Фавикон – это маленькая иконка, которая отображается в адресной строке браузера или в закладках. Она помогает пользователям быстро найти нужный сайт среди всех открытых вкладок. Как правило, фавикон представляет собой небольшое изображение, которое создает уникальную визуальную маркировку для веб-сайта.
Tilda Publishing – это платформа для создания продающих сайтов, которая позволяет пользователям без технических навыков создавать уникальный дизайн и функционал веб-страницы. В Tilda есть возможность заменить стандартный фавикон своего сайта на собственное изображение или символ, чтобы выделиться среди конкурентов.
В данной статье мы рассмотрим два основных метода замены фавикона на Tilda. Первый метод – это замена иконки средствами самой платформы Tilda. Он прост в исполнении и не требует знания программирования. Второй метод – это замена фавикона с помощью кастомного кода. Этот вариант подходит для тех, кто хочет получить более сложный и индивидуальный дизайн своего фавикона.
Выбор подходящего фавикона для вашего сайта

Чтобы выбрать подходящий фавикон, нужно учитывать несколько факторов. Во-первых, он должен быть привлекательным и запоминающимся. Ваш фавикон должен делать впечатление на посетителей и быть легко узнаваемым среди других значков вкладок браузера.
Во-вторых, фавикон должен быть связан с вашим сайтом и отражать его суть. Например, если ваш сайт посвящен путешествиям, то фавикон может быть связан с картой мира или символом путешествий. Если ваш сайт специализируется на моде, то фавикон может быть связан с вещами, такими как одежда или аксессуары.
Кроме того, фавикон должен быть простым и легко читаемым. Учтите, что фавикон будет отображаться в очень маленьком размере, поэтому избегайте сложных деталей или нечитаемого текста. Оптимальное решение - использование простых форм и ярких цветов, которые хорошо видны даже в маленьком размере.
Если вы не уверены в своих навыках дизайна, вы можете обратиться к специалистам, которые помогут вам создать уникальный фавикон для вашего сайта. Существует множество сервисов и инструментов, которые помогут вам создать фавикон изображение и настроить его на вашем сайте. Не стесняйтесь экспериментировать и пробовать различные варианты, чтобы найти самый подходящий фавикон для вашего сайта.
Метод 1: Использование встроенных инструментов Tilda для замены фавикона

На платформе Tilda имеются встроенные инструменты, которые позволяют легко и быстро заменить фавикон вашего сайта. Чтобы воспользоваться этим методом, выполните следующие шаги:
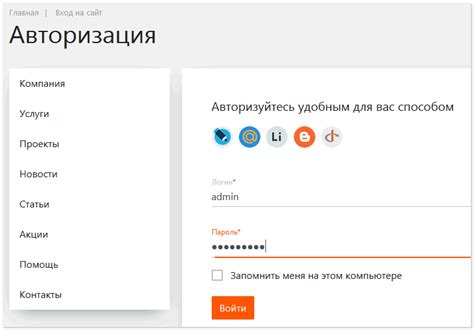
1. Войдите в редактор Tilda и перейдите в настройки вашего проекта.
2. В разделе "Основные настройки" найдите опцию "Фавикон" и нажмите на кнопку "Загрузить".
3. Выберите изображение для фавикона на своем компьютере и загрузите его.
4. После загрузки изображения Tilda автоматически сгенерирует фавикон нужных размеров и разрешений.
5. Сохраните изменения и опубликуйте свой проект. Теперь фавикон вашего сайта будет заменен на выбранное вами изображение.
Используя встроенные инструменты Tilda, вы можете быстро изменить фавикон своего сайта без необходимости редактирования кода или использования дополнительных программ.
Метод 2: Использование HTML-кода для замены фавикона

Если вы не хотите использовать изображение в формате .ico для вашего фавикона, вы также можете использовать HTML-код.
1. Вам нужно создать изображение для фавикона в формате .png или .jpg. Убедитесь, что изображение имеет размер 16x16 пикселей.
2. Перейдите на сайт, где вы можете преобразовать изображение в HTML-код фавикона. Один из таких сайтов - Favicon & App Icon Generator.
3. Загрузите изображение, выберите нужные настройки (например, размер, цвет фона) и нажмите кнопку "Generate Favicon".
4. Скопируйте сгенерированный HTML-код и вставьте его в раздел <head> вашей Tilda страницы.
5. Сохраните изменения и перезагрузите страницу. Теперь ваш фавикон должен отображаться.
Используя HTML-код вместо изображения .ico, вы получаете большую гибкость в выборе дизайна фавикона и можете использовать любое изображение, которое вам нравится.
Метод 3: Использование CSS для замены фавикона

Чтобы использовать этот метод, вам понадобится загрузить изображение фавикона в формате .ico или .png. Затем добавьте следующий код в настройки CSS вашего проекта Tilda:
| /* Замена фавикона */ |
| html { |
| background-image: url('ПУТЬ_К_ИЗОБРАЖЕНИЮ'); |
| background-position: center; |
| background-repeat: no-repeat; |
| background-size: cover; |
| width: 100%; |
| height: 100%; |
| position: fixed; |
| top: 0; |
| left: 0; |
| } |
Вместо "ПУТЬ_К_ИЗОБРАЖЕНИЮ" вставьте путь к загруженному вами изображению фавикона.
Сохраните изменения и обновите вашу страницу. Теперь фавикон должен быть заменен на изображение, указанное в CSS.
Метод 4: Использование плагинов и инструментов сторонних разработчиков для замены фавикона

Если вы не хотите разбираться в коде и применять сложные методы, то существует возможность использовать плагины и инструменты, созданные сторонними разработчиками, которые позволяют быстро и легко заменить фавикон на Tilda.
Вам потребуется найти плагин или инструмент, совместимый с платформой Tilda, который предоставляет функционал для замены фавикона. Эти плагины и инструменты обычно имеют удобный пользовательский интерфейс и позволяют загрузить новый фавикон сразу на сайт Tilda без необходимости вмешательства в код.
Некоторые популярные плагины и инструменты для замены фавикона на Tilda включают в себя:
Favicon by RealFaviconGenerator: этот плагин позволяет создать и загрузить фавикон для вашего сайта на Tilda. Он автоматически генерирует фавикон для разных платформ и устройств, обеспечивая идеальное отображение на всех уровнях.
Favicon.io: данный инструмент также предоставляет возможность создания и загрузки фавиконов различных форматов и размеров для сайта на Tilda. Вы можете выбрать из большого количества различных вариантов дизайна, чтобы сделать фавикон уникальным и соответствующим вашему бренду.
Чтобы использовать эти плагины и инструменты, вам нужно будет следовать инструкциям, предоставленным на их официальных веб-сайтах. Обычно это включает в себя загрузку изображения, выбор формата и размера фавикона, а затем сохранение и загрузку полученного файла на ваш сайт Tilda.
Помните, что при использовании плагинов и инструментов сторонних разработчиков всегда рекомендуется быть осторожными и проверять репутацию и надежность этих источников. Определитесь с выбором только в пользу проверенных и рекомендованных плагинов и инструментов для достижения наилучших результатов.
Важные моменты и рекомендации для замены фавикона на Tilda

1. Используйте подходящий размер
Один из самых важных моментов при замене фавикона – правильный размер изображения. Фавикон должен быть квадратным и иметь размер 16x16 пикселей. Это помогает обеспечить правильное отображение и соответствие стандартам.
2. Подготовьте изображение
Перед загрузкой фавикона на Tilda необходимо подготовить изображение. Желательно использовать формат .png или .ico. Если ваше изображение не соответствует нужным параметрам, то перед загрузкой его можно изменить в графическом редакторе, например, Photoshop или онлайн-сервисах.
3. Правильное название
Важно дать фавикону правильное название, чтобы легко его найти и подключить к сайту. Название файла должно быть коротким и информативным, например, "favicon.png" или "favicon.ico".
4. Загрузка на Tilda
Чтобы заменить фавикон на Tilda, необходимо выполнить следующие шаги:
| 1. | Войдите в редактор сайта на Tilda. |
| 2. | Перейдите в раздел "Настройки" и выберите "SEO". |
| 3. | Прокрутите страницу вниз до секции "Фавикон" и нажмите на кнопку “Загрузить”. Выберите файл фавикона с вашего компьютера. |
| 4. | Сохраните изменения. |
5. Проверьте результат
После загрузки фавикона на Tilda рекомендуется проверить результат. Откройте ваш сайт в браузере и убедитесь, что фавикон отображается корректно и соответствует вашим ожиданиям.
Следуя этим важным моментам и рекомендациям, вы сможете успешно заменить фавикон на Tilda и придать своему сайту уникальный и запоминающийся внешний вид.