Змейка - легендарная аркадная игра, которая завоевала сердца многих геймеров. Ее простота и увлекательность сделали ее популярной на протяжении десятилетий. И если вы хотите почувствовать ностальгию и попробовать свои силы в создании собственной версии этой игры, то этот мастер-класс именно для вас.
В рамках мастер-класса мы рассмотрим все шаги создания змейки - от идеи до полноценной игры, которую можно будет запустить на своем компьютере или мобильном устройстве. Мы рассмотрим выбор языка программирования, создания игрового поля, управления персонажем, обработки столкновений и другие важные аспекты.
Одним из ключевых моментов в создании игры является выбор языка программирования. В этом мастер-классе мы будем использовать JavaScript - один из самых популярных и доступных языков программирования. JavaScript позволяет создавать интерактивные и динамические веб-приложения, в том числе и игры. Но даже если вы не знакомы с JavaScript, не стоит паниковать - в рамках мастер-класса мы разберем основы языка и самые важные концепции, необходимые для создания игры.
Итак, если вы готовы погрузиться в мир змейки и научиться создавать собственные игры, приступаем к мастер-классу. Вас ждут интересные задания, полезные советы и многое другое. Пристегните ремни, установите свои цели и вперед - создавать свою собственную змейку, которая будет радовать вас и ваших друзей!
Шаги создания змейки

Ниже представлены основные шаги, которые необходимо выполнить для создания змейки:
- Создайте поле игры, на котором будет происходить движение змейки.
- Создайте функцию для отрисовки змейки на поле игры. Эта функция должна принимать координаты змейки и рисовать ее на соответствующих клетках поля.
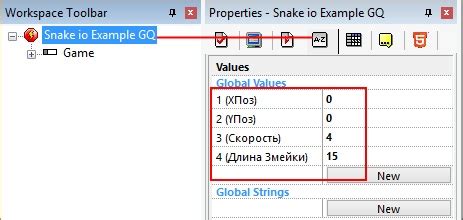
- Создайте объект змейки, который будет содержать информацию о ее длине, направлении движения и текущих координатах.
- Напишите функцию, которая будет обрабатывать действия пользователя (например, нажатия на клавиши) и изменять направление движения змейки.
- Создайте функцию движения змейки, которая будет вызываться с определенной частотой и обновлять координаты змейки в соответствии с ее направлением.
- Добавьте проверку столкновения змейки со стенками поля игры или с самой собой. Если змейка сталкивается, игра должна завершаться.
- Реализуйте добавление еды на поле игры. Еда должна появляться случайным образом и змейка должна увеличиваться при ее поедании.
- Добавьте отображение счета игрока и возможность перезапуска игры после проигрыша.
Следуя этим шагам, вы сможете создать свою собственную змейку и насладиться игрой!
Выбор языка программирования

- Цель проекта: определите, для каких целей вы будете использовать змейку. Если ваша цель - создать мини-игру для досуга, то выбор простого и интуитивно понятного языка может быть хорошим вариантом. Если же вы хотите создать более сложную и функциональную игру, вам могут пригодиться языки программирования с широкими возможностями.
- Ваш уровень знаний: учтите ваш уровень опыта в программировании. Если вы новичок, выберите язык с простым синтаксисом и дружественным сообществом. Если у вас уже есть навыки программирования, можете рассмотреть более продвинутые языки с большим количеством фреймворков и библиотек.
- Поддержка и сообщество: проверьте наличие поддержки для выбранного языка программирования. Знание того, что вы можете получить помощь в случае возникновения вопросов или проблем, является важным фактором при выборе языка.
- Кросс-платформенность: если вам важно, чтобы ваша змейка работала на разных операционных системах, обратите внимание на языки, которые поддерживают множество платформ.
Принимая во внимание все эти факторы, вам будет проще выбрать язык программирования для создания змейки, который наилучшим образом подойдет под ваши требования и возможности.
Создание игрового поля

Перед началом создания игрового поля нужно определить его размеры и выбрать подходящий размер блока для отображения каждой ячейки поля. Для создания игрового поля мы будем использовать HTML и CSS.
Для начала создадим контейнер, в котором будет располагаться игровое поле. Для этого добавим следующий код:
<div id="gameBoard"></div>Теперь добавим стили для этого контейнера:
#gameBoard {
width: 400px;
height: 400px;
border: 1px solid black;
}Высота и ширина контейнера устанавливаются в 400 пикселей, и вокруг контейнера добавляется черная граница толщиной 1 пиксель.
Теперь создадим само игровое поле внутри контейнера. Для этого добавим следующий код:
<ul id="grid">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>Здесь мы создаем список с элементами списка <li>. Элементы списка представляют собой ячейки игрового поля.
Теперь добавим стили для элементов списка:
#grid {
display: grid;
grid-template-columns: repeat(10, 1fr);
grid-template-rows: repeat(10, 1fr);
gap: 1px;
}
#grid li {
background-color: white;
border: 1px solid black;
}В данном примере мы используем CSS Grid для создания сетки из 10 столбцов и 10 строк, каждый из которых занимает одну долю ширины или высоты контейнера. Между ячейками сетки добавляется зазор толщиной 1 пиксель. Фон каждой ячейки устанавливается как белый, а вокруг ячейки добавляется черная граница толщиной 1 пиксель.
Теперь у нас есть игровое поле, представленное сеткой из ячеек. Мы готовы переходить к следующему шагу - созданию змейки и добавлению управления.
Реализация движения змейки

Для реализации движения змейки в игре необходимо использовать алгоритм, который будет обновлять положение каждого сегмента змейки на каждом шаге.
Важно учесть, что змейка может двигаться в четырех направлениях: вверх, вниз, влево и вправо. Это означает, что нужно иметь возможность изменить ее направление в любой момент времени.
Один из способов реализации движения змейки - использование очереди сегментов.
В начале игры змейка имеет определенную длину и состоит из нескольких сегментов. Обычно, голова змейки находится в начале очереди, а хвост находится в конце очереди.
При каждом шаге змейка движется в заданном направлении. При этом каждый следующий сегмент занимает ту позицию, которая ранее занимал сегмент перед ним. Таким образом, голова змейки сдвигается на одну позицию в выбранном направлении движения, а хвост змейки становится головой предшествующего сегмента.
Механизм движения змейки можно реализовать с помощью следующих шагов:
- Установить начальное направление движения змейки.
- Обновить позицию головы змейки, переместив ее на одну позицию в выбранном направлении.
- Обновить позиции остальных сегментов змейки:
- Запомнить позицию текущего сегмента змейки.
- Заменить позицию текущего сегмента на позицию предыдущего сегмента.
- Перейти к следующему сегменту змейки.
- Проверить, была ли съедена еда змейкой. Если да, увеличить длину змейки и добавить новый сегмент в очередь.
- Проверить, не пересекла ли змейка границы игрового поля или саму себя. Если да, завершить игру.
Таким образом, реализация движения змейки в игре требует использования очереди сегментов, а также контроля направления движения и проверки условий окончания игры.