Фигма – это популярный инструмент для дизайна интерфейсов, который часто используют профессиональные дизайнеры и разработчики. Однако, в процессе работы с Фигмой пользователи могут столкнуться с проблемой подчеркивания текста. Подчеркнутый текст может исказить дизайн и визуальную чистоту проекта. В этой статье мы расскажем, как убрать подчеркивание в Фигме, предоставив советы и подробную инструкцию для различных случаев.
Первое, что нужно учесть – подчеркивание текста в Фигме может быть вызвано особенностями использования шрифтов. Некоторые шрифты по умолчанию имеют подчеркивание и даже отображаются с подчеркнутым текстом, даже если вы его не указали.
Единственный способ полностью убрать подчеркивание текста в Фигме – это выбрать шрифт без подчеркивания. В Фигме вы можете выбрать шрифт из множества доступных вариантов, включая как платные, так и бесплатные шрифты. Выберите шрифт, который не имеет подчеркивания и примените его к нужному тексту.
Если у вас есть уже используемый шрифт с подчеркиванием и вы не хотите менять его, то есть еще несколько способов убрать подчеркивание в Фигме. В зависимости от конкретной ситуации, вы можете использовать следующие инструкции.
Почему появляется подчеркивание в Фигме

В Фигме подчеркивание может появляться по различным причинам. Рассмотрим основные из них:
1. Переключение на режим прототипирования Если вы случайно переключились на режим прототипирования, то Фигма будет отображать подчеркивание для указания активного элемента в интерактивном прототипе. Чтобы убрать подчеркивание, вернитесь в режим редактирования проекта. |
2. Назначение гиперссылки Если вы назначили гиперссылку на текст или объект в Фигме, то подчеркивание будет отображаться, чтобы указать на наличие ссылки. Если вы не желаете видеть подчеркивание, можете удалить или отключить гиперссылку. |
3. Использование стандартных текстовых стилей В Фигме применяются стандартные текстовые стили, которые могут включать подчеркивание для некоторых элементов. Если вы не хотите видеть подчеркивание, можете изменить или удалить соответствующий стиль. |
4. Технические проблемы Иногда подчеркивание может появиться из-за технических проблем с самой Фигмой. В таком случае, рекомендуется обновить страницу или проверить работу на другом устройстве. |
Если проблема с подчеркиванием по-прежнему остается, рекомендуется обратиться в службу поддержки Фигмы для получения дополнительной помощи.
Отключение подчеркивания в Фигме

1. Изменить стиль элемента: Вы можете отключить подчеркивание, изменив стиль элемента в настройках Фигмы. Для этого выберите нужный элемент на холсте и перейдите во вкладку "Стили" в боковой панели. Здесь вы сможете отключить подчеркивание, изменить его цвет или другие параметры.
2. Использовать интерфейсные компоненты: Если вы работаете с интерфейсными компонентами в Фигме, то подчеркивание можно отключить на уровне всего компонента. Для этого выберите компонент на холсте и в боковой панели нажмите на иконку "Компоненты". Далее перейдите во вкладку "Интерактивность" и установите опцию "Подчеркивание" на "Отключено".
3. Использовать настройки прототипа: Если вы работаете с прототипами в Фигме, то можно отключить подчеркивание на уровне всего прототипа. Для этого выберите нужный прототип и перейдите во вкладку "Прототип" в боковой панели. Здесь вы сможете отключить подчеркивание для всех интерактивных элементов или выбрать отдельные элементы, на которые оно не будет применяться.
Отключение подчеркивания в Фигме позволит вам работать более эффективно и улучшит ваш опыт использования этого инструмента. Запомните эти простые способы и настройки и сделайте свою работу в Фигме более комфортной!
Изменение настроек

Для того чтобы убрать подчеркивание в Фигме и изменить настройки, следуйте инструкциям:
1. | Откройте Фигму и выберите нужный проект. |
2. | Перейдите в редактор документа. |
3. | В верхнем меню выберите раздел "Настройки". |
4. | В открывшемся меню найдите раздел "Отображение" или "Внешний вид". |
5. | Найдите опцию "Подчеркивание" или "Подчеркивать текст" и отключите ее. |
6. | Сохраните изменения. |
Теперь подчеркивание в Фигме будет убрано, и вы сможете работать в программе без отвлекающих элементов.
Использование стилей

В Фигме вы можете использовать стили для управления внешним видом вашего документа и убрать подчеркивание в тексте. Стили позволяют быстро и легко изменять цвет, шрифт, размер и другие свойства элементов в вашем дизайне.
Чтобы убрать подчеркивание в тексте, вы можете создать новый стиль или отредактировать существующий. Вам потребуется выбрать текст, на который вы хотите применить стиль, и затем изменить его свойства, чтобы убрать подчеркивание.
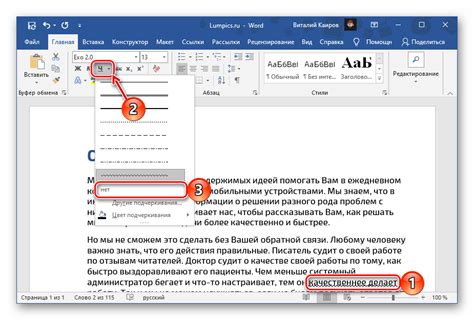
Чтобы создать новый стиль, щелкните правой кнопкой мыши на элементе, выберите "Создать стиль" из контекстного меню, и затем внесите необходимые изменения в свойства стиля. Выберите опцию "Не подчеркивать" или "Подчеркивание: нет", чтобы убрать подчеркивание в тексте.
Если у вас уже есть существующий стиль, вы можете открыть его для редактирования, щелкнув на нем дважды. Измените свойства стиля, чтобы убрать подчеркивание, и сохраните изменения.
Использование стилей в Фигме поможет вам создавать согласованный и профессиональный вид вашего дизайна. Вы можете применять стили к различным элементам, чтобы сохранять единый стиль во всем вашем проекте.
Убрать подчеркивание у отдельного текстового элемента

Чтобы убрать подчеркивание у отдельного текстового элемента в Фигме, можно использовать HTML-теги strong или em. Эти теги позволяют задать различные стили для текста, в том числе и убрать подчеркивание.
Для этого вам необходимо открыть свойства выбранного текстового элемента в Фигме. В разделе "Типографика" вы можете задать различные стили для текста, в том числе и подчеркивание.
Для того чтобы убрать подчеркивание, выделите текст, который вы хотите изменить, и примените к нему стиль strong или em. Таким образом, вы сможете убрать подчеркивание и задать нужное вам форматирование для текста в Фигме.
Редактирование текстовых свойств

В Фигме есть несколько способов редактирования текстовых свойств.
1. Выделите текст, которому хотите изменить свойства, и перейдите на панель свойств в верхней части интерфейса. Здесь вы можете изменить размер шрифта, цвет текста, выравнивание, подчеркивание и другие свойства. Также вы можете применить жирное или курсивное начертание и настроить межстрочное расстояние.
2. Если хотите изменить свойства текста внутри отдельных символов или слов, вы можете применить стили символов. Для этого выделите нужные символы, нажмите правой кнопкой мыши и выберите "Стили символов" в контекстном меню. Затем настройте нужные свойства в появившемся окне.
3. Если вы хотите изменить глобальные настройки текста для всего документа или отдельного кадра, вы можете использовать стили текста. Для этого откройте панель "Стили" на правой стороне интерфейса, выберите "Текст" в дереве стилей и настройте нужные свойства в появившемся окне. Затем вы можете применить этот стиль к любому текстовому элементу в документе.
Таким образом, в Фигме у вас есть множество возможностей для редактирования текстовых свойств и создания уникального дизайна. Используйте их на свое усмотрение и создавайте эффективные и привлекательные текстовые элементы.
Использование HTML-тегов

Одним из основных преимуществ HTML является возможность использования различных тегов, которые определяют структуру и стилизацию элементов страницы.
Один из наиболее часто используемых тегов - это тег