Figma – это популярное онлайн-приложение для дизайна интерфейсов, которое предоставляет возможность создавать макеты, прототипы и продуктовые дизайны. Одним из важных аспектов в создании дизайна является использование CSS для стилизации элементов и придания им нужного внешнего вида.
В Figma отсутствует встроенный способ загрузки и применения CSS для элементов макета. Однако, существуют различные плагины и инструменты, которые облегчают эту задачу. В этой статье мы рассмотрим несколько способов загрузки CSS в Figma.
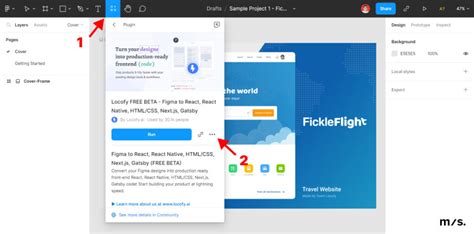
Первый способ – использование плагина. В Figma есть множество плагинов, которые позволяют загружать и применять CSS к элементам. Некоторые плагины, такие как CSS Blend Mode и CSS Shapes, предоставляют возможность применить стилизацию, используя CSS свойства.
Что такое Figma и почему CSS важен для него

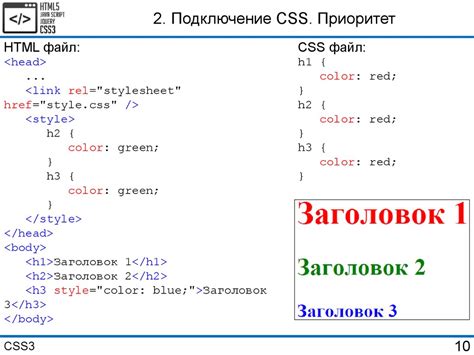
CSS (Cascading Style Sheets) - это язык стилей, который определяет внешний вид веб-страниц. Он используется для установки различных свойств и стилей элементов на странице, таких как размеры, цвета, шрифты и многое другое. CSS позволяет создавать красивые и современные интерфейсы для веб-сайтов.
Для использования Figma веб-разработчикам необходимо знать CSS, так как макеты, созданные в Figma, обычно экспортируются в код. CSS позволяет точно воссоздать дизайн из Figma на веб-странице.
Стилизация элементов дизайна, заданных в Figma, с помощью CSS позволяет создавать унифицированный и согласованный интерфейс. Это обеспечивает плавное переход между дизайн-макетом и кодом веб-страницы, упрощает процесс разработки и обеспечивает единообразное визуальное представление на всех устройствах и веб-браузерах.
Кроме того, CSS предоставляет возможности для анимации и интерактивности, что позволяет создавать более динамичные и привлекательные пользовательские интерфейсы.
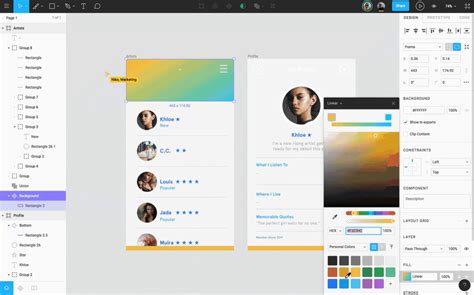
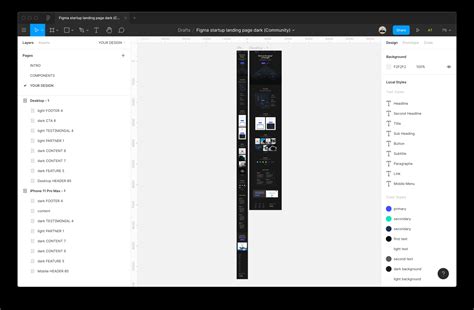
Интерфейс Figma и его возможности

Интерфейс Figma интуитивно понятен и прост в использовании. В верхней части экрана расположено основное меню, в котором можно найти все инструменты для создания и редактирования дизайна. Слева расположена панель с рабочими пространствами, где можно хранить и организовывать проекты. Справа от экрана находится панель со свойствами выделенных элементов, таких как цвет, шрифт, размер и размещение. Между выделенными объектами можно перемещаться с помощью инструментов навигации вверху экрана.
Figma также предлагает возможность сотрудничества и обмена идеями с другими дизайнерами и разработчиками. Вы можете пригласить коллег в свои проекты и работать над ними в режиме реального времени. Встроенная система комментариев позволяет оставлять замечания и делиться своими мыслями прямо в приложении. Figma также предоставляет интеграцию с другими популярными инструментами для дизайна, такими как Sketch, Adobe XD и Zeplin.
Интерфейс Figma настраиваемый и гибкий. Вы можете изменять расположение и размеры панелей, настраивать горячие клавиши и выбирать тему оформления, которая вам больше нравится. Это упрощает работу и повышает комфорт при работе с приложением.
В целом, интерфейс Figma предлагает множество возможностей для создания и редактирования дизайна. Благодаря своей простоте и гибкости, Figma является популярным инструментом для дизайнеров и разработчиков по всему миру.
Зачем нужно загрузить CSS в Figma

Одной из главных причин загрузки CSS в Figma является возможность более точного прототипирования. Подключение CSS позволяет создавать интерактивные прототипы, в которых можно переключаться между различными состояниями элементов и оценивать их визуальное поведение.
Загрузка CSS также помогает в сотрудничестве между дизайнерами и разработчиками. Предоставление CSS-кода дизайнером позволяет разработчикам легко применять стили к элементам в процессе создания кода и обеспечивает более гладкое взаимодействие между этими двумя группами.
Кроме того, загрузка CSS в Figma позволяет сохранить и повторно использовать стили и компоненты, что упрощает процесс дизайна и позволяет поддерживать единообразие внешнего вида элементов на разных страницах и в разных проектах.
В целом, загрузка CSS в Figma является неотъемлемой частью процесса создания дизайна веб-интерфейсов, который помогает достичь более точного прототипирования, обеспечить сотрудничество между дизайнерами и разработчиками, и сохранить и повторно использовать стили и компоненты.
Как загрузить глобальные стили CSS

При работе с Figma вы можете загрузить глобальные стили CSS, чтобы использовать их в своих проектах. Это поможет обеспечить согласованный дизайн и унифицировать стиль во всех ваших макетах.
Чтобы загрузить глобальные стили CSS в Figma, выполните следующие шаги:
| Шаг 1: | Откройте ваш проект в Figma и выберите нужный макет, в котором вы хотите загрузить глобальные стили. |
| Шаг 2: | Перейдите во вкладку "Стили" в правой панели инструментов. |
| Шаг 3: | Нажмите на кнопку "Добавить стиль" в верхнем правом углу панели стилей. |
| Шаг 4: | В открывшемся окне введите название для вашего нового глобального стиля и выберите опцию "CSS" в выпадающем меню. |
| Шаг 5: | Скопируйте и вставьте ваш CSS-код в текстовое поле и нажмите на кнопку "Добавить стиль". |
| Шаг 6: | Ваши глобальные стили CSS теперь будут доступны в вашем макете и вы сможете применять их к любым элементам внутри макета. |
Загрузка глобальных стилей CSS в Figma - отличный способ ускорить работу над проектами и поддерживать единый стиль в дизайне.
Как загрузить локальные стили CSS

Если вы хотите загрузить локальные стили CSS в Figma, вам потребуется выполнить несколько простых шагов:
- Создайте новый файл стилей CSS на вашем компьютере, используя любимый текстовый редактор.
- Скопируйте все CSS-правила и стили, которые вы хотите добавить в Figma, в созданный файл.
- Откройте Figma и перейдите в режим редактирования вашего проекта.
- Откройте панель Code (Код), которая находится в правом меню.
- Нажмите на кнопку "Прикрепить файл стилей (Attach CSS file)" в верхней части панели Code.
- Выберите файл стилей CSS с вашего компьютера.
- После загрузки файла стилей CSS, Figma автоматически применит все стили к вашему проекту.
Теперь вы можете использовать ваши локальные стили CSS для стилизации и макета элементов в Figma. Обратите внимание, что при изменении файла стилей CSS на вашем компьютере, изменения не будут автоматически применены в Figma. Вам нужно будет повторить процесс загрузки файла стилей для обновления стилей в Figma.
Загрузка локальных стилей CSS в Figma позволяет вам импортировать и использовать собственные стили для создания единого и согласованного дизайна в ваших проектах.
Преимущества использования CSS в Figma

Использование CSS в Figma предоставляет ряд преимуществ, которые значительно улучшают процесс создания дизайна и взаимодействия с разработчиками.
Гибкость и масштабируемость. CSS позволяет создавать стили, которые можно легко применять к различным элементам дизайна. Это упрощает изменение внешнего вида и повторное использование стилей на разных страницах или даже в различных проектах.
Оптимизация производительности. Использование CSS позволяет оптимизировать скорость загрузки страницы и улучшить ее производительность. Стили могут быть объединены в один файл CSS, при этом повторяющиеся свойства будут оптимизированы и применены к нескольким элементам одновременно.
Повышение уровня доступности. CSS позволяет легко настраивать шрифты, цвета, отступы и другие визуальные атрибуты, делая дизайн более удобным для людей с особыми требованиями и улучшая его доступность.
Легкость сотрудничества с разработчиками. Использование CSS в Figma позволяет дизайнерам и разработчикам более эффективно сотрудничать, так как стили могут быть экспортированы и использованы в коде. Это упрощает передачу дизайна от дизайнера к разработчику и обеспечивает согласованность внешнего вида и отступов.
Поддержка анимаций и переходов. С помощью CSS в Figma можно создавать анимации и переходы, которые могут быть экспортированы в код. Это позволяет добавить интерактивности и динамичности к дизайну, делая его более привлекательным для пользователей.
Использование CSS в Figma становится все более популярным среди дизайнеров, так как оно позволяет создавать более качественный и гибкий дизайн, а также упрощает сотрудничество с разработчиками.
Каким образом CSS влияет на дизайн в Figma

В Figma CSS используется для стилизации элементов дизайна и непосредственного влияния на их внешний вид. CSS позволяет задавать такие свойства, как цвет, шрифт, размер, отступы, границы и многое другое. Благодаря CSS можно создавать красивые и современные дизайны, придавая им индивидуальность и уникальность.
Одним из главных преимуществ CSS в Figma является его возможность каскадного применения стилей. Это означает, что вы можете задать основные стили для элементов, а затем переопределить их для конкретных экземпляров. Таким образом, вы можете создавать компоненты и повторно использовать их в своих проектах, не заботясь о повторной настройке каждого элемента.
Другой важной функцией CSS в Figma является его способность адаптировать и оптимизировать дизайн для различных устройств и разрешений экранов. С помощью медиазапросов и различных свойств CSS, таких как гриды и флексы, вы можете создавать адаптивный дизайн, который будет отлично выглядеть на всех устройствах и экранах.
Кроме того, CSS позволяет добавлять анимации и эффекты к дизайну в Figma. С помощью свойств и ключевых кадров анимации, вы можете создавать плавные переходы и трансформации элементов, чтобы сделать ваш дизайн более динамичным и привлекательным.
Все эти возможности CSS делают его неотъемлемой частью процесса создания дизайна в Figma. Он позволяет вам полностью контролировать внешний вид ваших элементов и создавать их интересные и эффектные варианты.
Полезные советы и хаки при работе с CSS в Figma

Работа с CSS в Figma может быть удобной и эффективной, если вы знаете несколько полезных советов и хаков. Вот несколько советов, которые могут сэкономить ваше время и помочь вам создавать более эффективные стили.
1. Используйте переменные CSS
Предопределение переменных CSS может значительно упростить процесс стилизации вашего дизайна в Figma. Создайте переменные для цветов, размеров шрифтов или других часто используемых значений. Затем вы сможете легко изменять эти значения в одном месте и автоматически обновлять стили на всех элементах, к которым применяется переменная.
2. Используйте макеты
Макеты в Figma позволяют вам создавать и использовать наборы стилей, которые могут быть повторно использованы в вашем дизайне. Создайте макет с общими стилями для различных элементов: заголовков, кнопок, текстовых блоков и т. д. Затем вы сможете применять эти стили к любому элементу с помощью нескольких кликов.
3. Используйте переполнение текста
Если у вас есть текст, который не вмещается в заданную область, вы можете использовать свойство "text-overflow: ellipsis" для отображения многоточия в конце текста. Просто создайте фрейм с ограничением размеров и установите этот стиль для текстового блока внутри фрейма.
4. Используйте относительные единицы
Используйте относительные единицы, такие как проценты или "em", вместо абсолютных значений, таких как пиксели. Это позволит вашим стилям лучше масштабироваться и адаптироваться к различным размерам экранов.
5. Используйте глобальные стили
Добавьте глобальные стили для определенных элементов, таких как тег "body" или класс "container". Это позволит вам применять стили к нескольким элементам одновременно и быстро изменять их весь дизайн.
Вот несколько полезных советов и хаков, которые помогут вам работать с CSS в Figma более эффективно. Используйте эти советы и сделайте ваш процесс стилизации более удобным и продуктивным.