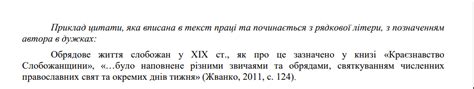
Цитаты играют важную роль в написании текстов, особенно научных или академических. Они позволяют автору использовать чужие слова и идеи, при этом ясно указывая источник и придавая своему тексту авторитетность. Однако, правильное оформление цитат является не менее важным, чем их содержание.
Для оформления цитат в тексте используется отличная от основного текста отметка, которая может быть размещена в выделенной области, в виде отступов или маркеров. Если цитата занимает несколько абзацев, каждый из них должен быть отделен от остального текста.
Отметка цитаты включает информацию о источнике, авторе и годе публикации. Важно отметить, что отметка цитаты должна быть точной и достоверной. Цитата должна быть дословной, если автор изложениё важен, или смысловой, если автор изложения не имеет значения. Выделять цитаты можно с помощью курсива или жирного шрифта, а также использовать другой цвет или размер шрифта для привлечения внимания читателя.
Цитата: понятие и особенности

Особенностью цитаты является ее выделение от остального текста. Обычно цитата отличается от основного текста своим видом: она обычно заключена в кавычки, может быть выделена жирным шрифтом или курсивом.
Применение цитаты должно быть обосновано и соответствовать цели и контексту текста. Цитата должна быть точно воспроизведена исходно источником, без изменений или искажений его содержания.
Для использования цитаты в тексте HTML рекомендуется использовать теги <blockquote> и <q>. Тег <blockquote> используется для цитат, занимающих больше одного абзаца, а тег <q> - для цитат, занимающих один абзац. Оба тега могут быть оформлены с использованием CSS, чтобы отличаться от остального текста.
Размещение цитат на сайте: варианты и рекомендации

При размещении цитат на вашем сайте есть несколько вариантов оформления. Рассмотрим некоторые из них:
- Инлайн-цитата: такая цитата помещается прямо в тексте, обычно в кавычках или с использованием других графических приемов, чтобы выделить ее от остального контента. Этот формат хорошо подходит для коротких высказываний или фраз, которые поддерживают основной текст.
- Блочная цитата: в этом варианте цитата оформляется отдельным блоком, который отличается от остального текста стилистическими особенностями, например, отступами или шрифтом. Блочные цитаты обычно используются для длинных выдержек или цитат целиком. Их использование помогает создать паузу в чтении и визуально выделить важные фрагменты текста.
- Визуальная цитата: для создания эффектной цитаты можно использовать графические элементы, такие как фоновые изображения, рамки или другие декоративные элементы. Визуальные цитаты привлекают внимание читателей и помогают подчеркнуть важность и особенность высказывания.
При размещении цитат на сайте рекомендуется использовать теги <blockquote> и <q>. Тег <blockquote> используется для блочных цитат, а тег <q> – для инлайн-цитат. Оба тега позволяют задать атрибут cite, который указывает на источник цитаты или ссылается на оригинальный материал.
Важно помнить, что цитаты должны быть точными и соответствовать оригинальному источнику. При цитировании других авторов или источников следует следовать правилам академической честности и указывать все необходимые ссылки.
Выбор варианта оформления цитат зависит от целей вашего сайта и стилистики контента. Экспериментируйте с разными вариантами и находите наиболее подходящий стиль для вашего сайта.
Цитата в тексте: структура и форматирование

Структура цитаты должна включать в себя имя автора и подробную ссылку на источник. Также, чтобы отделить ее от основного текста, обычно используется особое форматирование. Обычно, цитата выделяется ковычками или отступом слева и справа от основного текста.
При форматировании цитаты, можно использовать различные теги. Например, для выделения имени автора можно использовать тег , а для выделения источника - тег . Это поможет читателям быстро и точно идентифицировать цитату, а также создать четкое визуальное отделение между цитатой и остальным текстом.
Важно помнить, что цитаты должны быть точными и достоверными. Если ты изменяешь или перефразируешь цитату, обязательно укажи, что это сделано тобой, например, добавив слова "перевод моими словами" или "в свободной интерпретации". Не забывай также о форматировании и пунктуации - старайся сохранить их такими же, как в оригинале цитаты.
Стилизация цитат: CSS-правила и возможности

Для стилизации цитат в HTML документах можно использовать CSS-правила, позволяющие изменять внешний вид текста и создавать эффекты, которые лучше соответствуют задумке автора.
Один из способов стилизации цитат – добавление фона и рамки. Для этого можно использовать CSS-свойства background и border. Например:
blockquote {
background: #f3f3f3;
border-left: 5px solid #ccc;
padding: 10px;
margin: 10px 0;
}
Этот код применит серый фон к цитатам и добавит слева пунктирную рамку шириной 5 пикселей.
Также можно изменить шрифт и цвет текста внутри цитаты. Для этого можно использовать CSS-свойства font-family и color. Например:
blockquote {
font-family: Arial, sans-serif;
color: #333;
}
Этот код установит шрифт Arial для цитат и изменит цвет текста на темно-серый.
Дополнительно можно выделить цитаты курсивом или жирным шрифтом, используя теги <em> и <strong>. Например:
blockquote em {
font-style: italic;
}
blockquote strong {
font-weight: bold;
}
Этот код добавит курсивное начертание для всего текста, обернутого в тег <em>, и жирное начертание для всего текста, обернутого в тег <strong>, внутри цитаты.
Все эти правила и возможности помогут в достижении нужного визуального эффекта и создании стильных цитат в веб-дизайне.
Форматирование длинных цитат: использование отступов

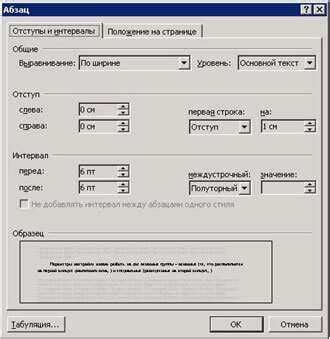
При оформлении длинных цитат в тексте, часто используется специальное форматирование с помощью отступов. Это позволяет выделить цитаты от остального текста и сделать их более удобочитаемыми для читателей.
Для форматирования длинных цитат с использованием отступов, обычно используется следующая схема:
- Цитата начинается с отступа в несколько пробелов или табуляции относительно левого края страницы.
- Каждая новая строка в цитате также начинается с такого же отступа.
- Цитата может занимать несколько абзацев. При этом, каждый новый абзац начинается с отступа.
Пример форматирования длинной цитаты:
<blockquote>
<p>Длинная цитата, которую нужно отформатировать. Она может занимать несколько абзацев.</p>
<p>Каждый новый абзац в цитате начинается с отступа относительно левого края страницы.</p>
</blockquote>
Такое форматирование цитат помогает читателям быстро и легко определить, что это цитата, и позволяет им сосредоточиться на содержании цитаты, не отвлекаясь на остальной текст.
Примеры оформления цитат в HTML-коде

Цитаты позволяют выделить важные фрагменты текста и привлечь внимание читателя. В HTML есть специальные теги для оформления цитат, которые делают текст выделенным и отличают его от основного содержания.
Для оформления коротких цитат можно использовать тег <q>. Например:
<p> <q>Цитата: Жизнь прекрасна!</q> </p>Этот код создаст следующий результат:
Цитата: Жизнь прекрасна!
Для оформления длинных цитат можно использовать тег <blockquote>. Например:
<p> <blockquote>Действие без размышления совершает только дурак.</blockquote> </p>Этот код создаст следующий результат:
Действие без размышления совершает только дурак.
Также можно использовать тег <cite> для указания источника цитаты. Например:
<p> <blockquote>Шутка гласит: <cite>Зачем достигать идеала, если есть алкоголь?</cite> </blockquote> </p>Этот код создаст следующий результат:
Шутка гласит: Зачем достигать идеала, если есть алкоголь?
Использование цитат в HTML-коде помогает структурировать контент и делает его более понятным для читателей.
SEO-оптимизация цитат: ключевые моменты

Вот несколько ключевых моментов для SEO-оптимизации цитат:
- Выбери цитаты с ключевыми словами. При выборе цитат для использования в контенте, старайся выбирать те, которые содержат ключевые слова, связанные с твоей темой. Такие цитаты будут являться релевантными для поисковых запросов пользователей и помогут улучшить позиции в поисковой выдаче.
- Форматируй цитаты для SEO. Чтобы поисковые системы правильно распознавали цитаты и связывали их с содержимым страницы, следует использовать соответствующие HTML-теги, такие как <blockquote>. Помимо этого, можно добавить атрибуты title и alt к цитате, чтобы укажить дополнительную информацию.
- Добавь ссылку на источник. Цитаты обычно берутся из других источников, поэтому важно добавлять ссылку на этот источник. Это поможет не только соблюдать авторские права, но и повысит доверие пользователей и поисковых систем к твоему контенту.
- Оптимизируй текст вокруг цитаты. Чтобы повысить релевантность и значимость цитат, важно также оптимизировать текст, который их окружает. Используй ключевые слова и синонимы, уникальные фразы и подзаголовки, чтобы улучшить SEO-показатели всей страницы.
Помни, что цитаты могут быть мощным инструментом для привлечения читателей и улучшения видимости контента. Хорошо оптимизированные цитаты помогут тебе достичь успеха в поисковой выдаче и привлечь больше органического трафика на твой сайт.