Правильная настройка окна браузера под разрешение экрана - это важный аспект комфортного пользования интернетом. Когда вы открываете веб-страницу, вы, конечно, хотите видеть всю информацию полностью и без необходимости прокручивать страницу в горизонтальном направлении. В этой статье мы расскажем вам о нескольких полезных советах, которые помогут вам настроить окно браузера для оптимального использования вашего экрана.
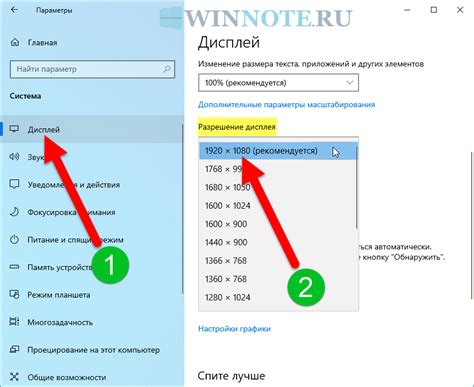
Первым и самым важным шагом в настройке окна браузера является выбор правильного разрешения экрана. Выберите разрешение, которое наиболее соответствует вашему экрану и предпочтениям. Обычно, разрешение 1920x1080 (Full HD) является наиболее распространенным и обеспечивает оптимальное отображение веб-страниц. Однако, если у вас есть монитор с большим разрешением, таким как 4K, вам может потребоваться увеличить размер шрифта и элементов интерфейса для более комфортного чтения.
Вторым советом является настройка ширины окна браузера. Если ширина окна слишком мала, веб-страница может отображаться не полностью и вам может понадобиться горизонтальная прокрутка, чтобы увидеть всю информацию. С другой стороны, слишком большая ширина окна может привести к неудобствам при чтении длинных строк текста. Идеальным вариантом будет настройка ширины окна так, чтобы веб-страницы были полностью видны, но без необходимости горизонтальной прокрутки.
Преимущества настройки окна браузера под разрешение экрана

Настройка окна браузера под разрешение экрана предлагает ряд значительных преимуществ, которые могут повысить удобство использования веб-страниц и общую эффективность работы пользователя.
- Улучшенная читаемость и комфорт. Подстроив окно браузера под размеры экрана, можно создать оптимальные условия для чтения текста и просмотра контента. Ширина окна, соответствующая ширине контента, позволяет избежать горизонтальной прокрутки, а высота, соответствующая высоте экрана, создает единое пространство для просмотра всего содержимого страницы.
- Удобство использования. Оптимизация окна браузера под разрешение экрана позволяет лучше адаптировать элементы управления и интерактивные элементы на веб-страницах. Это может включать изменение размеров кнопок, полей ввода и других элементов, что облегчает навигацию и взаимодействие с сайтом.
- Экономия времени и энергии. Настройка окна браузера под оптимальный размер экрана позволяет избежать лишних прокруток и переключений между различными областями страницы. Это не только экономит время, но и сокращает количество действий, что в свою очередь повышает эффективность работы и снижает утомляемость пользователей.
- Улучшенная адаптивность. Корректная настройка окна браузера способствует более точному отображению веб-страниц, разработанных с учетом адаптивного дизайна. Это позволяет сайтам быть отзывчивыми на изменения размеров экрана и обеспечивать качественное взаимодействие для пользователей на всех устройствах.
В целом, настройка окна браузера под разрешение экрана является важным шагом для улучшения пользовательского опыта, повышения производительности и общего комфорта при использовании веб-страниц. Использование рекомендаций и советов по настройке окна браузера позволит наилучшим образом адаптировать интерфейс веб-сайтов под потребности конкретного пользователя и обеспечить оптимальное взаимодействие с контентом.
Улучшение визуального восприятия контента

Окно браузера может быть настроено таким образом, чтобы визуальное восприятие контента на веб-странице было максимально приятным и удобным. Следуя нескольким полезным советам, вы сможете улучшить качество просмотра и ощущения от просмотра контента в браузере.
Во-первых, рекомендуется настроить размер окна браузера таким образом, чтобы текст и изображения на веб-странице были четкими и легко читаемыми. Используйте функцию изменения размера окна браузера, чтобы достичь оптимальных результатов. Не забудьте сохранить настройки окна браузера, чтобы не приходилось делать эти изменения каждый раз.
Во-вторых, стоит обратить внимание на цветовую гамму веб-страницы. Оттенки цветов могут существенно влиять на визуальное восприятие контента. Рекомендуется использовать сдержанные цветовые схемы и сочетания конtrast, чтобы контент выделялся и легко воспринимался. Также полезно подобрать шрифт и его размер с учетом читаемости и удобства чтения.
В-третьих, использование правильной структуры содержимого может существенно повлиять на восприятие контента. Организация текста в параграфы, заголовки и подзаголовки, использование списков и выделение ключевых слов помогут читателю легче осваивать информацию и ориентироваться на странице.
Также полезно использовать подходящие графические элементы, такие как иллюстрации или иконки, чтобы визуально дополнить контент и сделать его более привлекательным. Важно не злоупотреблять графическими элементами, чтобы избежать перегруженности страницы и замедления загрузки.
Наконец, важно убедиться, что контент адаптивен и хорошо отображается на разных устройствах с разными размерами экрана. Это позволит пользователям получать одинаково положительные впечатления от просмотра веб-страницы независимо от того, на каком устройстве они просматривают сайт.
Соблюдение этих советов поможет улучшить визуальное восприятие контента на веб-странице и сделает просмотр более комфортным и удобным для пользователей.
Повышение пользовательского комфорта

Вот несколько полезных рекомендаций, которые помогут повысить уровень комфорта пользователя:
| 1. | Размер окна браузера должен соответствовать разрешению экрана пользователя. Не рекомендуется увеличивать или уменьшать окно, чтобы избежать появления горизонтальной или вертикальной прокрутки. |
| 2. | Заголовки веб-страниц должны быть четкими и информативными. Это поможет пользователям быстро определить, насколько релевантна страница их запросам или ожиданиям. |
| 3. | Меню и навигационные элементы должны быть легко доступными и интуитивно понятными. Использование ярких цветов и понятных иконок поможет пользователю быстро ориентироваться на странице. |
| 4. | Правильно выбранный шрифт и его размер существенно повысят читаемость текста. Отсутствие лишней сжатости или растяжки символов позволит пользователям более комфортно читать содержимое веб-страницы. |
| 5. | Удобное размещение контента на странице также влияет на комфорт пользователя. Размещение элементов таким образом, чтобы основной контент был доступен без прокрутки, позволит пользователям быстро получить нужную им информацию. |
Важно учитывать, что каждый пользователь имеет свои предпочтения и особенности, поэтому регулировка окна браузера должна быть настраиваемой и адаптивной. Это поможет создать более комфортное и удобное веб-пространство для пользователей всех категорий.
Увеличение скорости загрузки страницы

Скорость загрузки страницы играет важную роль в оптимизации веб-сайта. Быстрое время загрузки улучшает опыт пользователя и способствует повышению его удовлетворенности. В этом разделе мы рассмотрим несколько полезных советов, которые помогут вам увеличить скорость загрузки вашей веб-страницы.
1. Оптимизация изображений
Изображения часто являются основной причиной медленного времени загрузки страницы. Поэтому важно оптимизировать их размер и формат. Вы можете использовать специальные инструменты для сжатия изображений без потери качества. Кроме того, необходимо убедиться, что размер изображений соответствует размеру, необходимому для отображения на странице.
2. Минификация и сжатие кода
Минификация и сжатие кода позволяют уменьшить размер файлов CSS и JavaScript, что в свою очередь ускоряет время загрузки страницы. Существуют инструменты, которые автоматически удаляют пробелы, комментарии и лишние символы из исходного кода.
3. Кэширование ресурсов
Использование кэширования позволяет сохранять ресурсы, такие как изображения, стили и скрипты, в браузере пользователя. Когда пользователь повторно посещает страницу, браузер загружает ресурсы из кэша, что значительно сокращает время загрузки.
4. Удаление неиспользуемых плагинов и скриптов
Плагины и скрипты, которые не используются на веб-странице, могут замедлять скорость загрузки. Поэтому рекомендуется удалить все неиспользуемые плагины и скрипты, чтобы улучшить производительность страницы.
5. Оптимизация сервера
Если ваш веб-сайт находится на собственном сервере, вы можете произвести оптимизацию сервера, чтобы увеличить скорость загрузки страницы. Это может включать в себя настройку кэширования на сервере, сжатие файлов и установку CDN (Content Delivery Network) для распределения контента по всему миру.
Соблюдение рекомендаций по оптимизации скорости загрузки страницы поможет вам улучшить пользовательский опыт и повысить эффективность вашего веб-сайта. Старайтесь регулярно проверять скорость загрузки страницы и вносить необходимые изменения, чтобы обеспечить быструю и плавную загрузку для ваших пользователей.
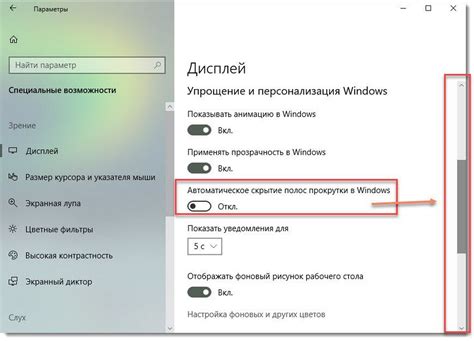
Избежание прокрутки горизонтальной полосы прокрутки

1. Использование отзывчивого дизайна.
Сайт с отзывчивым дизайном адаптируется под различные разрешения экранов, автоматически изменяя размеры и расположение элементов. Таким образом, пользователи с любым устройством и разрешением экрана смогут просмотреть сайт без горизонтальной полосы прокрутки.
2. Использование расширений для браузеров.
Существуют специальные расширения для различных браузеров, которые позволяют управлять размером окна браузера. Они позволяют изменять размер окна браузера таким образом, чтобы все элементы страницы полностью помещались на экране без необходимости прокрутки. Это особенно полезно при проверке или тестировании веб-сайта на разных разрешениях экранов.
3. Использование медиазапросов.
Медиазапросы – это инструмент для создания адаптивного дизайна, который меняет стили в зависимости от характеристик устройства пользователя. С помощью медиазапросов вы можете создать разные стили CSS для разных разрешений экранов и избежать прокрутки горизонтальной полосы прокрутки.
Используя эти советы, вы можете создать веб-страницу, которая будет отображаться корректно на разных разрешениях экрана и не будет иметь горизонтальной полосы прокрутки. Помните, что удобство пользователей - важный аспект успешного веб-дизайна!
Подгонка размеров элементов страницы под дисплей

При разработке веб-страницы важно учесть размеры дисплея, на котором будет отображаться ваш сайт. Оптимальные размеры элементов страницы могут обеспечить более удобное и эффективное взаимодействие пользователей с вашим сайтом.
Вот несколько полезных советов о подгонке размеров элементов страницы под дисплей:
- Используйте процентные значений для ширины элементов, чтобы они адаптировались под различные размеры экранов. Например, вместо фиксированной ширины "500 пикселей" используйте значение "50%", чтобы элемент занимал половину доступной ширины экрана.
- Избегайте использования фиксированных значений для высоты элементов, так как это может привести к неправильному отображению на различных дисплеях. Лучше использовать относительные значения или свойство "auto", чтобы высота элементов автоматически регулировалась в зависимости от их содержимого.
- Учитывайте горизонтальную прокрутку при задании размеров элементов. Если ваша страница имеет горизонтальную прокрутку, увеличьте ширину элементов таким образом, чтобы она вмещала все содержимое без необходимости прокрутки.
- Размещайте на странице гибкие элементы, которые могут искажаться без потери функциональности или визуального воздействия. Например, кнопки или изображения могут автоматически изменять размеры или пропорции, чтобы лучше подходить к разным размерам экранов.
Соблюдая эти рекомендации, вы сможете создать веб-страницы, которые идеально соответствуют размеру дисплея пользователей и обеспечивают лучшую пользовательскую экспертизу.
Минимизация риска появления ошибок отображения

Для того чтобы предотвратить возможные ошибки отображения на веб-странице, следует уделить внимание некоторым важным аспектам. Важно помнить, что разные пользователи могут иметь разные разрешения экрана и настройки браузера, поэтому необходимо предусмотреть все возможные варианты.
Во-первых, следует избегать использования абсолютных значений для задания размеров элементов. Лучше использовать относительные значения, такие как проценты или единицы измерения, основанные на текущем размере экрана. Это позволит элементам страницы лучше адаптироваться под различные разрешения экранов.
Во-вторых, рекомендуется проверять отображение страницы в различных браузерах и на различных операционных системах. Некоторые браузеры могут по-разному интерпретировать и отображать веб-страницы. Также следует убедиться, что страница корректно отображается на разных устройствах с разными разрешениями экрана, таких как мобильные телефоны и планшеты.
Также стоит использовать валидацию кода и проверять страницу на наличие ошибок. Ошибки в HTML-коде могут привести к неправильному отображению страницы или даже к полному отказу в ее отображении. Поэтому важно использовать правильный и валидный код.
Не забывайте также о нестандартных шрифтах. Если вы используете специальные шрифты, убедитесь, что они доступны для загрузки на всех устройствах и браузерах. В противном случае, браузер может заменить шрифт на другой, что может привести к некорректному отображению текста.
Наконец, следует тестировать страницу на различных разрешениях экрана и устройствах, чтобы убедиться, что она выглядит одинаково хорошо как на больших, так и на маленьких экранах. Для этого можно использовать инструменты разработчика, которые позволяют легко изменять размер окна браузера и проверять, как страница выглядит на разных экранах.
Следуя этим рекомендациям, вы сможете минимизировать риск появления ошибок отображения на вашей веб-странице и обеспечить наилучший пользовательский опыт для всех пользователей.
Самостоятельная настройка окна браузера под разрешение экрана

При работе с веб-сайтами часто возникает необходимость настроить окно браузера под разрешение экрана, чтобы контент отображался оптимально. В этом разделе мы расскажем вам о том, как самостоятельно настроить окно браузера под разрешение экрана.
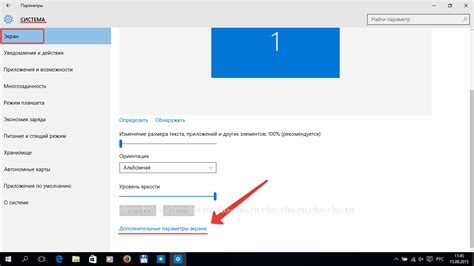
1. Изучите разрешение экрана вашего устройства. Для этого можно воспользоваться стандартными средствами операционной системы или специальными онлайн-сервисами. Запомните ширину и высоту разрешения экрана.
2. Откройте любимый браузер на вашем устройстве.
3. Нажмите на кнопку меню в верхнем правом углу окна браузера.
4. В выпадающем меню выберите пункт "Инструменты" или "Настройки", в зависимости от вашего браузера.
5. В открывшемся окне настроек найдите раздел, отвечающий за размер окна браузера или разрешение экрана.
6. Введите ширину и высоту разрешения экрана, которое вы запомнили на первом шаге. Некоторые браузеры требуют указания ширины и высоты в пикселях, другие - в процентах.
7. Нажмите кнопку "Применить" или "ОК", чтобы сохранить изменения.
8. Перезапустите браузер, чтобы изменения вступили в силу.
Теперь окно браузера будет настроено под разрешение экрана вашего устройства. Вы можете проверить результат, зайдя на любой веб-сайт и убедившись, что контент отображается корректно и пропорционально.
Если вам не удалось самостоятельно настроить окно браузера под разрешение экрана, вы можете обратиться за помощью к специалистам или воспользоваться программами для автоматической настройки.