Формы являются важным инструментом для взаимодействия с посетителями сайта. Они позволяют собирать информацию, получать заявки и заказы, подписывать пользователей на рассылку и многое другое. Tilda, платформа для создания сайтов без программирования, предоставляет простой и удобный способ настройки форм на вашем сайте.
В данной статье мы рассмотрим основные шаги по настройке форм на сайте Tilda, а также поделимся с вами лучшими практиками, которые помогут сделать формы максимально эффективными и удобными для пользователей.
Шаг 1: Создание формы
Первым шагом в настройке формы на сайте Tilda является её создание. Для этого перейдите в редактор Tilda и выберите блок "Форма" из списка доступных блоков. Затем настройте её параметры, такие как название формы, поле для ввода имени, адреса электронной почты и другие необходимые поля.
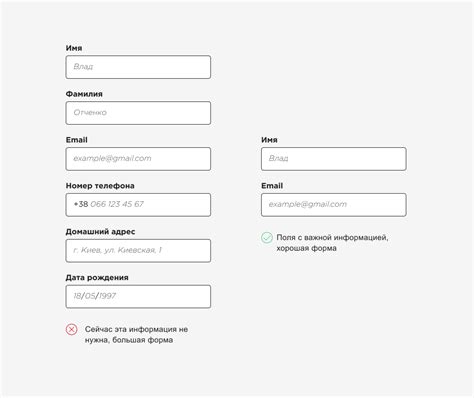
Примечание: Помните, что слишком множество полей может оттолкнуть пользователей и ухудшить конверсию формы. Старайтесь оставлять только самые необходимые поля.
Шаг 2: Настройка действий после заполнения формы
После создания формы необходимо настроить действия, которые произойдут после заполнения и отправки формы. Это могут быть такие действия, как отправка письма на указанный адрес, сохранение данных в базе данных, редирект на определенную страницу и другие.
Совет: Постарайтесь указывать пользователю четкие инструкции о действиях, которые он должен предпринять после заполнения формы. Например, "Нажмите кнопку 'Отправить', чтобы подтвердить заявку".
Настройка форм на сайте на Tilda

Чтобы настроить форму на сайте на Tilda, вам нужно перейти в редактор своего проекта и вставить блок формы на нужную страницу. Дальше вы можете настроить внешний вид формы, добавить нужные поля с помощью готовых шаблонов или создать свои собственные.
При настройке формы необходимо указать, какие данные вы хотите получить от посетителей. Вы можете добавить поля для имени, электронной почты, телефона и т.д. Вы также можете настроить обязательные поля и задать правила для ввода данных.
Tilda позволяет выбирать различные действия при отправке формы. Например, вы можете настроить отправку данных на почту или сохранение их в CRM-системе. Вы также можете настроить автоматическую отправку уведомлений на почту или на мессенджеры.
Не забудьте настроить сообщения об успешной отправке или об ошибке в заполнении формы. Вы можете указать текст сообщений и настроить их внешний вид.
После настройки формы на сайте на Tilda, не забудьте проверить ее работу. Отправьте тестовое сообщение, чтобы убедиться, что форма работает корректно и все данные передаются правильно.
Настройка форм на сайте на Tilda позволяет создавать удобные инструменты для взаимодействия с посетителями. С помощью них вы можете получать нужную информацию и обеспечивать более эффективное взаимодействие с клиентами.
Руководство по настройке форм на сайте на Tilda

Для начала настройки формы на сайте на Tilda необходимо выбрать блок, в котором вы хотите разместить форму, либо создать новый блок. Затем вы можете перейти в режим настройки блока и добавить на него форму.
В Tilda есть несколько типов форм, которые вы можете выбрать в зависимости от нужд вашего сайта. Вы можете создать форму с предустановленными полями, такими как имя, электронная почта, сообщение и т. д., или создать свое поле формы с помощью конструктора полей.
После выбора типа формы вам предоставляется возможность настроить внешний вид формы, установить требование заполнения определенных полей, добавить капчу или электронную подпись. Вы также можете настроить отправку формы на определенный адрес электронной почты или интегрировать ее с другими сервисами и CRM-системами.
После завершения настройки формы на сайте на Tilda, вам понадобится разместить ее на странице сайта. Для этого вы можете использовать специальный блок "Форма". Вы можете выбрать место для размещения формы, настроить ее внешний вид и другие параметры.
Помимо основного функционала, Tilda также предлагает дополнительные возможности для настройки формы. Вы можете добавить AJAX-загрузку для более быстрой отправки формы без перезагрузки страницы, настроить внешний вид уведомлений об успешной отправке формы и ошибок, а также настроить применение стилей для формы с использованием CSS.
В итоге, настройка форм на сайте на Tilda не только удобна, но и позволяет создавать профессиональные и эффективные формы для вашего сайта с минимальными усилиями. С помощью тщательной настройки формы вы сможете значительно улучшить коммуникацию с посетителями сайта и повысить конверсию.
Таким образом, следуя лучшим практикам и руководству по настройке форм на сайте на Tilda, вы сможете создать функциональные и эстетически привлекательные формы, которые подойдут для любого вашего сайта на Tilda.
Лучшие практики настройки форм на сайте на Tilda

1. Определите цель своей формы:
Прежде чем приступить к настройке формы, четко определите, какую информацию вы хотите получить от посетителей. Сформулируйте цель формы и задумайтесь о том, какую информацию нужно будет запросить у посетителя, чтобы достичь этой цели.
2. Упростите форму:
Не перегружайте форму ненужными полями. Оставьте только самые необходимые поля, чтобы посетитель заполнил форму быстро и без лишних усилий. Это поможет снизить отток пользователей.
3. Сделайте форму читабельной:
Выбирайте шрифты и цвета, подходящие к дизайну вашего сайта. Следите за тем, чтобы текст в форме был четким и хорошо читаемым. Используйте адекватные размеры полей ввода и кнопок отправки формы.
4. Предоставьте подсказки для заполнения:
Чтобы снизить вероятность ошибки при заполнении формы, предоставьте посетителям ясные инструкции и подсказки. Например, вы можете разместить подсказку внутри поля ввода или выделить обязательные поля. Это поможет улучшить опыт пользователей и повысит вероятность успешного заполнения формы.
5. Проверьте работоспособность формы:
Перед публикацией проверьте работоспособность формы. Отправьте несколько тестовых заявок с различными данными и убедитесь, что все данные успешно сохраняются и обрабатываются. Только после этого публикуйте форму на сайте.
Соблюдение этих лучших практик поможет вам настроить эффективные формы на вашем сайте на Tilda, которые будут привлекать посетителей и собирать полезную информацию.
Оптимизация форм на сайте на Tilda для улучшения конверсии

- Определите цель и потребности пользователей. Прежде чем приступать к созданию формы, необходимо четко определить ее цель и понять, какая информация понадобится пользователям для достижения этой цели. Рассмотрите, какие данные вы нуждаетесь, и обеспечьте простоту заполнения для пользователей.
- Дизайн формы. Форма на сайте должна быть хорошо оформлена и соответствовать дизайну вашего сайта. Используйте простые и понятные элементы управления, такие как поля ввода, выпадающие списки и флажки, чтобы сделать заполнение формы более удобным для пользователей.
- Сокращение полей. Важно помнить, что чем меньше полей в форме, тем больше вероятность того, что пользователи ее заполнят. Сократите количество полей до минимума, чтобы улучшить конверсию. Оставьте только те поля, которые необходимы для достижения цели формы.
- Расположение формы. Разместите форму на видном месте, чтобы пользователи сразу увидели ее и могли с легкостью заполнить. Рекомендуется размещать формы непосредственно на страницах, где есть соответствующий контент, чтобы повысить их релевантность.
- Оптимизация кнопки отправки. Кнопка отправки формы должна быть яркой и привлекательной. Текст на кнопке должен быть лаконичным и понятным. Разместите кнопку на странице таким образом, чтобы пользователи не должны были прокручивать страницу для ее нахождения.
- Проверка и коррекция ошибок. Реализуйте функционал проверки формы на наличие ошибок и предоставьте возможность пользователям их исправить. Уведомляйте пользователей, если они допустили ошибку при заполнении формы, и предоставьте им четкие инструкции по ее исправлению.
Следуя этим рекомендациям по оптимизации форм на сайте на Tilda, вы сможете улучшить конверсию и сделать взаимодействие с пользователями более эффективным. Не забывайте тестировать различные варианты форм и их параметров, чтобы найти оптимальный вариант для вашего проекта.
Примеры успешно настроенных форм на сайте на Tilda

Настройка форм на сайте на Tilda может быть сделана очень просто и эффективно. Ниже представлены несколько примеров успешно настроенных форм на сайте на платформе Tilda:
- Форма обратной связи: эта форма позволяет посетителям сайта связаться с вами, оставив свои контактные данные и сообщение. Вы можете настроить уведомления о новых сообщениях на свой электронный адрес или в платформе Tilda, что поможет вам отвечать на запросы посетителей быстро и эффективно.
- Форма подписки на рассылку: если вы предоставляете регулярные новости, статьи или продукты, форма подписки на рассылку поможет вам собирать контактные данные посетителей и отправлять им информацию, которая может заинтересовать.
- Форма заказа товара или услуги: эта форма позволяет посетителям сайта оформить заказ или заявку на покупку товара или услуги. Вы можете настроить уведомления о новых заказах на свой электронный адрес или в платформе Tilda, чтобы оперативно обрабатывать их.
- Форма опроса или голосования: если вам интересно мнение посетителей сайта или вы хотите провести быстрое голосование, форма опроса или голосования будет весьма полезна. Вы можете задавать вопросы и собирать ответы для анализа и принятия решений.
- Форма регистрации на мероприятие: если у вас запланировано проведение мероприятия, форма регистрации позволит посетителям сайта зарегистрироваться и получить необходимую информацию о мероприятии. Вы также можете настроить уведомления о новых регистрациях на свой электронный адрес или в платформе Tilda.
Это всего лишь некоторые примеры форм, которые можно легко настроить на сайте на платформе Tilda. Разнообразие доступных опций и настроек позволит вам создать формы, которые лучше всего соответствуют вашим потребностям и целям.