Сегодня мы расскажем о том, как сделать анимацию для статичных изображений и создать удивительную анимированную картинку. Анимация является одним из самых эффективных способов привлечь внимание к вашему контенту и сделать его более интересным и запоминающимся.
Для начала вам потребуется подготовить основу для вашего будущего анимированного изображения. Это может быть любое изображение - фотография, иллюстрация, логотип или даже простая графика. Важно выбрать изображение, которое хорошо подходит для анимации и будет ярким и заметным.
После выбора изображения можно приступить к созданию анимации. Для этого мы будем использовать программу для редактирования и анимации графики, такую как Adobe Photoshop или GIMP. В этих программных средах вы сможете создать последовательность изображений, которые будут меняться со временем и создавать впечатление движения.
При создании анимации вы можете экспериментировать с различными эффектами и настройками, чтобы сделать ваше изображение живым и динамичным. Возможности программного обеспечения позволяют добавлять переходы, изменять яркость и цвет, применять фильтры и многое другое. Вы также можете добавить текст или другие элементы для создания более сложной анимации.
Когда ваша анимация готова, вы можете сохранить ее в нужном формате, например GIF или MP4, и использовать ее на вашем веб-сайте, в презентации или даже в социальных сетях. Не забудьте сохранить и оригинальное статичное изображение, чтобы иметь возможность использовать его в будущем.
Теперь вы знаете, как создать анимацию для статичных изображений и сделать анимированную картинку. Этот креативный подход поможет вам выделиться среди других и привлечь больше внимания к вашему контенту. Будьте творческими и не бойтесь экспериментировать, чтобы достичь максимального впечатления от вашей анимации!
Как создать анимацию для статичных изображений

Анимация статичных изображений может оживить ваш веб-сайт и придать ему интерактивность. Существует несколько способов создания анимации для статических изображений, и мы рассмотрим основные из них.
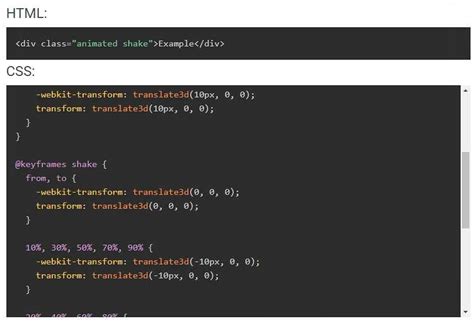
- Использование CSS: вы можете использовать CSS анимации для создания простых и плавных эффектов анимации. Для этого вам потребуется задать ключевые кадры анимации с помощью свойства
@keyframesи применить анимацию к изображению с помощью свойстваanimation. - Использование JavaScript: при помощи JavaScript можно создать более сложные анимации для статичных изображений, такие как плавное появление и исчезновение, изменение размера и позиции изображений и т.д. Для создания анимации вы можете использовать JavaScript-библиотеки, такие как jQuery или GreenSock.
- Использование GIF-изображений: GIF-изображения являются одним из наиболее распространенных форматов для анимированных изображений. Вы можете создать анимированное GIF, объединив несколько кадров изображения в один файл GIF при помощи специальных программ или онлайн-сервисов.
Важно помнить, что создание анимации для статичных изображений может потребовать некоторых навыков веб-разработки и дизайна. Однако, соответствующий эффект анимации может значительно улучшить визуальное впечатление от вашего сайта и сделать его более привлекательным для посетителей.
Шаг 1: Выберите подходящее изображение

Перед тем, как начать создавать анимированную картинку, выберите подходящее изображение. Это может быть фотография, иллюстрация или любое другое изображение, которое вы хотите анимировать.
Важно выбирать изображение с четкими контурами и отчетливыми деталями. Если изображение слишком сложное или нечеткое, анимация может быть менее качественной и менее заметной.
| Пример подходящего изображения: | Пример неподходящего изображения: |
| Изображение с четкими контурами и яркими цветами, подходящее для анимации | Изображение с неразличимыми деталями и сложными формами, не подходящее для анимации |
Выбрав подходящее изображение, вы готовы перейти к следующему шагу - добавлению анимации к статичному изображению.
Шаг 2: Определите тип анимации

Прежде чем приступить к созданию анимации для статичных изображений, важно определить ее тип. Существует несколько основных типов анимации, которые можно применять для создания эффектов движения и изменения в изображении.
1. Покадровая анимация: Этот тип анимации включает последовательность изображений, которые меняются с определенной скоростью, создавая иллюзию движущегося изображения. Каждый кадр изображения содержит небольшие изменения, поэтому при проигрывании последовательности изображений они создают видимое движение.
2. Переходы и эффекты: Другой способ создать анимацию - использовать переходы и эффекты. Это могут быть различные эффекты, такие как затемнение, затухание, сдвиг и прочие, которые применяются к статичному изображению, чтобы создать эффект движения или изменения.
3. CSS-анимации: CSS-анимации - это мощный инструмент для создания анимации веб-страниц. С их помощью можно применять анимацию не только к изображениям, но и к другим элементам страницы, таким как текст, кнопки, фоны и т.д. CSS-анимации управляются с помощью стилей CSS и позволяют создавать разнообразные эффекты и переходы.
4. Гиф-анимации: Гиф-анимации - это еще один способ создания анимации для статичных изображений. Гиф-анимации представляют собой специальный формат изображений, который поддерживает несколько кадров, создавая эффект движения при их проигрывании. Гиф-анимации часто используются для создания простых и коротких анимаций, таких как мемы или анимированные иконки.
5. JavaScript-анимации: JavaScript-анимации - это еще один популярный способ создания анимации на веб-странице. С помощью JavaScript можно программно управлять анимацией, изменять свойства объектов и создавать сложные эффекты движения. JavaScript-анимации требуют некоторых навыков программирования, но позволяют создавать уникальные и интерактивные анимации.
Не существует единственного правильного типа анимации - все зависит от конкретной задачи и ваших предпочтений. Вам следует выбрать тип анимации, который лучше всего соответствует вашим целям и возможностям.
Шаг 3: Используйте CSS-анимацию для создания эффектов

Когда вы создали статичное изображение, вы можете сделать его еще более привлекательным, добавив анимацию с помощью CSS.
С CSS-анимацией вы можете создавать различные эффекты, такие как движение, изменение цвета, появление и исчезновение. Для этого вам понадобится некоторое знание основ CSS и немного творческой мысли.
Для создания анимации существует несколько способов, но мы сосредоточимся на использовании ключевых кадров (keyframes). Ключевые кадры позволяют определить изменения стилей элемента на протяжении времени.
Вот простой пример CSS-анимации:
.anim {
animation-name: move;
animation-duration: 2s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
@keyframes move {
0% {
transform: translateX(0);
}
50% {
transform: translateX(100px);
}
100% {
transform: translateX(0);
}
}
В этом примере анимация с именем "move" будет применена к элементу с классом "anim". Анимация длится 2 секунды и повторяется бесконечно.
С помощью ключевых кадров мы определяем, какие стили должны быть применены в каждый момент времени. В данном случае, элемент будет сначала находиться в начальном положении (0%), затем сдвигаться вправо на 100 пикселей (50%), и наконец, возвращаться в начальное положение (100%).
Вы можете дополнительно настроить анимацию, изменяя значения свойств, такие как продолжительность, функция времени и количество повторений. Используйте свою фантазию, экспериментируйте и создавайте уникальные и интересные анимации!