Мобильные устройства стали неотъемлемой частью нашей жизни. Все больше пользователей предпочитают именно смартфоны и планшеты для поиска информации, чтения новостей и совершения покупок в интернете. В связи с этим, владельцы сайтов должны обеспечить правильную адаптацию своих ресурсов под мобильные устройства.
Тильда - это платформа для создания сайтов, предлагающая простой и удобный инструментарий для создания и настройки веб-сайтов. У Тильды есть ряд встроенных инструментов и функций, которые позволяют сделать ваш сайт отзывчивым и адаптированным под мобильные устройства.
Настройка Тильда для мобильных устройств - важный этап в создании успешного сайта. Если вы хотите достичь максимальной видимости и удобства пользователей на всех типах устройств, то необходимо правильно настроить адаптивность сайта.
Подготовка сайта для мобильных устройств

В настоящее время все больше пользователей посещают сайты с мобильных устройств, поэтому важно иметь адаптивный и мобильно-дружественный дизайн сайта. Тильда предоставляет несколько полезных инструментов и функций, которые позволяют легко адаптировать сайт для мобильных устройств.
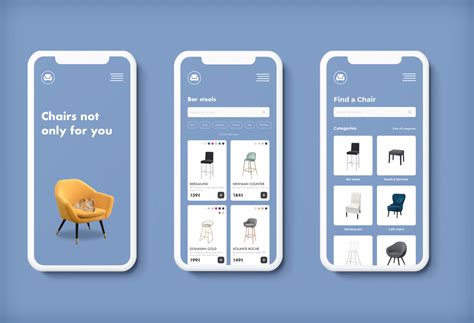
- Первым шагом является выбор макета, который хорошо работает на мобильных устройствах. Важно выбрать макет, который адаптивный и позволяет корректно отображать контент на разных экранах. Тильда предлагает множество макетов, которые можно отфильтровать по категориям и функциям.
- После выбора макета можно приступить к настройке шрифтов и размеров текста. Важно помнить, что текст должен быть читаемым на маленьких экранах, поэтому рекомендуется использовать достаточно крупный размер шрифта и хорошо контрастирующие цвета.
- Также, необходимо обратить внимание на размер изображений. Большие изображения могут замедлить загрузку сайта на мобильных устройствах, поэтому рекомендуется оптимизировать их размер и формат. Тильда предоставляет возможность автоматической оптимизации изображений при загрузке на сайт.
- Для удобства пользователей рекомендуется использовать мобильное меню. Тильда предоставляет функционал для создания адаптивного меню, которое хорошо работает на мобильных устройствах.
- Не забудьте проверить адаптивность сайта на разных устройствах и разрешениях экранов. Тильда предоставляет инструмент для предварительного просмотра сайта на различных устройствах.
В целом, подготовка сайта для мобильных устройств на Тильде - это процесс, который требует внимательности и тщательной работы. Однако благодаря инструментам и функциям, предоставляемым Тильдой, этот процесс становится гораздо проще и удобнее.
Выбор платформы

При адаптации сайта под мобильные устройства важно выбрать правильную платформу, которая будет оптимально подходить для вашего проекта.
В настоящее время существует несколько популярных платформ, которые можно использовать для создания адаптивного сайта:
Responsive Web Design (RWD) Режим адаптивного дизайна является наиболее распространенным и предпочтительным вариантом. Он позволяет сайту адаптироваться к разным устройствам и размерам экрана. Для создания адаптивного сайта на платформе RWD необходимо использовать гибкую сетку и медиа-запросы, чтобы элементы сайта меняли свое расположение и размер в зависимости от ширины экрана. |
Adaptive Web Design (AWD) AWD предлагает создавать разные версии сайта для каждой платформы или устройства. Каждая версия сайта оптимизирована для конкретного устройства и отображается только тогда, когда пользователь заходит с этого устройства. Создание адаптивного сайта на платформе AWD требует дополнительных усилий, так как необходимо разрабатывать и поддерживать несколько разных версий сайта. |
Mobile-First Design (MFD) Подход MFD предполагает создание сайта с учетом сначала мобильных устройств, а затем его постепенную адаптацию под большие экраны. Создание адаптивного сайта на платформе MFD позволяет сосредоточиться на мобильных пользователях и создать оптимальный пользовательский опыт для них. |
Выбор платформы зависит от ваших целей, бюджета и потребностей вашего проекта. Каждая платформа имеет свои преимущества и недостатки, поэтому важно провести тщательный анализ и выбрать оптимальный вариант для вашего сайта.
Создание адаптивного дизайна

Для создания адаптивного дизайна в Тильде необходимо выполнить следующие шаги:
- Определить макет: важно предварительно планировать, каким образом элементы страницы будут перестраиваться при изменении размеров экрана.
- Использовать гибкую сетку: Тильда предоставляет возможность использовать готовые блоки с гибкими сетками, которые позволяют создавать адаптивные разметки.
- Строить на основе относительных величин: при задании размеров элементов лучше использовать относительные величины, такие как проценты или em, чтобы они автоматически масштабировались при изменении размеров экрана.
- Применять медиазапросы: медиазапросы позволяют настраивать стили для различных устройств и экранов. Тильда предоставляет удобный интерфейс для добавления медиазапросов и визуального представления результатов.
- Тестировать и оптимизировать: после создания адаптивного дизайна важно протестировать его на различных устройствах и экранах, чтобы убедиться, что сайт выглядит и функционирует корректно.
Создание адаптивного дизайна позволяет улучшить пользовательский опыт на сайте и учитывать потребности пользователей, использующих различные устройства и экраны. Благодаря гибкости и функциональности Тильды, настройка адаптивного дизайна становится более простой и удобной задачей.
Оптимизация контента для мобильных устройств

Первым шагом в оптимизации контента является использование читабельного шрифта и достаточного размера текста. Маленький текст может быть сложно прочитать на маленьком экране, поэтому рекомендуется выбирать шрифты с хорошей читаемостью и увеличивать размер текста для улучшения восприятия.
Вторым способом оптимизации контента является использование кратких и информативных заголовков. Мобильные пользователи обычно сканируют страницы в поисках интересующей их информации, поэтому важно предоставить им ясное представление о содержании страницы с помощью заголовков.
Также рекомендуется уменьшить количество текста на странице. Мобильные пользователи предпочитают быстро получить необходимую информацию, поэтому рекомендуется наполнять контентом только самое важное и предлагать дополнительные детали по запросу.
Другим способом оптимизации контента является разбиение страницы на более короткие и легко воспринимаемые блоки. Мобильные экраны могут быть ограниченными в размерах, поэтому рекомендуется представлять информацию в виде небольших блоков с четкой структурой.
Использование изображений и видео с осторожностью также является важным аспектом оптимизации контента. Изображения и видео могут замедлить загрузку страницы на мобильных устройствах, поэтому рекомендуется оптимизировать их размер и формат, чтобы снизить время загрузки.
В конце, но не менее важно, рекомендуется проверить и протестировать оптимизацию контента на различных мобильных устройствах. Это поможет убедиться в том, что ваш контент выглядит и функционирует корректно на самых популярных платформах и разрешениях экрана.
В итоге, оптимизация контента для мобильных устройств способствует улучшению пользовательского опыта и повышению удовлетворенности посетителей сайта. Используя вышеупомянутые способы, вы можете создать более удобочитаемый и доступный контент для пользователей, открывающих ваш сайт на мобильных устройствах.
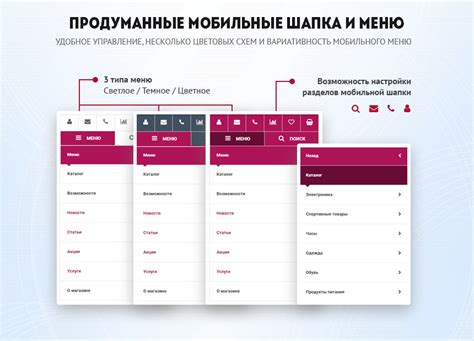
Настройка мобильного меню

Чтобы настроить мобильное меню на Тильде, вам понадобится перейти в редактор вашего сайта и выбрать раздел "Настройки" в главном меню.
В разделе "Настройки" вам нужно будет выбрать "Меню" и создать новое меню для мобильной версии сайта. Вы можете назвать его как вам угодно, например, "Мобильное меню".
После создания нового меню, вы можете добавить ссылки на страницы вашего сайта, которые должны отображаться в мобильном меню. Для этого вам нужно выбрать "Добавить пункт" и указать URL страницы и название ссылки.
Помимо этого, вы можете настроить порядок отображения пунктов меню, добавить иконки, изменить цвета и другие стили для мобильного меню.
Не забывайте сохранять изменения после каждого шага. Когда вы закончите настройку мобильного меню, не забудьте опубликовать сайт, чтобы изменения вступили в силу.
Тестирование и аналитика

После настройки Тильда для мобильных устройств очень важно провести тестирование сайта на различных устройствах. Это позволит убедиться, что он отображается корректно и функционирует без ошибок на всех мобильных платформах, от смартфонов до планшетов.
Для тестирования мобильной версии сайта можно использовать эмуляторы, которые позволят увидеть, как будет выглядеть сайт на различных устройствах и разных операционных системах. Также рекомендуется протестировать сайт на реальных устройствах, чтобы исключить возможные проблемы, которые могут возникнуть только на конкретном устройстве.
После завершения тестирования необходимо проанализировать данные аналитики для мобильной версии сайта. С помощью аналитических инструментов, таких как Google Analytics, можно узнать, какие страницы имеют наибольшую посещаемость с мобильных устройств, какие действия осуществляют пользователи на сайте и сколько времени они проводят на нем. Эта информация поможет оптимизировать контент и улучшить пользовательский опыт на мобильной версии сайта.
Тестирование и аналитика являются важными шагами в процессе адаптации сайта под мобильные устройства. Они помогут установить, что ваш сайт отображается корректно и функционирует без ошибок на всех устройствах, а также собрать полезную информацию для улучшения его работы. Будьте внимательны к деталям и следуйте этим шагам для успешной настройки Тильда под мобильные устройства.