Navigation bar, или панель навигации, является одним из ключевых элементов веб-сайта, который дает возможность пользователям перемещаться по различным разделам и страницам сайта. Как создать удобную навигацию, чтобы она была понятна и интуитивна для посетителей? В этой статье мы рассмотрим шаги, которые помогут вам настроить идеальную навигацию для вашего сайта.
Первым шагом в создании navigation bar является планирование. Необходимо определить, какие разделы и страницы будут присутствовать в вашей навигации. Важно иметь четкую структуру и логику, чтобы пользователи могли легко найти нужную им информацию.
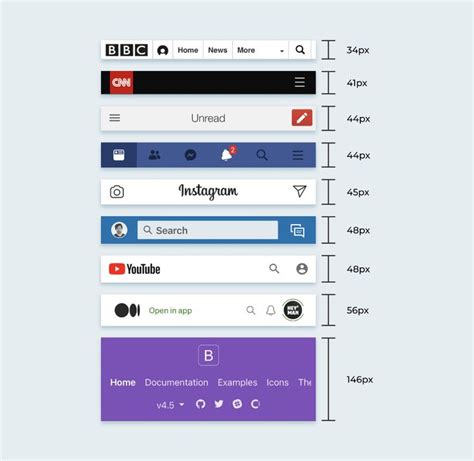
После определения структуры необходимо решить, как будет выглядеть сама панель навигации. Вы можете выбрать горизонтальное расположение с вертикальными пунктами меню или вертикальное расположение с горизонтальными пунктами. Важно учитывать эстетические аспекты и соответствие дизайна панели вашему сайту.
После того, как вы определите структуру и внешний вид navigation bar, необходимо реализовать его на практике. Для этого вы можете использовать HTML и CSS. В HTML вы создаете разметку для каждого пункта меню и добавляете ссылки на соответствующие разделы сайта. В CSS вы задаете стили для панели навигации, чтобы она выглядела эстетично и была удобна к использованию.
Настройка navigation bar

Для начала, нужно создать структуру navigation bar с использованием HTML-тегов. Для этого можно использовать тег <nav>, внутри которого размещаются элементы меню.
Пример кода:
<nav> <ul> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Контакты</a></li> </ul> </nav>
После определения структуры, необходимо добавить стили для navigation bar с помощью CSS. Например, можно задать фоновый цвет, цвет текста, отступы и размеры шрифта.
nav {
background-color: #f2f2f2;
padding: 10px;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
display: inline;
margin-right: 10px;
}
a {
text-decoration: none;
color: #333;
font-size: 16px;
}
a:hover {
color: #ff0000;
}
Теперь, после применения стилей, navigation bar будет выглядеть эстетично и функционально.
Создание удобной навигации

Одним из подходов к созданию удобной навигации является использование navigation bar - горизонтальной панели с ссылками на основные разделы сайта. Navigation bar обычно размещается вверху страницы и содержит названия разделов, которые пользователь может посетить. Кнопки на navigation bar должны быть ясными и понятными, чтобы пользователи могли быстро определить, куда они могут перейти.
Для создания navigation bar в HTML можно использовать элемент <nav> и стилизовать его с помощью CSS. Внутри <nav> следует использовать элемент <ul>, который представляет собой неупорядоченный список, и внутри него - элементы <li>, которые представляют собой пункты навигации.
Пример кода:
<nav>
<ul>
<li><a href="#home">Главная</a></li>
<li><a href="#about">О нас</a></li>
<li><a href="#services">Услуги</a></li>
<li><a href="#portfolio">Портфолио</a></li>
<li><a href="#contact">Контакты</a></li>
</ul>
</nav>
Выше приведен простой пример navigation bar, который содержит пять пунктов навигации: Главная, О нас, Услуги, Портфолио и Контакты. Вы можете заменить значения href на необходимые URL-адреса страниц вашего сайта.
Важно помнить, что удобная навигация должна быть четкой, легкой для понимания и интуитивно понятной. Разделы должны быть логически организованы и их названия должны ясно отражать содержимое страницы.
Создание удобной навигации является важным шагом при разработке веб-сайта, и его результаты будут отражаться на опыте пользователей и их удовлетворенности.
Шаг за шагом

При настройке навигационной панели на вашем веб-сайте важно придерживаться определенной последовательности действий. Следуя шагам ниже, вы сможете создать удобную навигацию для ваших пользователей:
- Определите структуру сайта. Разбейте веб-сайт на разделы или категории, чтобы определить основные ссылки для навигационного меню.
- Создайте HTML-код для навигационной панели. Используйте теги
- и
- для создания списка ссылок.
- Добавьте классы и идентификаторы к элементам навигационной панели. Это позволит вам легко управлять стилями и поведением навигации с помощью CSS и JavaScript.
- Примените стили к навигационной панели с помощью CSS. Настройте внешний вид навигации, чтобы она соответствовала дизайну вашего сайта.
- Добавьте функциональность навигационной панели с помощью JavaScript, если это необходимо. Например, вы можете добавить анимацию или выпадающие меню для улучшения пользовательского опыта.
- Проверьте работоспособность навигационной панели на разных устройствах и браузерах, чтобы убедиться, что она корректно отображается и функционирует.
- Оптимизируйте навигацию для SEO. Убедитесь, что ссылки хорошо организованы и содержат ключевые слова, чтобы поисковые системы могли правильно проиндексировать ваш сайт.
- Регулярно проверяйте и обновляйте навигационную панель, чтобы соответствовать изменениям в структуре и дизайне сайта, а также требованиям пользователей.
Следуя этим шагам, вы сможете создать удобную и эффективную навигацию, которая поможет пользователям легко находить нужную информацию на вашем веб-сайте. Помните, что навигационная панель играет важную роль в пользовательском опыте, поэтому уделите этому вопросу должное внимание и времени.
Навигационное меню: настройка и оптимизация

Одним из первых шагов при настройке навигационного меню является определение его структуры. Важно создать логическую и последовательную иерархию, которая позволит пользователям легко найти нужные им разделы сайта. Для этого можно использовать таблицу, в которой каждая ячейка будет представлять отдельный пункт меню.
Кроме структуры, важно также определить визуальное оформление навигационного меню. Хорошо подобранное цветовое оформление, шрифты и иконки могут значительно улучшить восприятие пользователей и сделать навигацию более привлекательной.
Следующим шагом в настройке навигационного меню является добавление ссылок. Важно указать в каждом пункте меню ссылку на соответствующую страницу сайта. Кроме основных разделов сайта, можно также добавить ссылки на популярные страницы, важные статьи или другие релевантные материалы.
Оптимизация навигационного меню также играет важную роль. Следует избегать слишком большого количества пунктов меню, чтобы не перегружать пользователей информацией. Рекомендуется ограничить количество пунктов до 5-7, чтобы навигационное меню было легко воспринимаемым и наглядным.
Навигационное меню также может быть адаптивным, то есть масштабироваться и изме
нять свой дизайн в зависимости от устройства, на котором открывается сайт. Это важно для обеспечения удобства пользования веб-сайтом на мобильных устройствах, планшетах и других устройствах с разными разрешениями экрана.
Наконец, при разработке навигационного меню следует обеспечить его доступность для пользователей с ограниченными возможностями. Использование понятных и информативных названий пунктов меню, добавление атрибутов для чтения с помощью средств адаптивных технологий и другие меры помогут сделать навигацию более доступной.
| Преимущества настройки и оптимизации навигационного меню: |
| 1. Улучшает пользовательский опыт |
| 2. Обеспечивает удобство использования сайта |
| 3. Создает логическую и последовательную структуру |
| 4. Улучшает визуальное оформление |
| 5. Добавляет ссылки на соответствующие страницы |
| 6. Ограничивает количество пунктов меню |
| 7. Создает адаптивное меню для разных устройств |
| 8. Обеспечивает доступность для пользователей с ограниченными возможностями |
Оптимизация навигационной панели

Вот несколько советов по оптимизации навигационной панели:
| 1. Консистентность | Все элементы navigation bar должны быть стилизованы и размещены одинаковым образом на всех страницах сайта. Это поможет пользователям быстрее находить нужную информацию и создаст единое впечатление о сайте. |
| 2. Простота и ясность | Навигационная панель должна быть простой в использовании и иметь понятную структуру. Используйте логическое разделение на основные разделы и подразделы, чтобы пользователь мог легко найти нужную ему информацию. |
| 3. Активные ссылки | Чтобы пользователь всегда знал, на какой странице он находится, активная ссылка должна быть явно выделена. Это поможет избежать путаницы и повысит удобство пользования сайтом. |
| 4. Ограниченное количество ссылок | Не перегружайте навигационную панель большим количеством ссылок. Лучше оставить только самые важные страницы для быстрого доступа, остальные страницы могут быть размещены в подразделах или в выпадающих меню. |
| 5. Адаптивность | С учетом мобильного трафика, необходимо сделать навигационную панель адаптивной. Это означает, что она должна корректно отображаться и работать на разных устройствах, включая смартфоны и планшеты. |
Следуя этим простым рекомендациям, вы сможете создать эффективную и удобную навигационную панель для вашего сайта.