошибке. Проверьте внимательно каждую строчку кода и убедитесь, что все открывающие и закрывающие теги находятся на своих местах.
3. Проверьте настройки безопасности и блокировщики рекламы
В некоторых случаях, антивирусное программное обеспечение или блокировщики рекламы могут блокировать работу чата в OBS. Проверьте настройки безопасности и временно отключите блокировщики рекламы, чтобы убедиться, что они не вызывают проблемы. Также убедитесь, что ваши настройки безопасности не блокируют доступ к внешним ресурсам, необходимым для работы чата.
4. Проверьте подключение к интернету
Убедитесь, что ваше устройство имеет стабильное подключение к интернету. Потеря связи или низкая скорость интернета могут привести к проблемам с чатом. Попробуйте перезагрузить маршрутизатор и проверьте скорость вашего подключения.
5. Обратитесь за технической поддержкой
Если вы не можете устранить ошибку своими силами, обратитесь за технической поддержкой к разработчикам чата или сообществу пользователей OBS. Им может понадобиться дополнительная информация или журналы ошибок для детального анализа проблемы. Будьте готовы предоставить эту информацию, чтобы получить более качественную помощь.
Следуя указанным выше советам, вы сможете эффективно отладить и устранить ошибки при встраивании чата в OBS. Помните, что каждая ситуация может быть уникальной, поэтому необходимо применять методы отладки и устранения ошибок на основе конкретных обстоятельств вашей задачи.