Шрифты играют важную роль в создании уникального и запоминающегося дизайна веб-сайта. Благодаря разнообразным шрифтам мы можем подчеркнуть настроение или стиль страницы, улучшить ее читаемость и сделать визуальный контент более привлекательным для пользователей. Однако работа с шрифтами может быть сложной: нужно правильно подобрать шрифт, настроить его загрузку и внедрение на сайт.
В этой статье мы рассмотрим настройку zfont, одного из популярных инструментов для работы со шрифтами. Zfont предоставляет дизайнерам и разработчикам удобные инструменты для выбора и оптимизации шрифтов, а также предоставляет возможность их использования без необходимости загрузки на сервер пользователя. Это позволяет улучшить скорость загрузки страницы и сохранить пользовательский опыт.
При использовании zfont важно помнить о некоторых советах, которые помогут вам сделать работу с шрифтами более эффективной. Во-первых, не загружайте слишком много шрифтов на одну страницу - это может привести к ухудшению производительности и значительной задержке загрузки страницы. Выберите только те шрифты, которые необходимы для достижения требуемого дизайна. Во-вторых, учитывайте, что некоторые шрифты могут не поддерживаться на всех устройствах или операционных системах. Проверьте совместимость шрифтов с различными платформами, чтобы избежать проблем с отображением на разных устройствах.
Почему важна настройка шрифтов

Вот несколько причин, почему настройка шрифтов является важной:
- Повышение читабельности: Хорошо подобранный шрифт может значительно улучшить читаемость текста на веб-странице. Выбор шрифта с оптимальным межбуквенным и межстрочным интервалом, а также соответствующим размером и
Определение настроек шрифтов
При настройке шрифтов для вашего веб-сайта или приложения необходимо знать основные параметры и свойства, которые можно использовать для определения внешнего вида текста.
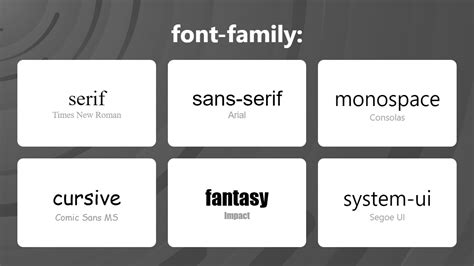
Одним из основных параметров является шрифт. Вы можете указать конкретное семейство шрифтов, такое как Arial или Times New Roman, или использовать универсальные значения, такие как sans-serif или serif. Вы также можете указать размер шрифта в пикселях (px), процентах (%) или em. Например:
font-family: Arial, sans-serif;font-size: 16px;Другие важные свойства шрифтов включают жирность (font-weight) и стиль (font-style). Вы можете выбрать одно из значений: normal, bold, или italic. Например:
font-weight: bold;font-style: italic;Вы также можете установить пропорциональные отступы между символами (letter-spacing) и между словами (word-spacing), а также цвет текста (color). Например:
letter-spacing: 1px;word-spacing: 2px;color: #333333;Используя эти основные свойства, вы можете создавать уникальные комбинации шрифтов и настраивать их внешний вид в соответствии с дизайном вашего проекта.
Размер, цвет и стиль
Настройка zfont позволяет легко изменять размер, цвет и стиль шрифтов на вашем веб-сайте. Эти параметры могут быть настроены в коде, чтобы соответствовать вашим дизайнерским предпочтениям и обеспечить лучшую читаемость текста.
Для изменения размера шрифта вы можете использовать атрибут
font-size. Например, для установки размера шрифта в 16 пикселей вы можете добавить следующий код:Код Результат font-size: 16px;Текст с размером шрифта 16 пикселей Для изменения цвета шрифта используйте атрибут
color. Например, чтобы сделать шрифт красным, добавьте следующий код:Код Результат color: red;Красный текст Чтобы изменить стиль шрифта, вы можете использовать атрибут
font-style. Ниже приведены примеры изменения стиля шрифта:Код Результат font-style: normal;Нормальный стиль шрифта font-style: italic;Курсивный стиль шрифта font-style: oblique;Наклонный стиль шрифта Использование правильных шрифтов
При настройке zfont важно выбирать и использовать правильные шрифты, чтобы создать эстетически приятный и функциональный дизайн вашего веб-сайта.
Первым шагом является выбор основного шрифта для текстовых элементов. Хорошим выбором являются шрифты с хорошей читаемостью, такие как Arial, Helvetica или Georgia. Они являются классическими шрифтами, которые хорошо смотрятся на экране и удобны для чтения.
Кроме основного шрифта, также необходимо учесть выбор декоративного шрифта для заголовков и акцентных элементов. Эти шрифты могут быть более уникальными и экспрессивными, чтобы привлечь внимание посетителей и выделить важные части контента.
Важно помнить, что при выборе шрифтов необходимо учитывать их совместимость с различными устройствами и операционными системами. Некоторые шрифты могут отображаться по-разному на разных платформах, поэтому лучше выбрать шрифты, которые хорошо сконвертированы и поддерживаются на большинстве устройств.
Также рекомендуется использовать разумное количество шрифтов на сайте, чтобы избежать перегруженности и ухудшения скорости загрузки страницы.
С помощью правильно подобранных шрифтов вы сможете создать привлекательный и профессиональный внешний вид вашего веб-сайта, что будет способствовать повышению его эффективности и привлечению большего количества пользователей.
Сочетание и совместимость
При настройке zfont очень важно учитывать сочетаемость выбранных шрифтов и их совместимость с различными браузерами и операционными системами. Несоблюдение этого принципа может привести к непредсказуемым результатам и некорректному отображению текста на сайте.
Для того чтобы правильно сочетать шрифты, необходимо учитывать их стилистическое сходство или контрастность. Например, можно использовать семейство шрифтов с различной жирностью (лёгкая, обычная, полужирная) или с различной насыщенностью (обычная, курсивная, полужирная курсивная). Такое сочетание создаст интересный визуальный эффект и придаст тексту некоторую динамичность.
Важно помнить, что при использовании нестандартных шрифтов некоторые браузеры и операционные системы могут не поддерживать их отображение. Поэтому перед выбором шрифта необходимо убедиться, что он совместим с популярными браузерами, такими как Google Chrome, Mozilla Firefox, Safari и Opera, а также с операционными системами Windows, MacOS и Linux.
Для обеспечения совместимости можно использовать следующие подходы:
- Использовать шрифты, входящие в стандартный набор веб-шрифтов (например, Arial, Times New Roman, Verdana).
- Использовать подключаемые шрифты через сервисы, такие как Google Fonts или Adobe Fonts. Эти сервисы предоставляют широкий выбор шрифтов, которые гарантированно поддерживаются популярными браузерами и операционными системами.
- Использовать специальные стили и правила CSS для обработки ситуации, когда выбранный шрифт не найден на устройстве пользователя. Например, можно указать альтернативный шрифт или использовать системные шрифты, которые точно будут поддерживаться.
Важно также тестировать выбранные шрифты на различных браузерах и операционных системах, чтобы убедиться в их правильном отображении. Просмотрите сайт на разных устройствах (пк, планшеты, смартфоны) и убедитесь, что текст выглядит одинаково хорошо везде.
Сочетание и совместимость выбранных шрифтов - это важный аспект настройки zfont, который необходимо учитывать для достижения качественного и единообразного отображения текста на сайте.
Адаптивная настройка шрифтов
Адаптивная настройка шрифтов играет важную роль в создании удобного и доступного пользовательского интерфейса на веб-сайте. При правильной настройке шрифтов можно обеспечить хорошую читабельность и удобство просмотра вашего контента на различных устройствах и в разных размерах экранов.
Одним из ключевых аспектов адаптивной настройки шрифтов является использование относительных единиц измерения, таких как проценты или em. Это позволяет шрифтам масштабироваться пропорционально размеру экрана и устройства пользователя. Например, вы можете задать размер шрифта в процентах от базового размера или использовать em, чтобы указать шрифт в отношении к другому элементу на странице.
Дополнительно, можно использовать медиа-запросы для настройки шрифтов в зависимости от размера экрана. Например, вы можете увеличить размер шрифта для устройств с высокой плотностью пикселей или уменьшить его для очень маленьких мобильных экранов. Также, медиа-запросы позволяют задать различные стили шрифта для разных устройств или вариантов отображения.
Не забывайте также учитывать и другие аспекты, которые влияют на читаемость и доступность текста. Например, вы можете использовать жирность (strong) или курсив (em) для выделения важных элементов. Также, обратите внимание на конечное отображение шрифта на различных устройствах, чтобы убедиться, что он четкий и легко читаемый.
Адаптивная настройка шрифтов - это важный шаг для создания привлекательных и дружественных интерфейсов для пользователей. Используйте различные техники и инструменты, чтобы достичь оптимального отображения шрифтов на вашем веб-сайте.
Верстка для мобильных устройств
В современном мире все больше пользователей посещают веб-сайты с мобильных устройств, поэтому очень важно создавать адаптивные и удобные для использования мобильных версий сайтов. Верстка для мобильных устройств имеет свои особенности, которые необходимо учитывать при разработке.
Первым шагом является использование адаптивного дизайна, который позволяет сайту адаптироваться к различным размерам экранов мобильных устройств. Для этого можно использовать медиа-запросы в CSS, чтобы изменять стили в зависимости от размера экрана.
Кроме того, необходимо обратить внимание на размеры шрифтов и элементов на мобильной версии сайта. Шрифты должны быть достаточно крупными для удобного чтения на маленьких экранах, а кнопки и другие интерактивные элементы должны быть достаточно большими, чтобы пользователи могли комфортно нажимать на них пальцами.
Также стоит учитывать ориентацию экрана мобильного устройства. Некоторые элементы могут быть скрыты или изменять своё положение в зависимости от ориентации экрана. Например, меню может быть сокрыто на вертикальном экране и появиться после поворота устройства в горизонтальное положение.
Важным аспектом верстки для мобильных устройств является также скорость загрузки страницы. Мобильные устройства часто имеют медленные интернет-соединения, поэтому необходимо оптимизировать размер изображений и других ресурсов, чтобы страница загружалась быстро.
Подбор палитры и цветовых сочетаний
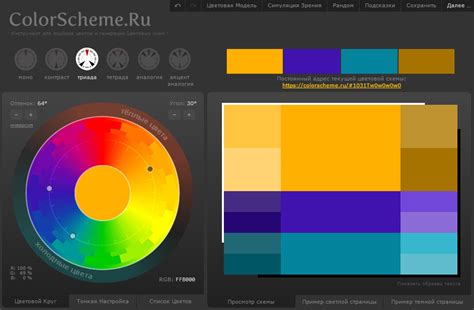
Когда вы выбираете цветовую палитру для своего проекта, важно учитывать несколько факторов:
1. Тематика проекта: цвета должны соответствовать и передавать смысл вашего проекта. Например, для сайта, связанного с экологией, лучше подойдут зеленые оттенки, а для сайта модного бренда – яркие и насыщенные цвета.
2. Цветовые группы: рекомендуется использовать не более 3-4 основных цветов. Они могут быть основанными на аналогичных, комплиментарных или трехцветных группах, чтобы создать гармоничные сочетания.
3. Контрастность: для обеспечения хорошей читаемости и понимания интерфейса, важно использовать контрастные цвета для фона и текста. Это позволит легко различать информацию и создавать удобную навигацию.
Важно помнить, что светлые цвета обычно воспринимаются как спокойные и нейтральные, а темные цвета – как солидные и элегантные.
4. Акцентный цвет: выбрать один яркий цвет, который будет привлекать внимание пользователя и использоваться для выделения ключевых элементов интерфейса, таких как кнопки, ссылки и заголовки.
5. Тестирование:
Перед окончательным выбором палитры, рекомендуется протестировать ее на разных устройствах и в разных условиях освещения. Это позволит вам убедиться, что цвета выглядят хорошо и читаемы в любых ситуациях.
Важно помнить, что цветовые сочетания могут меняться в зависимости от каждого проекта и его целевой аудитории. Поэтому экспериментируйте, тестируйте и подбирайте именно то, что подходит вашим нуждам.
Гармония и контраст
Запомните одно важное правило при работе с шрифтами: гармония и контраст должны идти рука об руку.
Гармония в оформлении текста подразумевает выбор шрифтов, которые хорошо сочетаются друг с другом и создают единый стиль. Варианты гармоничных комбинаций шрифтов могут быть различны в зависимости от цели и характера вашего проекта.
Контраст, с другой стороны, привносит ощущение разнообразия и визуального интереса в текст. Шрифт с сильным контрастом может подчеркнуть ключевые аспекты вашего контента и сделать его более выразительным.
Важно помнить, что гармония и контраст могут быть достигнуты как путем сочетания разных шрифтов в одном тексте, так и выбором разных шрифтов для разных элементов на странице. Например, вы можете использовать один шрифт для заголовков и другой для основного текста, обеспечивая при этом их гармоничное сочетание.
Избегайте слишком сложных форм шрифтов или слишком маленького размера, так как это может создать проблемы с читаемостью текста. Также помните, что слишком большой контраст между шрифтами может вызвать неприятные визуальные эффекты или затруднить восприятие информации.
Используйте гармонию и контраст в сочетании для достижения привлекательного и выразительного дизайна текста на вашей веб-странице.
Работа с шрифтами на сайтах с учетом SEO
Шрифты играют важную роль в визуальном оформлении сайтов, привлекая внимание посетителей и создавая уникальный стиль. Однако, при использовании шрифтов на сайте необходимо учитывать их влияние на SEO и оптимизацию сайта для поисковых систем.
Вот несколько советов о том, как правильно работать с шрифтами, учитывая SEO-аспекты:
- Выберите шрифты с поддержкой веб-форматов: при выборе шрифтов для использования на сайте убедитесь, что они поддерживают веб-форматы, такие как WOFF или WOFF2. Это позволит обеспечить быструю загрузку шрифтов и улучшить производительность сайта.
- Оптимизируйте шрифты для загрузки: шрифты могут быть довольно объемными, что может замедлить загрузку страницы. Чтобы избежать этой проблемы, оптимизируйте шрифты, уменьшив их размер и использовав сжатие.
- Используйте CSS для подключения шрифтов: для подключения шрифтов на сайте рекомендуется использовать CSS код. Это позволит уменьшить время загрузки страницы и упростить управление шрифтами.
- Убедитесь в читаемости шрифтов: при выборе шрифтов для сайта учитывайте их читаемость. Такие факторы, как размер шрифта, пропорции букв и расстояние между ними, могут повлиять на удобство чтения и уровень удовлетворенности пользователей.
- Не злоупотребляйте специфическими шрифтами: использование нестандартных и сложночитаемых шрифтов может создать препятствия для поисковых систем в чтении и индексации вашего сайта. Поэтому рекомендуется использовать стандартные шрифты, такие как Arial, Times New Roman или Verdana, для основного контента.
Соблюдение рекомендаций по работе с шрифтами на сайтах с учетом SEO поможет улучшить оптимизацию и видимость вашего сайта в поисковых системах. Помимо визуального аспекта, шрифты влияют на пользовательский опыт и важны для формирования привлекательного и профессионального образа вашего сайта.
Выбор основного шрифта и заголовков
Правильный выбор шрифта для вашего веб-сайта может существенно повлиять на его общий внешний вид и читаемость контента. При выборе основного шрифта для вашего сайта рекомендуется обратить внимание на его читаемость и соответствие тематике вашего контента.
Как правило, для текстового контента рекомендуется использовать шрифты с без засечек, такие как Arial, Verdana или Tahoma. Они обеспечивают хорошую читаемость на экране, особенно на маленьких размерах.
Но помимо выбора основного шрифта, стоит обратить внимание и на заголовки. Чтобы заголовки выделялись на фоне основного текста, их рекомендуется написать другим шрифтом или использовать жирное начертание. Таким образом, вы сможете создать контраст и облегчить чтение содержания вашего веб-сайта.
Исходя из настроек вашего сайта и его целевой аудитории, вы можете выбрать различные комбинации шрифтов для основного текста и заголовков. Однако не стоит использовать слишком много разных шрифтов на одной странице, чтобы избежать беспорядка и ухудшения читаемости.
Имейте в виду, что веб-сайт должен быть доступным для всех пользователей, включая тех, кто имеет ограничения в зрении. Поэтому важно выбрать шрифты, которые легко читаемы даже на низком разрешении экрана или при увеличении размера шрифта.
В целом, правильный выбор основного шрифта и заголовков поможет повысить удобство использования вашего веб-сайта и улучшить общее впечатление пользователей.
Использование шрифтовых иконок
Один из популярных способов использования шрифтовых иконок - это использование библиотеки иконок, таких как FontAwesome или Ionicons. Эти библиотеки предоставляют наборы готовых иконок, которые могут быть легко добавлены на веб-сайт с помощью CSS классов.
Для использования шрифтовых иконок с библиотекой FontAwesome, необходимо подключить стили и шрифты библиотеки к вашему проекту. После этого, иконки могут быть добавлены с помощью специальных классов. Например, для добавления иконки "звезда", можно использовать следующий код:
<i class="fas fa-star"></i>В приведенном примере, класс "fas" указывает на использование стиля иконок Solid, а класс "fa-star" указывает на конкретную иконку "звезда". Можно также изменить размер и цвет иконки, добавив дополнительные классы к элементу.
Кроме использования готовых библиотек иконок, можно создать собственный шрифт с необходимыми иконками. Для этого, необходимо подготовить набор графических символов и создать шрифтовой файл с помощью специальных инструментов. После этого, шрифтовые иконки могут быть добавлены на веб-сайт с помощью CSS классов, так же как и в случае с готовыми библиотеками иконок.
Использование шрифтовых иконок может значительно упростить процесс создания и внесения изменений в дизайн веб-сайта. Они помогают создать современный и качественный визуальный интерфейс, привлекая внимание пользователей и облегчая навигацию.