Каждый программист знает, что форматирование кода является важным аспектом разработки ПО. Хорошо отформатированный код значительно облегчает чтение и понимание программы, а также повышает поддерживаемость и масштабируемость проекта. Однако, несмотря на его важность, многие разработчики игнорируют этот аспект и пишут код, который трудно читать не только другим программистам, но и себе через некоторое время.
В этой статье мы рассмотрим несколько лучших способов форматирования кода, которые помогут вам писать качественный и читаемый код. Мы расскажем о различных аспектах форматирования, включая правила отступов, размещение фигурных скобок, названия переменных, комментарии и другие важные детали. Кроме того, мы предоставим вам несколько полезных советов и рекомендаций, которые помогут вам повысить производительность и стандартизировать стиль кодирования в ваших проектах.
Отступы: Один из самых важных аспектов форматирования кода - это правильное использование отступов. Отступы помогают структурировать код и выделять его блоки, делая его более понятным и легким для чтения. Как правило, принято использовать 4 пробела для каждого уровня отступа в языках программирования, таких как Python или JavaScript. Отступы также нужно использовать для выравнивания операторов в коде, чтобы легче было следить за логикой программы.
Старайтесь писать код так, чтобы он был читаемым не только для вас, но и для других разработчиков. Уделите время форматированию и стандартизации вашего кода, и вы обязательно увидите положительные результаты.
Зачем нужно форматировать код?

1. Улучшает читаемость: Читабельный код легче понять и поддерживать. Хороший форматированный код делает его структурированным, где различные элементы разделены и выровнены правильно.
2. Улучшает совместную работу: Если несколько разработчиков работают над одним проектом, форматированный код упрощает совместную работу и позволяет каждому разработчику легко понять работу других членов команды.
3. Увеличивает производительность: Чистый и структурированный код обычно имеет меньшее количество ошибок, так как его легче читать и понимать. Это увеличивает производительность разработчика, так как уменьшается время, затраченное на отладку и исправление ошибок.
4. Улучшает поддержку: Если код приходится поддерживать после завершения проекта, форматирование поможет быстро найти нужную информацию и понять, как работает код.
5. Снижает вероятность ошибок: Правильное форматирование кода может помочь избежать некоторых распространенных ошибок, связанных с неправильным использованием пробелов, отступов и других элементов синтаксиса.
6. Повышает профессионализм: Чистый и хорошо отформатированный код является признаком ответственности и профессионализма разработчика. Он показывает, что разработчик уделяет внимание деталям и стремится к высокому качеству своего кода.
В целом, форматирование кода является важной практикой, которую разработчики должны соблюдать при создании программного обеспечения. Оно помогает сделать код более понятным, читабельным и облегчает совместную работу, поддержку и повышает производительность.
Синтаксис:

Правильное форматирование кода важно для улучшения его читаемости и поддерживаемости. Вот несколько советов по синтаксису, которые помогут вам записывать свой код таким образом, чтобы он был понятным для других разработчиков:
- Всегда используйте отступы для организации блоков кода. Обычно используется отступ в 2 или 4 пробела, чтобы выделить вложенные блоки кода.
- Старайтесь использовать понятные и описательные имена переменных, функций и классов. Избегайте сокращений и неясных обозначений.
- Используйте адекватное и последовательное именование файлов и каталогов. Это позволит легче найти и понять содержимое файлов в будущем.
- Всегда комментируйте свой код. Это поможет другим разработчикам понять вашу логику и намерения, особенно если ваш код сложный.
- Ставьте пробелы в нужных местах для улучшения читаемости кода. Например, ставьте пробелы после запятых, перед и после операторов сравнения и логических операторов.
Следуя этим рекомендациям, вы сможете сделать ваш код более понятным и легким в сопровождении.
Расстановка отступов

Для правильной расстановки отступов кода в HTML можно использовать следующие рекомендации:
- Используйте 2 или 4 пробела для создания отступов внутри блока кода. Не рекомендуется использовать символ табуляции, так как его интерпретация может различаться в различных текстовых редакторах и на разных устройствах.
- Поставьте отступ перед каждым вложенным элементом, чтобы показать иерархию кода и сделать его более читаемым. К примеру, все вложенные элементы должны быть выровнены относительно родительского элемента.
- Используйте отступы для разделения блоков кода, таких как условные операторы или циклы. Это позволит легко идентифицировать начало и конец блока кода и улучшит его структуру.
Стандартный кодировщик текста разработчика может автоматически добавлять отступы, называемые автоотступы. Однако, это не всегда гарантирует правильное форматирование кода. Поэтому нужно вручную проверять и корректировать отступы для достижения наилучшего результата.
Следуя этим рекомендациям по расстановке отступов, вы сможете значительно улучшить читаемость вашего кода и упростить его поддержку и разработку.
Оптимизация:

Одной из основных стратегий оптимизации является минимизация размера кода. Это можно достичь за счет удаления ненужных пробелов, лишних символов и комментариев. Важно также использовать сжатие и минификацию кода с помощью специальных инструментов.
Другой важной техникой оптимизации является сокращение количества запросов к серверу. Чем меньше файлов необходимо загружать, тем быстрее будет работать страница. Для этого можно объединять и минифицировать файлы CSS и JavaScript, а также использовать CSS спрайты и специальные техники кэширования.
Также рекомендуется использовать асинхронную загрузку файлов с помощью тега async для скриптов или тега defer для подключения внешних файлов CSS и JavaScript. Это позволяет браузеру параллельно загружать ресурсы и не блокировать отображение страницы.
Необходимо также обратить внимание на оптимизацию изображений. Загружать изображения нужного размера и формата, использовать сжатие и оптимизацию средствами сервера или специальных инструментов.
И наконец, стоит уделить внимание производительности JavaScript кода. Избегайте лишних операций, отложенных вычислений и постоянного чтения/записи DOM элементов. Рекомендуется использовать современные методы работы с DOM и использовать асинхронные операции, когда это возможно.
Объединение строк кода

Вот некоторые рекомендации по объединению строк кода:
| Способ объединения строк | Пример |
|---|---|
| Использование переноса строки | console.log("Привет,") |
| Использование оператора конкатенации | var fullName = firstName + " " + lastName; |
| Использование шаблонных строк | var message = `Привет, ${name}!`; |
Применение этих методов в зависимости от ситуации помогает улучшить структуру кода и сделать его более понятным для других разработчиков.
Не забывайте, что каждый проект может иметь свои собственные правила форматирования кода. Используйте те способы, которые удобны для вас и вашей команды.
Именование:

Вот несколько рекомендаций по именованию:
- Выберите понятные и описательные имена: Используйте имена, которые ясно отражают назначение переменной или функции. Избегайте слишком коротких или аббревиатурных имен, так как это может затруднить понимание кода другими разработчиками.
- Используйте camelCase или snake_case: Имена переменных и функций могут быть записаны в виде camelCase (первое слово в нижнем регистре, остальные слова с заглавной буквы без пробелов) или snake_case (все слова в нижнем регистре, разделенные знаком подчеркивания). Выберите один стиль и придерживайтесь его для всего проекта.
- Избегайте слишком длинных имен: Слишком длинные имена могут быть сложными для чтения и увеличивать объем кода. Постарайтесь найти гармоничный баланс между понятностью и длиной имен.
- Не используйте зарезервированные слова: Избегайте использования зарезервированных ключевых слов языка программирования в качестве имен переменных или функций.
- Учитывайте конвенции: Если у вас есть соглашения по именованию кода в команде или проекте, следуйте им. Это поможет создать единообразие и упростить взаимодействие с другими разработчиками.
Помните, что хорошее именование - это искусство, требующее практики и опыта. Старайтесь делать ваши имена максимально понятными и описательными, чтобы ваши коллеги и будущие разработчики смогли легко понять ваш код.
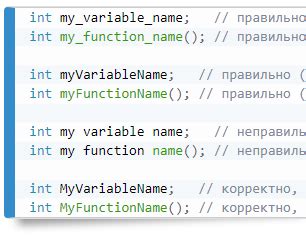
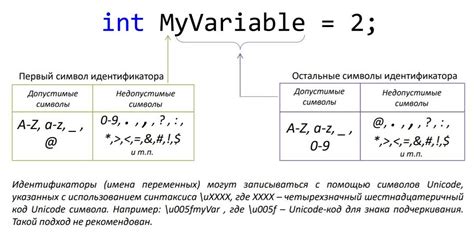
Правила именования переменных

Вот несколько общих правил именования переменных, которые рекомендуется соблюдать:
- Используйте осмысленные и понятные названия переменных. Избегайте использования однобуквенных или неинформативных имён, таких как "a", "x", "temp" и т.д. Используйте словесные выражения, которые описывают назначение переменной.
- Имена переменных должны быть читаемыми и легко произносимыми. Это помогает снизить вероятность ошибок при написании и позволяет легче общаться об именах переменных в команде.
- Начинайте имена переменных с маленькой буквы. Это помогает отличить их от имен классов и типов данных, которые часто начинаются с заглавной буквы.
- Используйте соглашения о стиле именования, принятые в вашем языке программирования. Например, в некоторых языках используется склонение "camelCase" (например, myVariable), в то время как в других используется подчеркивание "snake_case" (например, my_variable).
- Избегайте использования зарезервированных ключевых слов языка программирования в именах переменных.
- Используйте множественное число для именования коллекций переменных, если это имеет смысл в контексте задачи. Например, "users" вместо "user" для массива пользователей.
Соблюдение этих правил поможет сделать ваш код более читаемым, понятным и поддерживаемым не только вам, но и другим разработчикам.
Комментирование:

Основные рекомендации по комментированию кода включают следующее:
1. Комментируйте сложные места кода: Если вы сталкиваетесь с участком кода, который может быть трудно понять, оставьте комментарий, объясняющий, что он делает и как это работает.
2. Добавляйте комментарии к функциям и методам: Опишите входные параметры, выходные значения и основное назначение функции или метода.
4. Объясняйте неочевидные решения: Если вы приняли решение, которое может показаться неочевидным или нестандартным, оставьте комментарий, поясняющий причину такого выбора.
5. Обновляйте комментарии при изменении кода: Помните, что комментарии могут устареть со временем, поэтому не забывайте обновлять их при изменении кода.
6. Старайтесь писать понятные комментарии: Комментарии должны быть лаконичными, но информативными. Используйте понятные и описательные названия переменных и функций.
Следуя этим рекомендациям, вы сможете сделать ваш код более читабельным и понятным для себя и других разработчиков, что облегчит его поддержку и развитие в будущем.
Как комментировать код правильно

1. Используйте информативные комментарии
Комментарии в коде должны ясно и лаконично объяснять его работу. Используйте информативные комментарии, чтобы пояснить основные шаги или логику вашего кода. Это поможет другим разработчикам (и вам самим) легче понимать, как работает программа.
2. Оставляйте комментарии к сложному коду или хакам
Если вы столкнулись с конкретной проблемой и пришли к нетривиальному решению, оставьте комментарий, поясняющий, что и почему было сделано. Это поможет другим разработчикам разобраться в коде и избежать возможных ошибок в будущем.
3. Обновляйте комментарии вместе с кодом
Не забывайте обновлять комментарии вместе с изменениями в коде. Если вы вносите изменения в алгоритм или логику, обновите соответствующие комментарии, чтобы они оставались актуальными. Устаревшие комментарии могут вводить в заблуждение и вызывать недопонимание.
4. Используйте стандартные теги для комментариев
Используйте общепринятые стандарты форматирования комментариев в вашем языке программирования. Например, в JavaScript вы можете использовать двойной слэш (//) для однострочных комментариев и звездочки (/* */) для многострочных комментариев. Старайтесь придерживаться этих стандартов, чтобы ваш код был более удобочитаемым для других разработчиков.
5. Будьте осторожны с избыточными комментариями
Не перегружайте код избыточными комментариями. Комментарии должны быть информативными и нести действительно полезную информацию. Избегайте комментирования каждой строчки кода, если она сама по себе понятна. Оставляйте комментарии только для тех мест, где это необходимо и может помочь в понимании кода.
6. Удаляйте ненужные комментарии перед релизом
Перед релизом продукта убедитесь, что вы удалили все ненужные комментарии из кода. Незакомментированный код делает вашу программу чище, упрощает ее понимание и снижает вероятность ошибок. Чистый код без ненужных комментариев также производит более профессиональное впечатление.
Следуя этим рекомендациям, вы сможете комментировать свой код правильно и сделать его более понятным и удобочитаемым для себя и других разработчиков.