Одним из важных аспектов курсовой работы является оформление ссылок. Качественно выполненные ссылки позволяют читателю легко ориентироваться в информационном пространстве и проверить достоверность представленных в работе данных. Правильное оформление ссылок поможет студенту продемонстрировать свою аккуратность и систематичность в научном написании.
В первую очередь, стоит отметить, что ссылки в курсовой работе должны быть явно выделены и легко обнаружимы для читателя. Для этого рекомендуется использовать подчеркивание или жирный шрифт. Также необходимо указать адрес ссылки полностью, включая протокол (например, http://) и доменное имя (например, www.example.com).
Важно знать, что гиперссылка должна быть связана с соответствующим текстом в курсовой работе. Такой текст называется якорем. Якорем может быть слово или фраза, которые контекстуально связаны с содержанием документа, на который ведет ссылка. Используйте жирный или курсив шрифт для якоря, чтобы привлечь внимание читателя.
Основные правила оформления ссылок

1. Все ссылки должны быть активными и указывать на конкретные источники информации. Это позволяет читателю проверить и использовать указанные материалы для дополнительных исследований.
2. Ссылки следует оформлять в виде гипертекстов, то есть использовать тег <a>. Это позволяет создать кликабельный элемент, по которому можно перейти на целевую страницу.
3. Каждая ссылка должна иметь уникальный текст, описывающий содержание целевого материала. Не рекомендуется использовать фразы вроде "нажмите здесь" или "ссылка". Желательно использовать описание, отражающее суть материала, на который ссылается источник.
4. Ссылки должны быть юридически корректными и нетривиальными. Не рекомендуется указывать ссылки на эталонные и прочие простые и очевидные источники или несайтовые источники информации.
5. Для оформления ссылок следует использовать атрибут href внутри тега <a>. В этом атрибуте указывается ссылка на целевую страницу с использованием полного URL-адреса или относительного пути.
6. При оформлении ссылок следует стараться избегать длинных URL-адресов. Для этого можно использовать текстовые ярлыки, которые будут отображаться вместо полного адреса.
7. Внешние ссылки, ведущие на другие сайты, следует открывать в новом окне или вкладке браузера. Это позволяет сохранить текущую страницу и удобно вернуться к исходному источнику информации.
8. Ссылки на внутренние страницы, то есть на страницы, входящие в состав курсовой работы, не требуют отдельного окна или вкладки браузера.
9. При оформлении ссылок на интернет-ресурсы не рекомендуется использовать URL-адреса, которые содержат знаки пунктуации или пробелы. Желательно заменять пробелы на "%20" или использовать символы зашифрованных пробелов ("+", "%20", "%C2%A0").
Соблюдение данных правил и рекомендаций поможет сделать оформление ссылок в курсовой работе более читабельными, удобными и аккуратными. От правильного оформления ссылок зависит восприятие и понимание текста, а также возможность проверки и использования указанных источников информации.
Зачем нужно правильно оформлять ссылки в курсовой работе

Оформление ссылок в курсовой работе играет важную роль, поскольку не только облегчает навигацию по тексту, но и служит важным инструментом для подтверждения источников информации.
Одной из основных целей правильного оформления ссылок является обеспечение точности и надежности информации, которая предоставляется в работе. Правильно оформленные ссылки позволяют читателю проверить источники, на которые ссылается автор, и получить подтверждение достоверности представленных фактов и данных.
Правильное оформление ссылок также способствует удобной навигации по тексту работы. Читателю, просматривающему курсовую работу, легче ориентироваться и переходить к источникам, упомянутым в тексте, если ссылки оформлены корректно и доступно.
Кроме того, правильное оформление ссылок является проявлением внимания к деталям и профессионализма автора. Такое оформление демонстрирует тщательный подход к написанию работы и готовность полностью осознать ответственность за предоставленные сведения.
Оформление ссылок в курсовой работе должно соответствовать установленным требованиям и правилам форматирования, предъявляемым образовательным учреждением. В общем случае, ссылки могут быть оформлены в виде гиперссылок, сносок или библиографических ссылок.
Использование гиперссылок позволяет включать в текст работы активные ссылки, которые позволяют переходить к другим веб-страницам или ресурсам в Интернете. Однако, при использовании гиперссылок важно учитывать их доступность и стабильность, чтобы обеспечить читателю возможность получить требуемую информацию.
Второй вариант - использование сносок. Ссылки, оформленные в виде сносок, вставляются внизу страницы либо в конце главы или работы в целом. Сноски позволяют более детально указать полную информацию об источнике и предоставить дополнительные объяснения или комментарии.
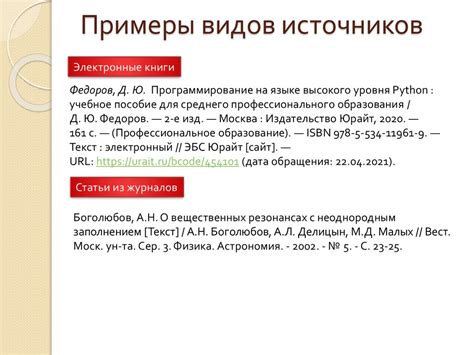
Третий вариант - использование библиографических ссылок. При использовании библиографических ссылок, в конце работы приводится полный список всех использованных источников, который оформляется в соответствии с заданным стилем цитирования.
Таким образом, правильное оформление ссылок в курсовой работе не только способствует достоверности и аккуратности работы, но и облегчает ее чтение и навигацию для читателя.
Основные требования к оформлению ссылок

При оформлении ссылок в курсовой работе необходимо соблюдать ряд правил и рекомендаций, чтобы улучшить читабельность и организованность текста. Ниже перечислены основные требования к оформлению ссылок:
- Ссылки должны быть явно выделены в тексте и быть различимыми от остального контента. Обычно для этого применяется подчеркивание или изменение цвета текста ссылки. Важно чтобы выделение было достаточно заметным, но при этом не вызывало излишнего раздражения.
- Ссылки должны быть активными, то есть пользователь должен иметь возможность нажать на них и перейти к соответствующему ресурсу. Для этого используется тег <a> с атрибутом <href>, который указывает адрес страницы, на которую ведет ссылка.
- Текст ссылок должен быть осмысленным и информативным, чтобы пользователь мог представить, куда он будет переходить после нажатия на ссылку. Избегайте односложных слов или неясных описаний. Например, вместо "нажмите здесь" предпочтительнее использовать "читать статью" или "перейти к ресурсу".
- Если ссылка ведет на внешний ресурс, то рекомендуется добавить символы "[Внешняя ссылка]" в конце текста ссылки. Это поможет пользователю сразу понять, что ссылка ведет на другой сайт, и он может быть перенаправлен в другое окно или вкладку.
- Если в тексте присутствуют длинные ссылки, их следует разбить на несколько строк или использовать возможности скрытия ссылки. Не стоит оставлять ссылки длиннее предела видимости экрана. Это усложняет чтение текста и снижает удобство пользования.
- Не используйте в тексте ссылок однообразные описания, например, все ссылки должны начинаться с "http://" или "www". Это может оказаться излишним для пользователя и занимать много места. Если описание ссылки уже ясно указывает на внешний ресурс, то отпустите текст лишних символов.
- Ссылки должны быть доступны для адаптивного дизайна, то есть функционировать и отображаться правильно на устройствах с различными размерами экрана, включая мобильные телефоны и планшеты. Убедитесь, что ссылка не выходит за границы экрана и легко нажимается пальцем на сенсорных устройствах.
Соблюдение данных правил и рекомендаций поможет создать удобную и функциональную структуру ссылок в курсовой работе, что способствует лучшему восприятию информации и повышает профессиональный вид работы.
Как выбрать подходящую якорную фразу для ссылки

При выборе якорной фразы необходимо учесть следующие рекомендации:
- Краткость и ясность. Якорная фраза должна быть лаконичной и четкой. Она должна однозначно передавать суть содержания, на которое ссылается.
- Информативность. Якорная фраза должна содержать ключевые слова, которые отражают основную тему или идею ссылки. Такой подход позволит быстро ориентироваться по ссылкам.
- Привлекательность. Якорная фраза должна вызывать интерес у читателя. Она должна быть привлекательной и вдохновлять на нажатие.
- Оригинальность. Постарайтесь избегать общих и стандартных фраз, которые могут вызывать недоверие у читателя. Используйте оригинальный и запоминающийся вариант якорной фразы.
Правильно подобранная якорная фраза поможет не только улучшить оформление курсовой работы, но и сделает ваши ссылки более привлекательными для читателей, а также улучшит их позиции в поисковой выдаче. Используйте эти рекомендации и внимательно подходите к выбору якорной фразы для каждой ссылки в вашей курсовой работе.
Различные способы оформления ссылок

В HTML-документах ссылки представляются с помощью тега <a>. Тег должен быть оформлен в следующем виде: <a href="адрес_ссылки">ссылочный_текст</a>. В зависимости от требований и дизайна сайта, ссылки могут быть оформлены по-разному.
Вот несколько способов оформления ссылок:
1. Простая гиперссылка: Стандартный вариант оформления ссылки, где ссылочный текст является просто текстом, на который можно нажать. Пример: <a href="https://example.com">Пример ссылки</a>
2. Ссылка с цветом фона: В этом случае ссылка будет иметь фоновый цвет. Например: <a href="https://example.com" style="background-color: yellow">Ссылка с цветом фона</a>
3. Ссылка с подчеркиванием: Можно добавить подчеркивание к ссылке, чтобы она более сильно выделялась. Пример: <a href="https://example.com" style="text-decoration: underline">Ссылка с подчеркиванием</a>
4. Ссылка с жирным шрифтом: Жирным шрифтом можно выделить текст ссылки. Например: <a href="https://example.com"><strong>Ссылка с жирным шрифтом</strong></a>
5. Ссылка с наклонным шрифтом: Таким образом можно придать тексту ссылки эффект наклона. Пример: <a href="https://example.com"><em>Ссылка с наклонным шрифтом</em></a>
Это лишь некоторые примеры способов оформления ссылок в HTML-документах. Их комбинирование, а также использование дополнительных CSS-стилей могут создать уникальный дизайн и подчеркнуть важность ссылок на вашем сайте.