Окно "Добавлен новый тег" - это незнакомый всплывающий элемент, с которым многие из нас сталкиваются при посещении различных интернет-ресурсов. Вместе с загрузкой веб-страницы выскакивает окно, предлагающее добавить новый тег на сайт. Это может показаться странным или даже пугающим для обычного пользователя. Однако, все этия явление имеет свои причины и связано с разработкой и поддержкой веб-сайтов.
Новый тег здесь означает HTML-элемент или тег, который ранее не поддерживался веб-браузерами. Веб-разработчики постоянно работают над улучшением функциональности и возможностей сайтов. Они разрабатывают новые теги, чтобы улучшить отображение и взаимодействие с контентом. Однако, пока новый тег не становится частью стандарта HTML, он может не поддерживаться некоторыми браузерами.
Окно "Добавлен новый тег" появляется на сайтах, чтобы уведомить пользователей о новом теге и предоставить им информацию о его использовании. При появлении такого окна пользователю предлагается добавить поддержку нового тега в его браузере, чтобы правильно отображать контент на веб-странице. Возможность добавления нового тега может быть полезна веб-разработчикам, которые хотят использовать новые технологии и функции для своих проектов.
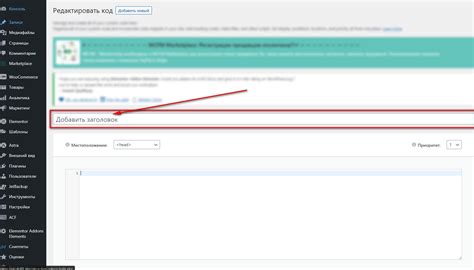
Причины появления окна "Добавлен новый тег" на сайтах

Есть несколько причин, по которым такое окно может появиться на сайтах:
- Чат-боты и обратная связь: На некоторых сайтах окно "Добавлен новый тег" может появиться в результате взаимодействия с чат-ботом или функцией обратной связи. Когда пользователь отправляет свои данные или сообщение через чат или форму обратной связи, сайт может отображать уведомление о добавленном теге в процессе обработки этих данных.
В целом, появление окна "Добавлен новый тег" на сайтах связано с различными аспектами, такими как аналитика, чат-боты и системы управления контентом. Это не является нежелательным или проблемным событием, а всего лишь информационным уведомлением о взаимодействии пользователя с сайтом.
Ошибки в коде

Ошибки в коде могут быть разного характера. Первый тип ошибок - это синтаксические ошибки. Они возникают из-за неправильного написания кода, пропущенных символов или опечаток. Когда браузер натыкается на такую ошибку, он может отобразить сообщение об ошибке или просто проигнорировать неправильный участок кода.
Второй тип ошибок - это логические ошибки. Они возникают, когда код написан правильно с синтаксической точки зрения, но логика работы программы неправильная. Такие ошибки могут быть сложно обнаружить, потому что код может работать без ошибок, но давать неправильные результаты.
Ошибки в коде неизбежны, но есть способы их минимизации. Во-первых, код должен быть хорошо организован и структурирован. Разработчик должен следить за правильным использованием скобок, тегов и других элементов кода. Во-вторых, при написании кода следует использовать отладочную информацию и инструменты для поиска ошибок. Наиболее распространенными инструментами являются консоль разработчика, а также различные онлайн-сервисы для проверки кода.
Важно помнить, что ошибки в коде - это не страшно. Все программисты делают ошибки, и это естественная часть процесса разработки. Главное - научиться из этих ошибок и улучшать свое мастерство.
Помни, что отличный код - это результат постоянного обучения и практики. И отношение к ошибкам в коде должно быть позитивным и конструктивным.
Двойное использование одного тега

Часто при работе с веб-сайтами можно столкнуться с ситуацией, когда один и тот же HTML-тег используется для различных целей. Например, тег <a> используется как ссылка, чтобы пользователь мог перейти по определенному адресу, но также он может использоваться и для создания якорных ссылок, которые позволяют переходить на другие разделы внутри текущей страницы.
Такое двойное использование тега обусловлено его универсальной природой и гибкостью. Однако, это может привести к некоторым проблемам. Например, в случае добавления нового тега на веб-сайте, возникает необходимость тщательно проверять все его использования и убедиться, что нигде не происходит конфликтов.
Когда на сайте добавляют новый тег, такое действие может быть вызвано различными причинами. Например, это может быть обновление сайта, добавление новой функциональности или просто ошибка в работе программиста. Независимо от причины, важно быть внимательным и проанализировать все места использования данного тега на веб-страницах.
Чтобы избежать конфликтов и путаницы, можно использовать перед добавлением нового тега следующие шаги:
- Анализируйте существующий код и определите, где уже присутствует данный тег. Это позволит понять его текущее использование и предотвратить возможные конфликты.
- Проверьте, какой результат вы ожидаете от нового тега. Убедитесь, что он не пересекается с уже существующим функционалом.
- Изучите возможные способы изменения кода для устранения конфликта. Возможно, потребуется переименовать некоторые теги или отредактировать их свойства.
- После внесения изменений тщательно проверьте веб-сайт на наличие ошибок. Убедитесь, что новый тег работает корректно и не нарушает работу существующего функционала.
Важно понимать, что двойное использование одного тега может быть полезным, но также оно требует дополнительных усилий для контроля и управления. Следуя вышеуказанным шагам, можно обеспечить безопасное и эффективное внедрение новых тегов на веб-сайте.
Подключение сторонних скриптов

Современные веб-сайты часто используют сторонние скрипты для обеспечения дополнительной функциональности и улучшения пользовательского опыта. Подключение сторонних скриптов позволяет добавить на страницу различные элементы и инструменты, такие как аналитика, виджеты социальных сетей, формы обратной связи и многое другое.
В основном, подключение сторонних скриптов производится с помощью тега <script>. В коде страницы размещается блок с этим тегом, в котором указывается путь к файлу скрипта. Существует несколько способов подключения скриптов:
| Способ | Описание |
|---|---|
| Локальное подключение | Скрипт загружается с сервера хостинга, на котором находится сайт. Для этого указывается путь к файлу скрипта относительно корневой директории. |
| Удаленное подключение | Сервер хостинга подключает скрипт с удаленного сервера. Для этого указывается URL-адрес файла скрипта. |
Важно отметить, что при подключении сторонних скриптов нужно обращать внимание на их надежность и безопасность. Необходимо использовать надежные и проверенные источники для загрузки скриптов и не забывать обновлять их.
Попытка добавить несуществующий тег

Иногда в процессе разработки и поддержки веб-сайтов возникает ситуация, когда пользователи пытаются добавить на страницу несуществующий тег. Это может произойти по неосторожности, из-за незнания или ошибки при редактировании веб-страницы.
Когда браузер обнаруживает такую попытку, он может отобразить окно или сообщение об ошибке с информацией о том, что добавленный тег неизвестен и не может быть корректно обработан.
Для того чтобы избежать таких ситуаций, веб-разработчики должны использовать только те теги и элементы, которые предусмотрены спецификацией HTML. Они должны также проверять код своих веб-страниц на наличие ошибок и исправлять их.
| Совет: | Всегда следуйте спецификации HTML и используйте только те теги, которые являются стандартными и поддерживаемыми всеми современными браузерами. Это позволит избежать проблем при отображении и обработке веб-страниц. |
Возможное воздействие вирусов или вредоносных программ

Окно "Добавлен новый тег" на сайтах может быть результатом воздействия вирусов или вредоносных программ. Вирусы и вредоносные программы могут быть спроектированы специально для манипулирования поведением веб-страниц и встраивания новых тегов или элементов без согласия пользователей.
Подобные вирусы или вредоносные программы часто используют уязвимости веб-приложений или браузеров для внедрения вредоносного кода. Они могут изменять поведение сайта, включая отображение окон или сообщений, добавление новых тегов или выполняемых функций без ведома и разрешения владельца сайта.
Цель таких атак может быть различной. Некоторые вирусы могут предназначаться для сбора конфиденциальной информации пользователя, такой как логины, пароли или банковские данные. Другие могут использоваться для распространения спама, рекламных сообщений или даже для установки дополнительных вредоносных программ на компьютер пользователя.
Для защиты от подобных атак рекомендуется использовать антивирусное программное обеспечение и регулярно обновлять его. Также следует обновлять операционную систему и веб-браузер до последней версии, чтобы исправить известные уязвимости. Кроме того, важно быть внимательным и осторожным при посещении веб-сайтов, особенно тех, которые выглядят подозрительно или неизвестными.
Недостаточное количество ресурсов сервера

Одной из возможных причин появления окна "Добавлен новый тег" на сайтах может быть недостаточное количество ресурсов сервера. Когда сервер, на котором работает сайт, не может обработать все запросы, возникает ситуация, когда браузер клиента показывает это окно.
Недостаточное количество ресурсов сервера может быть вызвано различными факторами, такими как ограниченная пропускная способность сети, низкая производительность сервера или большое количество одновременных запросов.
Пропускная способность сети - это скорость передачи данных между сервером и клиентом. Если пропускная способность сети недостаточна, сервер не сможет обрабатывать все запросы одновременно.
Производительность сервера - это способность сервера обрабатывать запросы. Если сервер имеет недостаточно мощности или установленное программное обеспечение не оптимизировано, это может привести к недостаточному количеству ресурсов для обработки запросов.
Большое количество одновременных запросов - это ситуация, когда сервер получает слишком много запросов одновременно. Если сервер не может эффективно обрабатывать все запросы одновременно, некоторые из них могут быть отклонены, и браузер клиента может отобразить окно "Добавлен новый тег".
Для решения проблемы с недостаточным количеством ресурсов сервера можно применить следующие меры:
- Оптимизировать код сайта, чтобы уменьшить количество запросов к серверу;
- Увеличить мощность сервера или использовать более производительное оборудование;
- Оптимизировать сеть, чтобы увеличить пропускную способность;
- Использовать кэширование и сжатие данных, чтобы снизить нагрузку на сервер;
- Разработать эффективную стратегию масштабирования, чтобы обеспечить способность сервера обрабатывать большое количество одновременных запросов.
Устранение недостаточного количества ресурсов сервера поможет улучшить производительность сайта, снизить время загрузки страниц и улучшить пользовательский опыт.
Влияние расширений браузера

Такие окна часто предназначены для информирования пользователя о том, что расширение сработало или добавило какой-то новый элемент на страницу. Они могут содержать различные сообщения или предложения, а иногда – даже рекламу.
Такие окна обычно можно закрыть, нажав на кнопку "Закрыть" или кликнув вне окна. Некоторые расширения могут предоставлять пользователю возможность настроить, какие окна должны появляться, а какие - игнорироваться или блокироваться.
В целом, расширения браузера имеют свои плюсы и минусы. Они могут значительно повысить функциональность и удобство использования браузера, однако, могут также влиять на работу веб-сайтов. Пользователям следует осознавать, какие расширения они устанавливают и контролировать их настройки, чтобы максимально комфортно пользоваться интернетом и взаимодействовать со всеми веб-сайтами.



