Для создания эффективного дизайна сайта очень важно знать основные методы форматирования текста. Одним из таких методов является изменение внешнего вида ссылок. Если вы хотите выделить ссылку на своем веб-сайте, чтобы она привлекала внимание пользователей, то вы можете использовать различные способы выделения и форматирования текста. Один из самых популярных способов - сделать ссылку жирной.
Веб-разработчики обычно используют специальные теги HTML для форматирования текста. Если вы хотите сделать ссылку жирной, то вам понадобится добавить тег вокруг текста ссылки. Этот тег указывает браузеру, что данный текст должен быть выделен жирным шрифтом. Например, чтобы сделать ссылку "Перейти на главную страницу" жирной, вам нужно написать Перейти на главную страницу.
Также можно использовать CSS для изменения внешнего вида ссылок. Для этого нужно применять стили, указывающие, что ссылка должна быть выделена жирным шрифтом. Например: a {font-weight: bold;}. Это указывает браузеру, что все ссылки на вашем веб-сайте должны выделяться жирным шрифтом.
Способы подчеркнуть ссылку на сайте

Выделение ссылки на веб-сайте позволяет привлечь внимание пользователей и помочь им легко найти нужную информацию. Для этого существуют различные способы подчеркивания ссылок.
1. Использование жирного начертания. Для того чтобы выделить ссылку на сайте, можно применить тег <strong>. Например: <strong><a href="ссылка">текст ссылки</a></strong>.
2. Использование курсивного начертания. Курсивный шрифт привлекает внимание пользователя и помогает выделить ссылку на сайте. Для этого нужно использовать тег <em>. Например: <em><a href="ссылка">текст ссылки</a></em>.
3. Комбинированное использование тегов <strong> и <em>. Этот способ позволяет достичь максимального выделения ссылки на сайте, привлекая внимание пользователей. Например: <strong><em><a href="ссылка">текст ссылки</a></em></strong>.
Используйте эти способы подчеркивания ссылки на вашем веб-сайте, чтобы сделать ее более заметной и привлечь внимание пользователей. Разнообразие вариантов позволит вам адаптировать стиль подчеркивания под дизайн вашего сайта и ваши предпочтения.
Как изменить шрифт ссылки на сайте

Изменение шрифта ссылки на сайте может быть полезным для создания выразительных элементов дизайна или выделения особо важной информации. Существуют различные способы изменить шрифт ссылки, и ниже представлена инструкция для HTML-разметки.
Первым способом является применение стилей CSS к элементу ссылки. Необходимо задать конкретный селектор для ссылки в CSS-стилях и указать желаемый шрифт. Например:
| СSS код | Результат |
|---|---|
| a { font-family: Arial, sans-serif; } | Ссылки будут использовать шрифт Arial или другие эквивалентные шрифты без засечек. |
| a { font-family: 'Times New Roman', serif; } | Ссылки будут использовать шрифт Times New Roman или другие эквивалентные шрифты с засечками. |
Вторым способом является использование атрибута "style" непосредственно в теге ссылки. Необходимо добавить атрибут "style" к открывающему тегу "" и указать желаемый стиль шрифта. Например:
| HTML код | Результат |
|---|---|
| <a style="font-family: Arial, sans-serif">Ссылка</a> | Ссылка будет использовать шрифт Arial или другие эквивалентные шрифты без засечек. |
| <a style="font-family: 'Times New Roman', serif">Ссылка</a> | Ссылка будет использовать шрифт Times New Roman или другие эквивалентные шрифты с засечками. |
Независимо от выбранного способа, всегда рекомендуется указывать альтернативные шрифты в случае, если указанные шрифты не поддерживаются на устройстве пользователя. Это поможет обеспечить правильное отображение текста ссылки на всех устройствах.
Таким образом, изменение шрифта ссылки на сайте является простым заданием, которое может быть выполнено при помощи CSS или атрибута "style" в HTML. Выберите подходящий способ для вашего проекта и создайте выразительные и уникальные элементы дизайна на своем сайте.
Применение стилей для ссылок на сайте

- Изменение цвета: один из самых простых способов сделать ссылку заметнее - это изменить ее цвет. Например, можно использовать стиль color: blue; для изменения цвета текста ссылки на синий.
- Жирный шрифт: еще один способ сделать ссылку выделенной - это применить жирный шрифт. Для этого можно использовать стиль font-weight: bold;.
- Подчеркивание: если вы хотите добавить подчеркивание к ссылке, вы можете использовать стиль text-decoration: underline;.
- Изменение фона: еще один способ сделать ссылку заметной - изменить фон, на котором она отображается. Для этого используйте стиль background-color: yellow;.
Применение этих стилей можно комбинировать для создания более выразительных ссылок. Например, можно сочетать изменение цвета, жирного шрифта и подчеркивания.
Помните, что стили для ссылок можно применять не только к <a> тегам, но и к их состояниям, таким как :hover (наведение), :active (когда ссылка активна) и :visited (когда ссылка уже была посещена).
Используя эти простые способы применения стилей, вы сможете сделать ссылки на своем веб-сайте более привлекательными и удобными для пользователей.
Инструкция по изменению цвета ссылки на сайте

Изменение цвета ссылки на сайте может быть полезным для привлечения внимания пользователей или визуального отделения ссылок от обычного текста. В данной инструкции мы рассмотрим несколько способов изменения цвета ссылки на сайте.
Способ 1: Использование CSS стилей в теге <a>
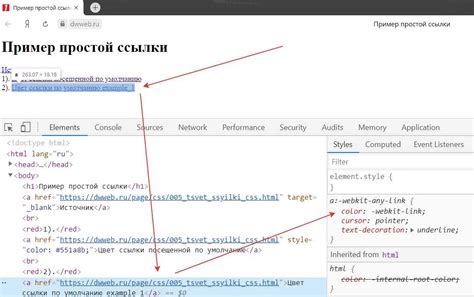
Самый простой способ изменить цвет ссылки – это использование CSS стилей внутри тега <a>. Для этого необходимо добавить атрибут style со значением color и указать желаемый цвет в формате шестнадцатеричного кода или названия цвета. Например:
- <a href="https://www.example.com" style="color: #ff0000">Ссылка</a> - ссылка с красным цветом
- <a href="https://www.example.com" style="color: blue">Ссылка</a> - ссылка с синим цветом
Способ 2: Использование CSS классов
Чтобы иметь возможность применять цвет ссылки к нескольким элементам на сайте, можно использовать CSS классы. Для этого необходимо создать CSS класс с желаемыми стилями для ссылки и применить его к тегу <a>. Например:
- <style>.red-link { color: #ff0000; }</style>
- <a href="https://www.example.com" class="red-link">Красная ссылка</a> - ссылка с красным цветом
Способ 3: Использование внешних CSS файлов
Для удобства изменения цвета ссылки на нескольких страницах сайта можно создать отдельный файл со стилями (например, style.css) и подключить его ко всем страницам, где нужно изменить цвет ссылки. Например, внутри тега <head> страницы:
- <link rel="stylesheet" href="style.css">
Внутри файла style.css можно определить стили для цвета ссылки, например:
- a { color: #ff0000; }
Используя эти способы, вы сможете легко изменить цвет ссылки на вашем сайте и создать эффектное оформление для своих пользователей.