ESLint - это инструмент статического анализа кода, который помогает обнаруживать потенциальные ошибки и поддерживать согласованность в стиле кодирования. Он позволяет разработчикам работать в команде и создавать чистый и читаемый код. Однако, правильная настройка и использование ESLint в проектах на React могут быть сложными задачами, особенно для новичков.
В этой статье мы рассмотрим, как настроить и использовать ESLint для проектов на React, с помощью популярного кодового редактора - Visual Studio Code (VSCode). Мы покажем, как начать с установки ESLint, настроек проекта, настройки VSCode и используемых правил.
Настройка ESLint в проекте React помогает обеспечить однородный стиль кодирования, упростить сопровождение и улучшить читаемость кода. Будь готов узнать все необходимые шаги для настройки eslint vscode для React проектов и стать более профессиональным разработчиком React.
Настройка ESLint в VSCode

Ниже приведено пошаговое руководство по настройке ESLint в VSCode:
- Установите пакет ESLint в ваш проект, выполнив команду
npm install eslint --save-devилиyarn add eslint --dev. - Инициализируйте конфигурационный файл ESLint, выполнив команду
npx eslint --init. В ответ на вопросы выберите соответствующие настройки для вашего проекта. - Установите расширение ESLint для VSCode, открывая панель расширений и вводя "ESLint" в поисковую строку.
- Настройте настройки ESLint в VSCode, открывая файл настроек .vscode/settings.json (если его нет, создайте его) и добавьте следующий код:
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
Теперь каждый раз, когда вы сохраняете файл с кодом в VSCode, ESLint автоматически исправляет все обнаруженные ошибки и несоответствия в вашем коде.
Кроме того, вы можете настроить дополнительные правила ESLint для вашего проекта, добавив их в файл .eslintrc.json или package.json. Например, вы можете настроить правило "quotes" для использования одинарных кавычек вместо двойных:
{
"rules": {
"quotes": ["error", "single"]
}
}
Теперь ESLint будет предупреждать вас, если вы будете использовать двойные кавычки вместо одинарных.
Установка и настройка ESLint для React

Для использования ESLint в проекте React необходимо выполнить несколько шагов.
- Установка ESLint в проект:
npm install eslint --save-dev- Настройка конфигурации ESLint:
Для настройки ESLint необходимо создать файл .eslintrc в корневой директории проекта или использовать файл .eslintrc.json. В данном файле можно определить правила анализа кода, которые будут применяться для проекта.
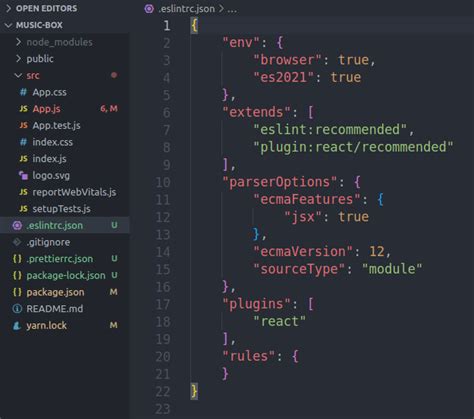
Пример файла .eslintrc.json:
{
"extends": ["eslint:recommended", "plugin:react/recommended"],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
}
},
"plugins": ["react"],
"rules": {
"indent": ["error", 2],
"linebreak-style": ["error", "unix"],
"quotes": ["error", "single"],
"semi": ["error", "always"],
"react/jsx-uses-react": "error",
"react/jsx-uses-vars": "error"
}
}
- Интеграция с Visual Studio Code:
Для интеграции ESLint с Visual Studio Code необходимо установить плагин ESLint.
- Откройте Visual Studio Code.
- Нажмите на вкладку Extensions в боковой панели.
- Введите "ESLint" в поле поиска.
- Найдите плагин ESLint и нажмите "Install".
- Перезапустите Visual Studio Code.
После установки и настройки ESLint вы сможете видеть предупреждения и ошибки в коде React прямо в редакторе Visual Studio Code, что значительно облегчает работу над проектом и помогает поддерживать его высокое качество.
Конфигурирование правил для ESLint в React проекте

Для настройки правил в проекте создается файл .eslintrc, в котором указываются правила и их значения. В случае React проекта, необходимо добавить дополнительные правила, специфичные для работы с React и JSX.
Вот некоторые основные правила, которые рекомендуется настроить в .eslintrc файле для React проектов:
| Правило | Описание |
|---|---|
| "react/jsx-uses-react" | Проверяет, используется ли React в JSX файлах |
| "react/jsx-uses-vars" | Проверяет, используются ли компоненты, объявленные в JSX файлах |
| "react/jsx-no-undef" | Проверяет, определены ли все переменные, используемые в JSX файлах |
| "react/react-in-jsx-scope" | Проверяет, объявлен ли React в JSX файлах |
| "react/jsx-props-no-spreading" | Проверяет, не используются ли расширенные свойства при передаче пропсов |
Это лишь некоторые из правил, которые рекомендуется настроить, в зависимости от требований и стандартов команды разработки. Для подробного списка правил можно обратиться к документации ESLint и плагина eslint-plugin-react.
После настройки .eslintrc файла, ESLint автоматически применяет эти правила к вашему коду. Ошибки и предупреждения, соответствующие правилам, будут отображаться в редакторе кода, позволяя быстро исправлять их и поддерживать высокое качество кода. Это особенно полезно при работе в команде.
Важно регулярно обновлять правила ESLint в вашем проекте, чтобы быть в курсе изменений и улучшений в мире разработки React приложений.
Решение проблем с ESLint в React проектах

1. Ошибка при запуске ESLint
Если вы столкнулись с ошибкой при запуске ESLint, вам следует проверить несколько вещей:
- Убедитесь, что у вас установлена последняя версия ESLint. Вы можете обновить его, выполнив команду "npm install eslint --save-dev".
- Проверьте файл настроек .eslintrc или package.json, чтобы увидеть, есть ли там какие-либо проблемы с конфигурацией.
- Если у вас есть дополнительные плагины или расширения, убедитесь, что они правильно установлены и настроены.
2. Неправильные предупреждения или ошибки
Иногда ESLint может выдавать предупреждения или ошибки, которые кажутся неправильными или незначительными. В таких случаях вы можете:
- Проверить настройки ESLint для вашего проекта и убедиться, что они соответствуют вашим требованиям и предпочтениям.
- Отключить определенные правила или предупреждения, если вы считаете, что они не применимы к вашему проекту. Вы можете сделать это, добавив комментарий /*eslint-disable*/ перед строчкой кода, в которой возникает проблема.
3. Проблемы с зависимостями
ESLint может иметь проблемы с зависимостями, особенно если вы используете его вместе с другими инструментами или библиотеками. Для решения таких проблем вы можете:
- Убедиться, что все зависимости, связанные с ESLint, правильно установлены и настроены.
- Проверить, правильно ли установлены и настроены конфигурационные файлы .eslintrc и package.json.
- Если возникают конфликты версий, вы можете попробовать обновить или откатить версию ESLint и связанных пакетов.