Многие пользователи браузеров обнаруживают, что мигающий курсор вызывает дискомфорт и отвлекает внимание от чтения или ввода текста. К счастью, существуют несколько надежных методов, которые помогут вам избавиться от этой неприятной особенности веб-страниц.
Одним из таких методов является использование CSS для изменения стиля курсора. С помощью свойства "cursor" вы можете указать конкретный стиль курсора или вообще его отключить. Например, если вы установите значение "none", курсор будет полностью скрыт на странице. Это отличный способ избавиться от мигающего курсора и общего раздражения, которое он может вызывать.
Еще одним эффективным методом является использование скриптовых языков, таких как JavaScript. Один из популярных способов - это создание пользовательского скрипта, который будет запускаться при каждой загрузке страницы и автоматически отключать мигание курсора. Для этого вы можете использовать функцию "setTimeout", чтобы установить таймер на ноль секунд и изменить стиль курсора на не-мигающий. Это гарантирует, что курсор будет отключен сразу после загрузки страницы.
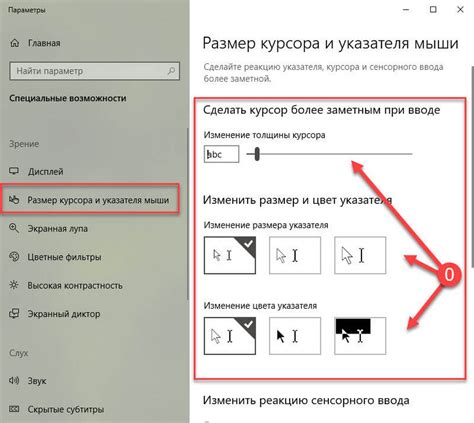
Наконец, существует возможность изменить настройки операционной системы, чтобы отключить мигание курсора во всех браузерах. В Windows, например, вы можете перейти в "Панель управления", выбрать раздел "Оформление и экран" и затем изменить настройки курсора. В большинстве случаев вы можете выбрать стиль курсора, который вам больше нравится, или вообще отключить его. Этот метод поможет вам избавиться от мигающего курсора навсегда, независимо от того, какой браузер вы используете.
Важно помнить, что при удалении мигающего курсора следует учитывать особенности доступности веб-страницы. Когда вы изменяете стиль курсора или отключаете его, убедитесь, что пользователи с ограниченными возможностями всё ещё могут корректно использовать ваш сайт или приложение. Всегда тестируйте изменения перед их публикацией и обращайтесь к экспертам, чтобы получить рекомендации по улучшению доступности вашего веб-приложения.
В этой статье мы рассмотрели несколько эффективных методов удаления мигающего курсора в браузере. Вы можете выбрать подходящий для вас способ в зависимости от своих потребностей и предпочтений. Помните, что удобство пользователей должно быть всегда в приоритете при разработке веб-страниц.
Удаление мигающего курсора: лучшие методы и способы

Мигающий курсор на веб-странице может быть очень раздражающим и отвлекающим элементом. Однако, есть несколько эффективных способов, с помощью которых можно избавиться от него:
- Использование CSS для изменения вида курсора: можно установить курсор в виде стрелки, руки или другого значка, что сделает его менее раздражающим для пользователя. Для этого достаточно добавить следующий код в CSS-файл:
body {
cursor: pointer;
}
document.body.style.cursor = 'none';
Выберите подходящий для вас метод и избавьтесь от мигающего курсора, чтобы улучшить комфорт и эффективность работы в интернете.
Метод 1: Использование CSS-свойства

Сначала определяется элемент, к которому будет применено CSS-свойство. Например, можно использовать селектор по классу или id элемента, чтобы точно указать, где надо изменить свойства.
Затем, в CSS-файле или внутри тега внутри тега
страницы, добавляется следующий код:
.example-element {
caret-color: transparent;
}
В данном случае, мы указываем, что цвет курсора внутри элемента с классом "example-element" должен быть прозрачным, то есть не должен быть виден на экране. Таким образом, мигание курсора будет удалено.
Нужно учесть, что этот метод может быть применен только для элементов, которые являются текстовыми полями ввода, такими как или
Метод 2: Изменение стилей в браузере

Прежде всего, необходимо определить стиль для элемента курсора, который вы хотите изменить. Обычно это элементы с селектором input или textarea. Далее, вы можете использовать правила стилей CSS для установки временно-значения свойства курсора в необходимое вам значение, которое не вызывает мигания.
Пример кода:
| Селектор | Свойство | Значение |
|---|---|---|
input | animation | none |
textarea | caret-color | transparent |
Это пример простого CSS кода, который может быть добавлен в веб-страницу или файл стилей. Он отключает анимацию элемента input и устанавливает прозрачный цвет каретки для элемента textarea. Таким образом, вы можете эффективно устранить мигание курсора.
Однако, следует помнить, что изменение стилей может иметь влияние на общий внешний вид и пользовательский опыт. Поэтому рекомендуется тщательно тестировать изменения перед их применением на реальных проектах.
Метод 3: Использование JavaScript для удаления курсора

Для начала, необходимо создать скрипт, который будет управлять удалением курсора. Пример такого скрипта представлен ниже:
В данном примере мы создали функцию removeCursor(), которая ищет элемент с идентификатором "cursor" и удаляет его из родительского элемента. Затем мы вызываем эту функцию для удаления курсора.
Чтобы добавить этот скрипт в вашу веб-страницу, вам необходимо добавить следующий код в тег
вашего HTML-документа:
<body onload="removeCursor()">
Этот код указывает, что функция удаления курсора removeCursor() должна быть вызвана при загрузке страницы. Таким образом, курсор будет удален автоматически при каждой загрузке страницы.
Использование JavaScript для удаления курсора - это надежный и эффективный метод, который позволяет полностью исключить мигание курсора на веб-странице.