Яндекс - одна из самых популярных интернет-компаний в России, предоставляющая широкий спектр услуг и сервисов. В числе этих сервисов значатся Яндекс.Поиск, Яндекс.Карты, Яндекс.Музыка и другие. Каждый из этих сервисов имеет свой уникальный значок, который отображается в ОС или на рабочем столе устройства пользователя. Однако, если вы хотите настроить значки Яндекса под ваши предпочтения или организовать на рабочем столе, то вам потребуется следовать этой простой иллюстрированной инструкции.
В первую очередь, вам понадобится открыть настройки Яндекс. Для этого щелкните правой кнопкой мыши по значку Яндекс в трее и выберите пункт "Настройки". Если у вас значок Яндекса нет в трее, вам нужно будет найти его на рабочем столе или в меню "Пуск".
После открытия настроек Яндекса вам необходимо выбрать раздел "Внешний вид" или "Рабочий стол". Здесь вы увидите список доступных значков Яндекса. Чтобы изменить значок для конкретного сервиса, просто выберите его в списке и нажмите на кнопку "Изменить".
После нажатия на кнопку "Изменить" вы сможете выбрать новый значок из предложенных вариантов или загрузить свою собственную иконку изображения. Нажмите на значок, который вам нравится, и нажмите "ОК", чтобы сохранить изменения. Вот и все! Теперь вы можете наслаждаться новыми значками Яндекса на вашем устройстве.
Как настроить значки Яндекса: пошаговая инструкция с иллюстрациями

В этой пошаговой инструкции мы рассмотрим, как настроить значки Яндекса на своем сайте. Для этого потребуются несколько простых действий и немного времени. Давайте начнем!
Шаг 1: Создайте аккаунт на Яндексе
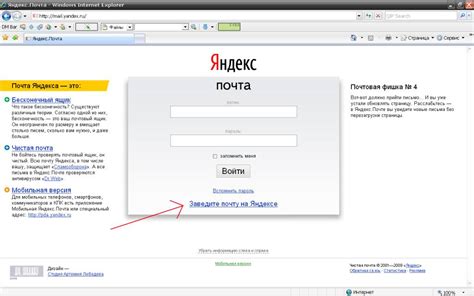
- Перейдите на сайт Яндекса и нажмите на кнопку "Создать аккаунт".
- Заполните необходимые поля и следуйте указаниям для завершения регистрации.
Шаг 2: Перейдите в раздел "Значки"
- После успешной регистрации и входа в аккаунт, найдите в верхнем меню раздел "Значки" и нажмите на него.
Шаг 3: Выберите и настройте значки
- В разделе "Значки" вы увидите список доступных значков.
- Выберите интересующие вас значки, нажав на кнопку "Добавить" рядом с каждым из них.
- Настройте параметры значков, такие как тема, размер и цвет, с помощью предоставленных инструментов.
Шаг 4: Получите код для вставки
- После настройки значков, нажмите на кнопку "Получить код" в правом верхнем углу.
- Скопируйте предоставленный код, который будет выглядеть примерно так: <script src="https://yandex.com/cy/plugin.js?from=script&id=123456"></script>.
Шаг 5: Вставьте код на вашем сайте
- Откройте свой веб-сайт в режиме редактирования и найдите место, где вы хотите разместить значки.
- Вставьте скопированный код в нужное место на странице.
- Сохраните и опубликуйте изменения на вашем сайте.
Готово! Теперь вы успешно настроили значки Яндекса на своем сайте. Вы можете проверить их работу, открыв вашу страницу в браузере.
Значки Яндекса помогут сделать ваш сайт более интерактивным и удобным для посетителей. Этот простой процесс настройки значков позволяет вам добавить новый функционал без значительных усилий.
Подготовка к настройке значков

Перед тем как начать настраивать значки Яндекса, вам потребуется выполнить несколько подготовительных шагов:
- Авторизуйтесь в Яндексе: для начала работы с настройкой значков Яндекса потребуется авторизация в вашем аккаунте Яндекса. Убедитесь, что вы вошли под своим логином и паролем на сайте Яндекс.
- Убедитесь в наличии доступа к сайту: чтобы добавить значок на ваш сайт, убедитесь, что у вас есть доступ к его файлам и возможность редактирования кода. Откройте файлы своего сайта через FTP или способ, который вы обычно используете для редактирования файлов.
- Выберите подходящий размер и формат значка: Яндекс предлагает несколько вариантов размеров и форматов значков. Выберите один из предложенных вариантов, который лучше всего соответствует вашим потребностям и дизайну вашего сайта.
- Создайте или подготовьте значок: теперь, когда у вас есть представление о размерах и форматах значков, создайте или подготовьте значок для вашего сайта. Убедитесь, что он соответствует выбранному размеру и формату и имеет чёткое изображение.
- Сохраните значок с правильным именем и расширением: когда вы подготовили значок, сохраните его с правильным именем и расширением. Рекомендуется использовать расширение .png или .ico для получения лучшего качества и совместимости со всеми типами устройств.
После выполнения всех этих подготовительных шагов вы будете готовы к настройке значков Яндекса и их добавлению на ваш сайт. В следующем разделе мы рассмотрим конкретные этапы самой настройки значков Яндекса.
Шаг 1: Создание ресурса на Яндексе

1. Перейдите на сайт Яндекса и авторизуйтесь в своей учетной записи.
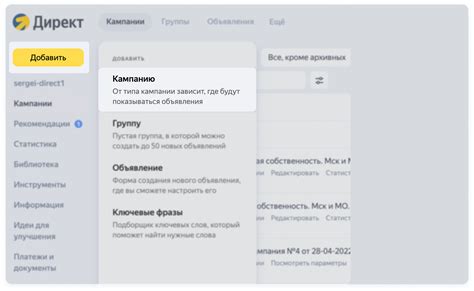
2. После успешной авторизации нажмите на кнопку "Создать ресурс", которая находится в правом верхнем углу.
3. В открывшемся окне вам будет предложено выбрать тип ресурса. В данном случае выберите "Веб-сайт".
4. Далее введите название вашего ресурса и указывайте URL-адрес.
5. При необходимости укажите основные параметры вашего ресурса, такие как язык, страна, регион, среда разработки и другие.
6. После заполнения всех необходимых полей нажмите кнопку "Сохранить" для создания ресурса на Яндексе.
Поздравляю! Вы успешно создали ресурс на Яндексе. Теперь вы можете приступить к следующему шагу настройки значков Яндекса.
Шаг 2: Загрузка иллюстраций для значков

Перед тем как начать использовать значки Яндекса, вам потребуется загрузить иллюстрации, которые станут основой для создания значков. Вы можете использовать уже готовые иллюстрации, которые предоставляются Яндексом, или создать свои собственные.
Если вы выбрали готовые иллюстрации от Яндекса, то вам потребуется перейти на страницу Значки Яндекса и нажать на кнопку Загрузить новую иллюстрацию. В открывшемся окне выберите файл иллюстрации на вашем компьютере и нажмите кнопку Открыть.
Если вы предпочитаете создать свои собственные иллюстрации, то вам необходимо выбрать подходящий графический редактор. Яндекс рекомендует использовать Adobe Illustrator или сервисы Canva или Figma. Создайте иллюстрацию согласно техническим требованиям, указанным Яндексом.
После загрузки иллюстрации на сервера Яндекса, вам будет предоставлена ссылка на загруженную иллюстрацию. Сохраните эту ссылку, так как она потребуется вам в следующем шаге для создания значка.
Шаг 3: Добавление значков на свой сайт

Теперь, когда у вас есть настроенные значки Яндекса, вы можете добавить их на свой сайт, чтобы посетители могли быстро и легко поделиться вашим контентом.
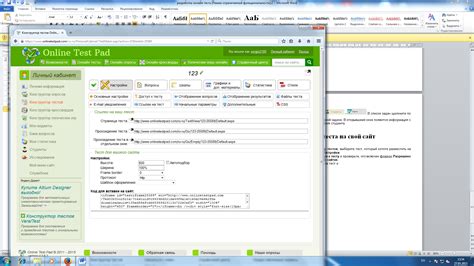
1. Вам нужно получить код для вставки значков на свой сайт. Для этого пройдите на страницу настройки значков в Яндекс.Вебмастере.
2. На странице настройки значков у вас будет предложено выбрать типы значков, которые хотите отображать на своем сайте. Выберите те значки, которые подходят вашему контенту и вашим потребностям.
3. После выбора типов значков, вам будет предоставлен код для вставки на свой сайт. Чтобы его скопировать, нажмите на кнопку Скопировать код.
4. Вставьте полученный код на нужную вам страницу своего сайта. Вы можете разместить его, например, в секции <head> или перед закрывающим тегом </body>. В зависимости от установленного вами кода, значки будут автоматически отображаться на вашем сайте.
5. Проверьте, как выглядят значки на вашем сайте. Убедитесь, что они отображаются корректно и выглядят так, как вы ожидали.
Теперь вы научились добавлять значки Яндекса на свой сайт! Это позволит вашим посетителям быстро и просто делиться вашим контентом с другими пользователями.