Киты CMI - это мощное и гибкое решение для создания и настройки пользовательского меню в WordPress. Благодаря CMI вы можете легко создавать и управлять различными типами меню, включая горизонтальные, вертикальные и выпадающие меню.
Однако некоторым пользователям может быть сложно начать работу с CMI из-за его обширных возможностей и настроек. В этой статье мы предоставим подробную инструкцию о том, как настроить меню китов CMI, чтобы вы могли легко создавать и настраивать свои собственные меню.
Первый шаг, который нужно сделать, - это установка и активация плагина CMI для вашего сайта WordPress. После активации вы увидите новый раздел в административной панели WordPress под названием "CMI".
В этом разделе вы сможете создавать новые меню, добавлять и удалять элементы меню, настраивать их порядок и видимость, а также настраивать стили и эффекты. Вы также можете выбрать тип меню, который вы хотите создать, такой как горизонтальное меню, вертикальное меню или выпадающее меню.
Как настроить меню китов CMI: полный гайд

Шаг 1: Установка и настройка CMI.
Прежде чем настроить меню китов CMI, вам необходимо установить и настроить сам плагин CMI в вашем сервере Minecraft. Для этого загрузите последнюю версию CMI с официального сайта плагина и следуйте инструкциям по установке и настройке.
Шаг 2: Создание и настройка меню китов.
Откройте файл конфигурации плагина CMI и найдите раздел, отвечающий за киты или меню китов. Обычно это раздел, содержащий ключевое слово "kits" или "kitmenus". В этом разделе вы можете создавать и настраивать различные киты, указывая их название, предметы, которые они дают игроку, и другие параметры. Вы можете добавить новый кит, просто создав новую секцию с названием кита и указав его параметры. Например: <kitname>: |
Таблица выше показывает общий формат настройки китов в CMI. Замените <kitname> на имя вашего кита, <item1> и <item2> на предметы, которые хотите добавить в кит, <amount> на количество предметов, которые игрок получит от кита, и <cooldown_time> на время перезарядки в секундах.
Шаг 3: Настройка отображения меню китов.
После создания и настройки китов, вы должны настроить их отображение в меню. В плагине CMI есть различные способы отображения меню китов, такие как команды, предметы или интерактивные интерфейсы. Выберите наиболее подходящий способ для вашего сервера и выполните настройки в соответствии с документацией CMI.
Шаг 4: Перезапуск сервера.
После завершения настройки меню китов CMI, перезапустите ваш сервер Minecraft, чтобы изменения вступили в силу.
Поздравляю! Теперь вы знаете, как настроить меню китов CMI с помощью этого полного гайда. Наслаждайтесь своими настроенными меню китов и улучшите игровой опыт для ваших игроков!
Шаг 1: Скачайте и установите приложение CMI

Чтобы скачать и установить приложение CMI, выполните следующие шаги:
| 1. | Перейдите на страницу загрузки приложения CMI на официальном сайте плагина. |
| 2. | Нажмите на кнопку «Скачать» и сохраните файл с расширением .jar на ваш компьютер. |
| 3. | Перенесите скачанный файл .jar в папку plugins вашего сервера Minecraft. |
| 4. | Перезапустите сервер, чтобы приложение CMI было загружено и активировано. |
После завершения этих шагов вы сможете приступить к настройке меню китов CMI и созданию различных элементов меню для вашего сервера Minecraft.
Шаг 2: Зарегистрируйте аккаунт в CMI

Для начала настройки меню китов в CMI, вам необходимо зарегистрировать аккаунт. Это даст вам доступ ко всем функциям и возможностям плагина.
Для этого выполните следующие действия:
- Откройте веб-браузер и перейдите на сайт CMI.
- Нажмите на кнопку "Регистрация" или "Создать аккаунт".
- Заполните все необходимые поля в форме регистрации: имя пользователя, электронную почту и пароль.
Убедитесь, что вы указываете действительный адрес электронной почты, так как на него будут отправлены данные для подтверждения вашего аккаунта.
После того, как вы успешно зарегистрируете аккаунт, вы сможете войти в CMI и приступить к настройке меню китов с помощью плагина.
Шаг 3: Создайте новое меню в CMI

После успешной установки и активации плагина CMI на вашем сервере Minecraft, вы можете приступить к настройке нового меню. В CMI доступны различные типы меню, такие как меню команд, меню телепортации, меню персонализации и многое другое. В этом шаге мы рассмотрим создание нового меню команд в CMI.
Шаг 1. Зайдите на сервер Minecraft и откройте консоль команд.
Шаг 2. Введите команду /cmi menu create [название], где [название] - это название меню, которое вы хотите создать. Например, /cmi menu create команды.
Шаг 3. После ввода команды в консоли будет создано новое меню с указанным названием. Теперь вы можете приступить к настройке содержимого этого меню.
Шаг 4. Добавление элементов в меню.
Чтобы добавить элементы в созданное меню, вы можете использовать следующую команду: /cmi menu [название] add [команда] [название элемента]. Например, /cmi menu команды add /spawn Начальная точка.
Шаг 5. Повторите шаг 4 для каждого элемента, который вы хотите добавить в меню.
Шаг 6. Установка иконки для элемента (опционально).
Вы также можете установить иконку для каждого элемента в меню. Для этого используйте команду /cmi menu [название] seticon [номер элемента] [иконка]. Например, /cmi menu команды seticon 1 diamond_sword. Вместо [номер элемента] укажите порядковый номер элемента, а вместо [иконка] - название предмета с использованием обычного формата предметов в Minecraft.
Шаг 7. Завершите настройку меню.
Когда вы добавили все элементы в меню и установили иконки (если было нужно), закончите настройку меню, введя команду /cmi menu [название] done. Например, /cmi menu команды done.
Поздравляю! Вы успешно создали новое меню в CMI. Теперь вы можете открыть его в игре, используя команду /cmi menu open [название]. Например, /cmi menu open команды. Управление меню осуществляется с помощью клавиш вверх/вниз и ввода.
Шаг 4: Добавьте пункты меню и настройте их параметры

После создания самого меню, необходимо добавить пункты подменю и настроить их параметры. Для этого следуйте инструкциям ниже:
1. Откройте файл настройки меню и найдите раздел, где можно добавить пункты подменю.
2. Добавьте новый пункт меню, используя следующий синтаксис:
| Параметр | Значение | Описание |
|---|---|---|
| label | Текст пункта меню | Отображаемый текст пункта меню. |
| type | Тип пункта меню | Тип пункта меню, который может быть командой или подменю. |
| command | Команда | Команда, которая будет выполняться при выборе данного пункта меню (только если тип - команда). |
| submenu | Название подменю | Название подменю, которое будет отображаться при выборе данного пункта меню (только если тип - подменю). |
3. Повторите шаги 2-3 для каждого пункта подменю, которые хотели бы добавить.
4. Параметры каждого пункта можно настраивать по вашему усмотрению, добавлять разные команды или подменю в зависимости от ваших потребностей.
5. Сохраните изменения в файле настройки меню.
Теперь у вашего кита CMI есть настроенное меню со всеми необходимыми пунктами и параметрами. Вы можете продолжить настройку и добавление дополнительных функций в меню согласно своим потребностям.
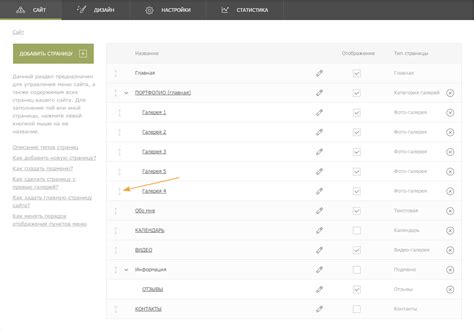
Шаг 5: Укажите порядок отображения пунктов меню

После того, как вы добавили все необходимые пункты меню в настройках кита CMI, вы можете установить порядок их отображения на вашем сайте. Для этого следуйте инструкциям ниже:
- Откройте страницу с настройками кита CMI на своем сайте.
- Найдите раздел настроек, касающихся отображения пунктов меню.
- Просмотрите список добавленных пунктов меню и определите, в каком порядке вы хотите их отображать.
- Используйте функцию перетаскивания, чтобы изменить порядок пунктов меню. Просто кликните на пункт меню и перетащите его на нужное место.
- Проверьте предварительный просмотр вашего сайта, чтобы убедиться, что порядок отображения пунктов меню задан правильно.
- Сохраните внесенные изменения, чтобы они вступили в силу.
Теперь у вас есть возможность управлять порядком отображения пунктов меню с помощью настроек кита CMI. Благодаря этой функции вы можете легко организовать свою навигацию и сделать ее более удобной для пользователей.
Шаг 6: Примените настройки меню к вашему сайту

После того, как вы завершили настройку меню китов CMI в панели администратора, вам нужно применить эти настройки к вашему сайту. Для этого вам понадобится добавить код на вашу веб-страницу.
Чтобы добавить меню на ваш сайт, вам следует вставить следующий код в нужное место вашей веб-страницы:
<nav> <ul> <li><a href="link1">Пункт 1</a></li> <li><a href="link2">Пункт 2</a></li> <li><a href="link3">Пункт 3</a></li> </ul> </nav>
Здесь каждая ссылка представлена как отдельный пункт меню, обернутый в тег <li>. Чтобы изменить количество пунктов меню, просто добавьте или удалите необходимое количество тегов <li> со ссылками.
Также, вы можете добавить классы или идентификаторы к вашему меню, чтобы применить стили или сценарии JavaScript. Например, чтобы добавить класс к меню, используйте следующий код:
<nav class="main-menu"> <ul> <li><a href="link1">Пункт 1</a></li> <li><a href="link2">Пункт 2</a></li> <li><a href="link3">Пункт 3</a></li> </ul> </nav>
Готово! Теперь вы знаете, как применить настройки меню к вашему сайту, используя CMI. Удачного вам наполнения меню вашего сайта!
Шаг 7: Проверьте работу меню на вашем сайте

После настройки меню китов CMI на вашем сайте, важно проверить его правильную работу. Это позволит убедиться, что меню отображается корректно и все его функции работают как задумано.
Чтобы проверить работу меню, откройте ваш сайт веб-браузере и пролистайте страницу вверх и вниз. Убедитесь, что меню остается видимым и не скрывается при прокрутке.
Также обратите внимание на функциональность меню. Нажмите на каждый пункт меню и убедитесь, что он активируется и открывает соответствующую страницу или выполняет необходимое действие.
Если при проверке вы заметили какие-либо проблемы с работой меню, вернитесь к предыдущим шагам и проверьте правильность настроек. Возможно, вы пропустили какой-то важный шаг или сделали ошибку при настройке пунктов меню.
После тщательной проверки и исправления всех ошибок вы можете быть уверены, что меню китов CMI работает на вашем сайте корректно и удобно для пользователей.