Времена меняются и вместе с ними меняется и способ использования мобильных устройств. Сегодня большинство людей не представляет свою жизнь без смартфона: он стал нашим постоянным спутником, помощником и даже развлечением. И если раньше мы смотрели видео на YouTube только на большом экране компьютера или ноутбука, то сейчас все чаще хотим смотреть видеоролики на мобильных устройствах. Но как разместить видео с YouTube на фон мобильного телефона? В этой статье мы расскажем, как это сделать с помощью нескольких простых шагов.
Прежде всего, вам понадобится веб-страница или приложение, на которых вы хотите разместить видео. Если у вас есть собственный веб-сайт, вы можете добавить видео на него. Если у вас есть приложение, например, для продажи товаров или предоставления услуг, вы можете добавить видео в него. Главное, чтобы ваше приложение или веб-страница поддерживали вставку html-кода.
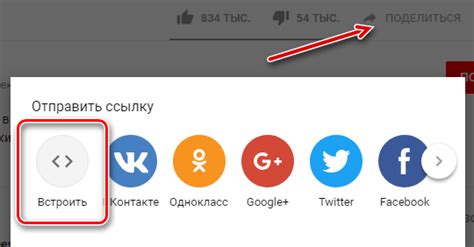
Далее, перейдите на YouTube и найдите нужное вам видео. Под видео найдите кнопку «Поделиться» и нажмите на нее. В появившемся окне выберите вкладку «Встраивание». Здесь вы увидите код, который нужно скопировать. Нажмите на кнопку «Копировать», чтобы скопировать код в буфер обмена.
Как задать видео на фон мобильного

Вы хотите сделать свой мобильный экран уникальным? Что может быть лучше, чем задать видео на фон мобильного устройства? К счастью, это не так сложно, как вам может показаться. В этом разделе мы расскажем вам о том, как это сделать.
1. Сначала вам понадобится выбрать видео, которое вы хотите использовать в качестве фона. Лучше всего выбрать короткое видео с яркими цветами и интересными деталями.
2. Загрузите выбранное видео на платформу YouTube. Если у вас еще нет аккаунта, вам придется создать его. Затем загрузите видео на свой канал.
3. После загрузки видео на YouTube откройте его страницу и нажмите на кнопку "Поделиться". Скопируйте ссылку на видео.
4. Теперь вам понадобится открыть редактор веб-страницы вашего мобильного устройства. Большинство современных мобильных устройств поддерживают редактирование HTML-кода.
5. Вставьте следующий код:
<video autoplay loop muted playsinline poster="https://img.youtube.com/vi/ВАШ_ИДЕНТИФИКАТОР/hqdefault.jpg" id="bgvid">
<source src="https://www.youtube.com/embed/ВАШ_ИДЕНТИФИКАТОР?autoplay=1&loop=1&mute=1&enablejsapi=1" type="text/html">
<style> #bgvid { position: fixed; top: 50%; left: 50%; min-width: 100%; min-height: 100%; width: auto; height: auto; transform: translateX(-50%) translateY(-50%); z-index: -100; background-size: cover; } </style>
</video>
6. В коде замените "ВАШ_ИДЕНТИФИКАТОР" на идентификатор вашего видео на YouTube. Идентификатор можно найти в URL-адресе видео после "v=". Например, если URL-адрес вашего видео выглядит так: "https://www.youtube.com/watch?v=AbCdEfGhIjK" - идентификатор будет "AbCdEfGhIjK".
7. Сохраните изменения и закройте редактор веб-страницы.
8. Перезагрузите свое мобильное устройство и наслаждайтесь уникальным фоном с видео на вашем экране!
Нельзя не согласиться с тем, что видео на фоне мобильного устройства выглядит очень эффектно. Оно поможет вам выделиться из толпы и добавит вашему устройству индивидуальности!
Выбор подходящего видео

Когда вы решаете разместить видео с YouTube на фон мобильного телефона, важно выбрать подходящее видео, которое будет гармонировать с вашим контентом. Вот несколько советов, которые помогут вам сделать правильный выбор:
- Определите свою аудиторию: Представьте, для кого будет предназначен ваш контент. Например, если вы создаете видео с целью развлечь подростков, то репутация и стиль популярных ютуберов могут быть чрезвычайно важными факторами при выборе видео.
- Тематика и содержание: Обратите внимание на тематику вашего контента и старайтесь выбирать видео, которые соответствуют этой тематике. Например, если вы создаете видео о кулинарии, рекомендуется выбирать видео, связанные с готовкой и рецептами.
- Качество видео: Проверьте качество видео, прежде чем выбрать его для размещения на фоне мобильного телефона. Оптимальное качество видео поможет гарантировать высокую четкость и качество изображения.
- Продолжительность видео: Учитывайте, что фоновое видео должно быть достаточно длительным, чтобы проигрываться в течение нужного времени или пока пользователь находится на вашей странице.
- Установите режим повтора: Проверьте, есть ли опция "повтор" у выбранного видео, поскольку это позволит видео проигрываться циклично и создавать бесконечную петлю в качестве фона.
Учитывая все эти факторы, выбор подходящего видео станет ключевым шагом в создании уникального фона для вашего мобильного телефона.
Создание HTML-разметки

Для размещения видео с YouTube на фоне мобильного телефона необходимо создать соответствующую HTML-разметку. Перед тем, как приступить к созданию разметки, убедитесь, что у вас есть ссылка на нужное видео на YouTube.
Для начала, откройте любой текстовый редактор и создайте новый файл с расширением .html. Внутри файла создайте разметку следующим образом:
<!DOCTYPE html>
<html>
<head>
<!-- вставьте тег <meta> для указания кодировки документа -->
</head>
<body>
<!-- вставьте код разметки для создания фона мобильного телефона -->
<!-- вставьте код разметки для размещения видео -->
</body>
</html>
В месте, где указаны комментарии, вам нужно вставить соответствующий код разметки. Теги <!DOCTYPE html>, <html>, <head> и <body> являются обязательными и должны присутствовать в любом документе HTML. Тег <meta> нужно использовать для указания кодировки документа, например:
<meta charset="UTF-8">
Далее, вставьте код разметки, который создаст фон мобильного телефона. Этот код должен быть выполнен с помощью CSS и может выглядеть следующим образом:
<style>
body {
background-image: url("background-image.jpg");
background-repeat: no-repeat;
background-size: cover;
}
</style>
Замените "background-image.jpg" на ссылку на изображение, которое вы хотите использовать в качестве фона телефона.
Наконец, вам нужно разместить код для вставки видео с YouTube в нужном месте на фоне телефона. Для этого воспользуйтесь кодом, который предоставляется самим YouTube. Обычно он выглядит примерно так:
<iframe src="https://www.youtube.com/embed/ВИДЕО_ID"></iframe>
Замените "ВИДЕО_ID" на идентификатор видео, который вы хотите разместить на фоне телефона.
После того, как весь код разметки будет вставлен в файл .html, сохраните его и откройте веб-браузер для проверки результатов. Видео с YouTube должно быть успешно размещено на фоне мобильного телефона!
Получение кода видео с YouTube

Для получения кода видео с YouTube, следуйте простым инструкциям:
- Откройте веб-браузер и перейдите на сайт YouTube (www.youtube.com).
- Найдите видео, код которого вы хотите получить, и откройте его.
- Под видео-плеером, в строке адреса браузера, вы увидите ссылку на видео. Код видео находится после "watch?v=".
- Скопируйте код видео, щелкнув правой кнопкой мыши на коде и выбрав "Копировать".
Теперь у вас есть код видео с YouTube, который можно использовать для размещения видео на фоне мобильного телефона. Скопируйте этот код и перейдите к следующему шагу - вставке видео на фон мобильного телефона.
Использование плагинов и библиотек

Существует множество плагинов и библиотек, которые упрощают процесс встраивания видео с YouTube на фон мобильного телефона. Они предоставляют готовые решения и дополнительные возможности для настройки и управления видео.
Одним из наиболее популярных плагинов является jQuery плагин под названием "YTPlayer". Он позволяет добавить видео с YouTube на фон вашей веб-страницы с минимальным количеством кода. Вы можете указать URL видео, настроить параметры воспроизведения, такие как автозапуск и контролы, а также настроить внешний вид видеоплеера.
Еще одной популярной библиотекой является библиотека Video.js. Она предоставляет возможность использовать плеер HTML5 с поддержкой видео с YouTube. Библиотека предоставляет широкий спектр функций и настроек, таких как автоматическое воспроизведение, управление звуком, установка временной метки и другие.
Также можно использовать готовые решения на JavaScript, такие как плагин Background Video для платформы Bootstrap. Он позволяет легко встроить видео с YouTube на фон сайта, используя гибкую систему сеток и классов Bootstrap.
В общем, использование плагинов и библиотек значительно упрощает процесс встраивания видео с YouTube на фон мобильного телефона и позволяет легко настроить его работу с помощью готовых решений и дополнительных функций.
Настройка автозапуска видео

Чтобы видео с YouTube автоматически начиналось воспроизводиться при загрузке мобильного сайта, необходимо добавить некоторый код в HTML.
1. Вставьте тег iframe с URL-адресом видео, которое вы хотите автоматически запустить:
<iframe src="https://www.youtube.com/embed/your-video-id?autoplay=1" frameborder="0" allowfullscreen></iframe>Замените "your-video-id" на идентификатор видео, который вы хотите использовать.
2. Добавьте параметр autoplay=1 в URL-адресе, чтобы включить автозапуск.
3. Установите frameborder="0" для удаления рамки вокруг видео.
4. Добавьте атрибут allowfullscreen, чтобы позволить пользователям развернуть видео в полноэкранный режим.
5. Поместите этот код в нужное место на вашей веб-странице, например, в блок div или в параграф.
Обратите внимание, что автозапуск видео может быть заблокирован некоторыми веб-браузерами из-за политики автозапуска видео с звуком. Чтобы избежать блокировки, вы можете настроить видео на автозапуск без звука, добавив &mute=1 в URL-адрес:
<iframe src="https://www.youtube.com/embed/your-video-id?autoplay=1&mute=1" frameborder="0" allowfullscreen></iframe>Теперь видео будет автоматически воспроизводиться при загрузке страницы на мобильном устройстве.
Тестирование и оптимизация

После размещения видео с YouTube на фон мобильного телефона, очень важно протестировать его работоспособность и оптимизировать для лучшего пользовательского опыта. В этом разделе мы рассмотрим некоторые важные аспекты тестирования и оптимизации.
Первым шагом является тестирование на различных устройствах и платформах, чтобы убедиться, что видео корректно отображается и работает на всех основных моделях мобильных телефонов. Это включает в себя проверку на устройствах с разными размерами экранов, операционными системами и браузерами. Также важно проверить, как видео воспроизводится в случае низкой скорости интернет-соединения.
Далее следует проверка скорости загрузки видео. Оптимизация для быстрой загрузки важна, так как медленная загрузка может раздражать пользователей и снижать уровень удовлетворенности. Размер видеофайла и правильное сжатие могут значительно повлиять на скорость загрузки.
Оптимизация и настройка внешнего вида видеопроигрывателя также важны. Простая, интуитивно понятная и графически привлекательная панель управления может сделать опыт просмотра более приятным для пользователей. Также стоит проверить включение и выключение звука, возможность перехода на полный экран и работоспособность других функций.
Не забудьте включить отзывчивый дизайн (responsive design) для вашей веб-страницы, на которой размещено видео. Это позволит адаптировать видео для разных размеров экранов и устройств.
Наконец, осуществите тестирование на практике. Просмотрите видео на разных устройствах, используйте разные операционные системы и браузеры, чтобы убедиться, что все функции работают правильно и видео выглядит идеально.
| Тестирование | Оптимизация |
| Проверить на различных устройствах и платформах | Оптимизировать скорость загрузки видеофайла |
| Проверить работу при низкой скорости интернета | Настроить внешний вид и функциональность видеопроигрывателя |
| Проверить отзывчивый дизайн страницы | Осуществить практическое тестирование на разных устройствах и платформах |