Иконки являются важной частью любого современного приложения. Они помогают пользователю быстро и удобно ориентироваться в интерфейсе, подчеркивают стиль и дизайн приложения, а также могут быть использованы для обозначения различных функций и действий.
В этом полном руководстве мы рассмотрим основные аспекты настройки иконок в приложении в 2022 году. Мы расскажем о различных форматах иконок, способах создания и редактирования иконок, а также о том, как правильно интегрировать их в приложение.
Одним из ключевых факторов при редактировании иконок является выбор формата. Существует несколько популярных форматов иконок, таких как SVG, PNG и ICO. Каждый из этих форматов имеет свои преимущества и недостатки, которые следует учитывать при выборе формата для ваших иконок.
Для создания и редактирования иконок можно использовать различные инструменты. Среди них можно выделить векторные редакторы, такие как Adobe Illustrator или Sketch, которые позволяют создавать и редактировать иконки в векторном формате. Также существуют онлайн-сервисы, которые предлагают удобный интерфейс для создания иконок без необходимости установки дополнительного ПО.
Почему настройка иконок в приложении важна?

Один из ключевых аспектов настройки иконок - это их внешний вид и стиль. Иконки должны быть согласованы с общим дизайном приложения и отвечать требованиям его целевой аудитории. Четкие, современные и эстетически привлекательные иконки привлекают внимание пользователей и создают позитивное впечатление о приложении.
Кроме визуальной составляющей, настройка иконок также включает адаптацию их размеров и разрешения под разные устройства и платформы. В мире смартфонов и планшетов с различными размерами экранов, иконки должны быть подходящего размера, чтобы они выглядели хорошо и были легко различимы на любом устройстве.
Наконец, правильная настройка иконок важна для передачи информации и коммуникации с пользователем. Иконки могут служить интуитивными символами, которые быстро и наглядно обозначают определенные действия или функции приложения. Например, значок карандаша может указывать на возможность редактирования элемента, а значок корзины - на удаление. Такие знаки являются иконическими и представляют собой удобный способ связи с пользователем.
В итоге, настройка иконок в приложении является важным шагом для создания привлекательного и эффективного пользовательского интерфейса. Без правильно настроенных иконок приложение может выглядеть неопрятным, вызывать путаницу и создавать отрицательное впечатление у пользователей.
Влияние иконок на пользователей

Иконки играют важную роль в пользовательском интерфейсе приложения. Они не только добавляют визуальный интерес и эстетическое качество, но и служат важной функциональной цели. Правильно выбранные иконки могут значительно улучшить пользовательский опыт и сделать приложение более интуитивно понятным и привлекательным.
Во-первых, иконки помогают визуально организовать информацию на экране. Они позволяют выделить важные элементы или сделать навигацию более понятной. Например, иконка "Дом" может использоваться для обозначения главной страницы приложения, а иконки "Корзина" или "Добавить в избранное" - для указания на действия, связанные с покупками или сохранением контента.
Во-вторых, иконки могут добавлять контекст и смысл к текстовой информации. Например, иконка "Почта" рядом с текстом "Сообщения" ясно указывает на наличие новых писем или сообщений. Иконка "Настройки" сразу дает понять, что пользователь может настроить различные параметры приложения.
Кроме того, иконки могут вызывать эмоциональную реакцию у пользователей. Например, яркие и игривые иконки могут создавать положительное настроение и ассоциироваться с удовольствием или развлечением. Серьезные и строгие иконки могут создавать ощущение надежности и профессионализма.
Но не стоит забывать, что неправильное использование иконок может иметь отрицательный эффект на пользователей. Например, если иконка не ясно отображает свою функциональность, пользователи могут испытывать затруднения при взаимодействии с приложением. Иконки должны быть узнаваемыми и согласовываться с другими элементами интерфейса.
Таким образом, выбор и настройка иконок в приложении играют важную роль в создании лучшего пользовательского опыта. Они помогают организовать информацию, добавить контекст и эмоциональную составляющую, упростить навигацию и сделать приложение более привлекательным и понятным для пользователей.
Тренды в настройке иконок в 2022 году

Наступивший 2022 год принес с собой новые тренды в настройке иконок для различных приложений. Разработчики и дизайнеры стараются создать уникальные и привлекательные иконки, которые помогут улучшить визуальный опыт пользователей.
Вот некоторые из самых популярных трендов в настройке иконок в 2022 году:
1. Минимализм | Иконки в стиле минимализма остаются одним из наиболее популярных и актуальных трендов. Простые формы, лаконичные линии и основные элементы дизайна помогают создавать чистые и современные иконки. |
2. Градиенты и тень | Использование градиентов и теней в настройке иконок добавляет им глубину и объем. Они придают иконкам реалистичность и помогают выделиться среди других элементов пользовательского интерфейса. |
3. Анимация | Возможность анимировать иконки становится все более популярной. Анимация помогает привлечь внимание пользователей и сделать взаимодействие с приложением более интересным и увлекательным. |
4. Реактивность | Иконки, которые меняются в зависимости от действий пользователя или контекста, становятся все более популярными. Реактивные иконки помогают улучшить взаимодействие с приложением и облегчают навигацию. |
Следуя этим трендам, разработчики и дизайнеры могут создавать модные и эффективные иконки, которые помогут улучшить пользовательский опыт и сделать приложения более привлекательными и удобными в использовании.
Как выбрать подходящие иконки для вашего приложения?

1. Определите цель вашего приложения. Задумайтесь, какие иконки будут наиболее информативными для ваших пользователей. Например, если ваше приложение предназначено для работы с фотографиями, то иконка с камерой может быть очевидным выбором.
2. Подумайте о контексте использования. Разместите иконки там, где пользователи ожидают их увидеть. Например, если в вашем приложении есть панель навигации, разместите на ней иконки, которые будут отражать функции, доступные в данном разделе.
3. Учитывайте стиль вашего приложения. Иконки должны соответствовать общему дизайну и визуальным принципам вашего приложения. Если ваше приложение имеет минималистичный стиль, выбирайте простые иконки с минимальным количеством деталей.
4. Внимательно просмотрите наборы иконок, доступные на рынке. Существует много различных библиотек иконок, которые предлагают готовые наборы для использования в приложениях. Используя такие наборы, вы можете сэкономить время и усилия при разработке.
5. Сделайте иконки различных размеров. Ваше приложение может быть запущено на различных устройствах с разными разрешениями экранов. Подготовьте иконки в нескольких размерах, чтобы они выглядели хорошо на всех устройствах.
6. Не забывайте о тестировании. Перед выпуском приложения проверьте, как иконки смотрятся на различных экранах. Уделите внимание деталям, таким как читаемость иконок и их совместимость с другими элементами интерфейса.
Выбор подходящих иконок для вашего приложения может потребовать некоторых усилий, но это важный шаг, который поможет создать качественный и привлекательный пользовательский интерфейс. Следуйте вышеперечисленным советам, и ваш выбор иконок будет успешным.
Шаги по настройке иконок в приложении

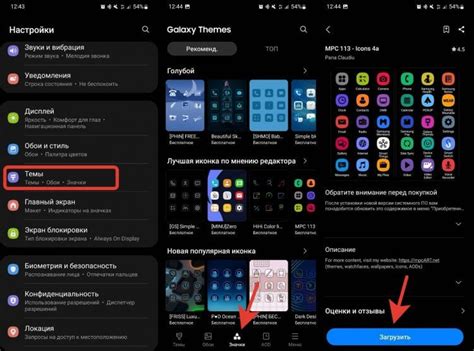
- Изучите рекомендации платформы. Каждая платформа имеет свои рекомендации по размерам иконок, а также стилю и формату. Перед началом настройки иконок важно изучить их требования.
- Подготовьте иконки в разных размерах. Для создания адаптивного дизайна приложения необходимо подготовить иконки в разных размерах. Это позволит приложению выглядеть хорошо на разных устройствах. Размеры могут варьироваться от маленьких иконок для панели уведомлений до больших иконок для экранов высокого разрешения.
- Выберите подходящий стиль и формат иконок. Стиль и формат иконок могут варьироваться в зависимости от дизайна вашего приложения. Выберите стиль и формат, которые будут гармонировать с общим дизайном и подчеркнут его уникальность.
- Расположите иконки в удобном для пользователя месте. Разместите иконки в приложении таким образом, чтобы пользователь мог легко найти нужные функции. Разделите иконки на категории или группы, если это удобно для пользователя.
- Тестируйте иконки на разных устройствах. После настройки иконок, важно протестировать их на разных устройствах, чтобы убедиться, что они выглядят хорошо и четко отображаются. Уделите внимание различным разрешениям экрана и размерам устройств.
Следуя этим шагам, вы сможете настроить иконки в приложении таким образом, чтобы они выглядели стильно и соответствовали всем требованиям платформы. Это поможет повысить пользовательский опыт и сделать ваше приложение более привлекательным.
Лучшие практики по настройке иконок

1. Размер иконок:
Одной из важных составляющих настройки иконок является их размер. Вплотную изучите требования вашей платформы или приложения к размеру иконок. Обычно требуется создание набора иконок разных размеров для обеспечения отличного пользовательского опыта на разных устройствах и экранах.
2. Учет пиксельной плотности:
При создании иконок не забудьте учитывать пиксельную плотность экрана. Это позволит вашим иконкам выглядеть резкими и четкими на разных устройствах, несмотря на различные масштабы. Используйте векторные форматы иконок, такие как SVG, для обеспечения масштабируемости и гибкости.
3. Консистентность иконок:
Важно сохранить единый стиль иконок во всем приложении. Убедитесь, что все иконки имеют одинаковую толщину линий, уровень детализации и общую эстетику. Это поможет создать единое и приятное визуальное восприятие для ваших пользователей.
4. Распознаваемость иконок:
Помните, что иконки должны быть легко узнаваемы и понятны для пользователей. Избегайте излишней сложности или абстракции в дизайне иконок. Используйте простые и узнаваемые символы, которые отражают содержание или функциональность элемента интерфейса.
5. Тестирование на разных устройствах:
Перед окончательным внедрением иконок в приложение рекомендуется провести тестирование на различных устройствах с разными экранами и операционными системами. Это позволит проверить, как иконки выглядят и работают на разных платформах и устройствах, а также исправить возможные проблемы или несоответствия.
Следование этим лучшим практикам поможет вам настроить иконки в приложении таким образом, чтобы они выглядели качественно, соответствовали требованиям платформы и обеспечивали отличный пользовательский опыт.
Инструменты для создания и настройки иконок в 2022 году

Создание и настройка иконок для приложений стало значительно проще благодаря развитию специальных инструментов. Сегодня вам не придется быть профессиональным дизайнером и иметь специализированные навыки, чтобы создать стильные и современные иконки для вашего приложения. Вот несколько популярных инструментов для создания и настройки иконок в 2022 году:
1. Iconfont
Iconfont - это один из самых популярных онлайн-инструментов для создания иконок. Он предлагает огромную коллекцию готовых векторных иконок, которые можно редактировать и настраивать в соответствии с вашими потребностями. Вы можете изменять цвет, размер, форму и другие параметры иконок, а затем скачать их в нужном формате для вашего приложения.
2. Adobe Illustrator
Adobe Illustrator - это профессиональный векторный графический редактор, который широко используется для создания иконок высокого качества. С его помощью вы можете создавать и настраивать иконки практически на любой вкус. Adobe Illustrator предлагает обширный набор инструментов для манипулирования формами, применения различных эффектов и текстур, а также для создания анимированных иконок.
3. Sketch
Sketch - это популярный графический редактор, который широко используется дизайнерами для создания и настройки иконок. Он предлагает простой и интуитивно понятный интерфейс, а также множество инструментов для работы с векторной графикой. Sketch позволяет создавать иконки различных размеров и форматов, а также редактировать их цвет, форму, тени и другие параметры.
4. Figma
Figma - это инструмент для дизайна интерфейсов и прототипирования, который также может быть использован для создания и настройки иконок. Он предлагает возможность создавать векторные иконки, а также имеет множество функций для редактирования и настройки их внешнего вида. Figma доступен как онлайн-версия, так и версия для настольных компьютеров.
5. Canva
Canva - это инструмент для создания графического контента, который можно использовать для создания иконок. Он предлагает огромную библиотеку готовых шаблонов и элементов дизайна, включая иконки. Вы можете выбрать нужный шаблон, настроить его в соответствии с вашими потребностями и скачать готовую иконку в нужном формате.
Это только некоторые из инструментов, которые вы можете использовать для создания и настройки иконок в 2022 году. Благодаря им, даже новичок может создать стильные и современные иконки для своего приложения без особых усилий. Имея широкий выбор инструментов, выберите тот, который лучше всего соответствует вашим потребностям и предпочтениям, и приступайте к созданию уникальных иконок для вашего приложения!
Распространенные ошибки при настройке иконок и как их избежать

| Ошибка | Рекомендация |
|---|---|
| 1. Неправильный размер иконки | При выборе размера иконки необходимо учитывать разные платформы и устройства, на которых будет работать приложение. Используйте векторные иконки, чтобы они могли масштабироваться без потери качества. |
| 2. Неуместная цветовая схема | Цвет иконок должен соответствовать общей цветовой схеме приложения. Определите цветовую палитру заранее и придерживайтесь ее при настройке иконок. |
| 3. Излишняя детализация | Слишком множество деталей в иконке может затруднить ее распознавание и ухудшить пользовательский опыт. Упростите иконки, чтобы они были понятны и легко узнаваемы. |
| 4. Плохая читаемость | При выборе иконок убедитесь, что они четко передают смысл своей функции. Используйте понятные символы и избегайте сбивающих с толку элементов. |
| 5. Неоднородный стиль | Иконки в приложении должны иметь единый стиль, чтобы создать гармоничный дизайн. Не смешивайте разные стили иконок, а придерживайтесь выбранного на начальном этапе. |
Избегайте этих распространенных ошибок при настройке иконок в своем приложении, чтобы создать привлекательный и интуитивно понятный пользовательский интерфейс.
Будущее настройки иконок в приложении

Одной из самых значимых тенденций является развитие векторных иконок. Векторные иконки позволяют адаптировать изображение под разные разрешения экранов без потери качества. В будущем, процесс настройки иконок будет включать использование векторных форматов, таких как SVG, а не только растровых изображений.
Еще одной важной тенденцией является поддержка темной темы. С приходом режима темного интерфейса настройка иконок стала сложнее, так как они должны выглядеть хорошо на основном и темном фоне. В будущем разработчики уделят больше внимания этому аспекту, предоставляя более гибкие возможности по настройке иконок в зависимости от выбранной пользователем темы.
Также ожидается развитие анимированных иконок. Вместо статических изображений, разработчики будут иметь возможность добавлять анимацию к иконкам, что сделает приложение более живым и привлекательным для пользователей. Будущая настройка иконок в приложении будет предоставлять возможность выбора из предустановленных анимаций или создания собственных.
Наконец, современные технологии, такие как машинное обучение и искусственный интеллект, будут все больше использоваться для автоматической настройки иконок. Будущее приложений предполагает, что система сможет предложить наиболее подходящие иконки для конкретного контекста и задачи, основываясь на информации о пользователе и контенте приложения.
В целом, будущее настройки иконок в приложении обещает быть увлекательным и инновационным. Разработчики должны быть готовы адаптироваться к новым тенденциям и использовать современные инструменты и технологии, чтобы создавать качественные иконки, которые соответствуют ожиданиям пользователей и обеспечивают лучший пользовательский опыт.