Веб-разработчики часто сталкиваются с необходимостью настройки границ таблиц для достижения определенного внешнего вида или подчеркивания важности определенных разделов. Увеличение границ таблицы - один из способов, которым можно выделить ее среди других элементов веб-страницы.
Существует несколько способов увеличения границ таблицы. Один из самых простых - использование CSS. Для этого можно применить стиль "border" к тегу table, указав толщину, цвет и тип линии. Например: border: 2px solid black;. Этот код добавит к таблице двухпиксельные границы черного цвета.
Также можно увеличить границы таблицы, добавив пустые ячейки вокруг ее содержимого. Для этого следует использовать атрибуты "cellpadding" и "cellspacing" тега table. Атрибут "cellpadding" определяет расстояние между границей каждой ячейки и ее содержимым, а атрибут "cellspacing" - расстояние между ячейками. Например: cellpadding="10" cellspacing="5". Этот код увеличит границы таблицы, добавив 10 пикселей отступа между границей каждой ячейки и ее содержимым, а также 5 пикселей отступа между ячейками.
Почему важно увеличить границы таблицы

- Улучшение читаемости: Увеличение границ таблицы делает ее более читабельной, так как границы помогают визуально разделить информацию на отдельные ячейки и строки. Это особенно полезно при работе с таблицами, содержащими большое количество данных.
- Лучшая навигация: Увеличение границ таблицы позволяет легче ориентироваться в ней. Границы помогают быстрее находить нужные данные, а также связывать ячейки вместе, визуально формируя отдельные блоки информации.
- Подчеркивание структуры: Увеличение границ таблицы помогает подчеркнуть ее структуру и иерархию данных. Границы могут выделить заголовки столбцов и строк, а также отделить основное содержимое таблицы от дополнительных элементов.
- Добавление стиля: Увеличение границ таблицы позволяет добавить стиль и эстетическое оформление. Разные стили границ могут подчеркнуть общий дизайн страницы и сделать таблицу более привлекательной.
- Удобство редактирования: Увеличение границ таблицы делает процесс редактирования более удобным. Границы позволяют легко перемещаться по таблице и вставлять, удалять или редактировать данные, не потеряв общую структуру таблицы.
В итоге, увеличение границ таблицы является важным шагом для улучшения читаемости, навигации, структурирования и стилизации таблицы. Не стоит забывать о значимости границ и использовать их с умом при работе с таблицами.
Улучшение визуального представления

Увеличение границ таблицы может значительно улучшить ее визуальное представление и сделать ее более привлекательной для ваших читателей. Для этого можно использовать различные CSS-свойства.
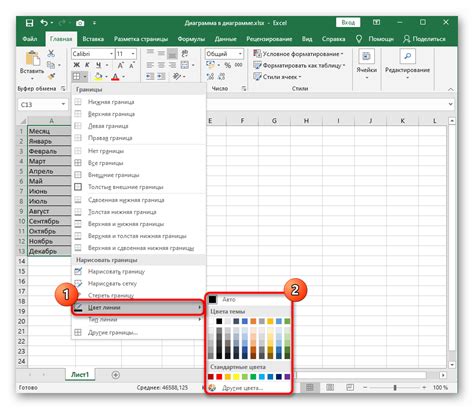
Одним из способов улучшения визуального представления таблицы является задание цвета границы. Вы можете выбрать цвет, который соответствует вашей теме или контексту веб-страницы. Например, вы можете использовать свойство border-color и указать цвет в формате HEX (#RRGGBB) или названии, например, border-color: #000000 для черной границы.
Также вы можете изменить толщину границы, чтобы сделать ее более заметной. Для этого используется свойство border-width. Например, вы можете добавить следующий код для установки толщины границы в 2 пикселя: border-width: 2px;.
Еще одним способом улучшения визуального представления таблицы является изменение стиля границы. Вы можете использовать свойство border-style для выбора из различных стилей, таких как сплошная, пунктирная, пунктирно-штриховая и т. д. Например, вы можете использовать следующий код: border-style: dotted;
Не стесняйтесь экспериментировать с различными параметрами границы, чтобы достичь оптимального визуального представления вашей таблицы. Обратите внимание, что вы также можете применять эти свойства к отдельным ячейкам таблицы, если хотите изменить представление только некоторых частей таблицы. Например, вы можете добавить атрибут style к открывающему тегу <td> и указать желаемые свойства границы.
Повышение читаемости информации

Есть несколько способов повышения читаемости информации в таблице:
1. Используйте ясные заголовки
Заголовки должны быть ясными и информативными, чтобы пользователь мог быстро определить содержание каждой колонки и строки таблицы.
2. Выравнивайте данные
Выравнивание данных может быть ключевым в повышении читаемости таблицы. Обычно данные выравнивают по левому краю, чтобы упростить чтение и сравнение информации.
3. Используйте цветовую дифференциацию
Использование разных цветов для разных элементов таблицы помогает визуально выделить заголовки, обозначить значения и облегчить чтение данных.
4. Подсветите ключевую информацию
Если в таблице есть ключевые значения или данные, выделите их ярким цветом или сделайте более крупным шрифтом, чтобы они привлекали внимание пользователей.
5. Ограничьте длину строк и колонок
Не допускайте слишком длинных строк и колонок, так как они могут создавать неудобства при чтении. Разбейте длинные строки на более короткие или используйте перенос слов.
Увеличение читаемости информации в таблице поможет пользователям быстро и легко находить нужные данные, улучшая их взаимодействие с таблицей. Следуя вышеперечисленным рекомендациям, вы создадите понятную и удобную таблицу.
Как увеличить границы таблицы

Размер и внешний вид границ таблицы могут оказывать значительное влияние на восприятие и читаемость данных. Если вам нужно увеличить границы таблицы, следуйте этим простым советам:
- Используйте атрибуты
borderиcellpadding: - Примените внешние стили к таблице:
- Увеличьте размер границы с помощью CSS-свойства
border-width: - Используйте специальные классы для таблицы:
<table border="2" cellpadding="5">
<style> table {border: 2px solid black; padding: 5px; } </style>
<style> table {border-width: 2px; } </style>
<style> .table-style {border: 2px solid black; padding: 5px; } </style>
<table class="table-style">
Со следованием этим советам вы сможете легко изменить внешний вид границ таблицы и достичь желаемого результата. Помните, что слишком толстые границы могут делать таблицу менее читаемой, поэтому выбирайте размеры границ разумно.
Использование CSS

Для начала, мы можем использовать свойство border для установки границы таблицы. Например, чтобы увеличить ширину границы, мы можем использовать следующий CSS-код:
table {
border: 2px solid black;
}
Этот CSS-код добавит черную границу толщиной в 2 пикселя к таблице. Вы также можете изменить цвет и стиль границы, используя другие значения для свойства border.
Кроме того, вы можете использовать свойства border-width, border-color и border-style для более гибкого управления границами таблицы. Например, чтобы увеличить только верхнюю границу таблицы, вы можете использовать следующий CSS-код:
table {
border-top-width: 2px;
border-top-color: black;
border-top-style: solid;
}
Этот CSS-код увеличит только верхнюю границу таблицы, оставив остальные границы без изменений.
Кроме того, вы можете использовать CSS для установки границы для отдельных ячеек или столбцов таблицы, добавления отступов и изменения фона таблицы. Все это позволяет создавать стильные и уникальные таблицы, привлекательные для пользователей.