Операционная система - это основа нашего компьютера, и управление ее ресурсами является важным аспектом для обеспечения эффективной работы. Однако, иногда возникают ситуации, когда необходимо отключить или перезагрузить систему для различных целей, таких как установка обновлений, настройка параметров или решение проблем.
В этой статье мы рассмотрим лучшие методы для оптимального отключения страницы оболочки в операционной системе. Мы поговорим о том, как правильно закрыть приложения и сохранить сохраненные данные, а также об альтернативных способах отключения, которые могут быть полезны в различных ситуациях.
Перед тем, как мы начнем, важно отметить, что каждая операционная система может иметь свои уникальные инструкции и методы для отключения. Поэтому рекомендуется ознакомиться с руководством пользователя или документацией операционной системы для получения точных инструкций. Но не волнуйтесь, мы расскажем вам общие принципы и подходы для оптимального отключения страницы оболочки.
Метод 1: Удаление из файла CSS и JavaScript

Удаление кода CSS и JavaScript поможет сократить объем загружаемых данных и уменьшить время загрузки страницы. Без лишних стилей и скриптов страница отобразится быстрее и будет работать более отзывчиво.
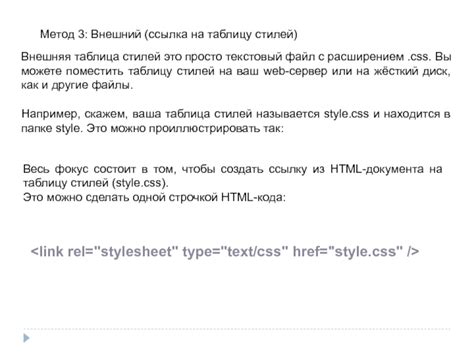
Чтобы удалить код CSS и JavaScript вручную, необходимо найти соответствующие блоки кода в файле страницы и удалить их. Например, для удаления блока CSS можно найти тег <style> и удалить его содержимое. Аналогичным образом можно удалить блоки JavaScript, найдя теги <script> и удалив их содержимое.
Если файл страницы имеет большой размер или содержит сложный код, может быть полезно воспользоваться специальными инструментами для удаления CSS и JavaScript. Например, существуют онлайн-сервисы или программы, которые автоматически анализируют файл страницы и удаляют ненужный код. Это позволяет существенно упростить процесс и избежать ошибок при ручном удалении кода.
| Преимущества | Недостатки |
|---|---|
| Более быстрая загрузка страницы | Возможна потеря функциональности, если удаленный код был необходим для работы страницы |
| Уменьшение объема загружаемых данных | Требуется тщательный анализ кода страницы для определения, какой код можно удалить |
| Упрощение кода страницы | Может потребоваться использование специальных инструментов для удаления кода |
Важно помнить, что удаление кода CSS и JavaScript может повлиять на внешний вид и функциональность страницы. Поэтому перед его удалением следует тщательно проверить, что страница по-прежнему работает корректно и соответствует требованиям дизайна.
Метод 2: Использование HTML-кода без стилей и скриптов

Для реализации этого метода необходимо удалить все внутренние и внешние стили, а также скрипты, которые могут замедлить загрузку страницы. Таким образом, на странице останется только основной контент, представленный в виде текста и изображений.
Если HTML-код страницы содержит лишние стили и скрипты, браузер будет тратить время на их обработку и загрузку, что может замедлить работу сайта. Поэтому рекомендуется использовать только необходимые стили и скрипты, которые действительно влияют на отображение и работу сайта.
Кроме того, использование HTML-кода без стилей и скриптов может быть полезно для создания альтернативной версии страницы для мобильных устройств или браузеров, не поддерживающих JavaScript и CSS.
Преимущества метода:
- Сокращение объема передаваемых данных
- Ускорение загрузки страницы
- Улучшение работы сайта на устройствах с медленным интернет-соединением
Важно отметить, что использование HTML-кода без стилей и скриптов может привести к ухудшению внешнего вида страницы и ограничению некоторых функциональных возможностей сайта. Поэтому перед применением этого метода необходимо тщательно продумать, какие элементы страницы являются наиболее важными для пользователей.
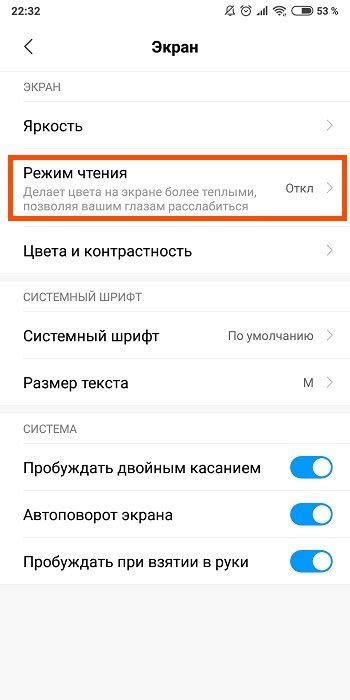
Метод 3: Включение режима чтения

Для включения режима чтения можно использовать различные инструменты и расширения. Один из самых популярных инструментов - Pocket, который позволяет сохранять и читать статьи в режиме чтения. Pocket автоматически обнаруживает содержимое страницы и удаляет из него рекламу, баннеры и другие элементы, которые могут отвлекать пользователя.
Еще одним полезным инструментом для чтения без отвлекающих элементов является расширение для браузера Readability. Оно анализирует содержимое страницы и предлагает пользователю прочитать статью в удобном формате, без рекламы, навигационных элементов и других отвлекающих факторов.
Включение режима чтения может быть полезным не только для законченных статей, но и для длинных текстовых блоков на странице. Например, если на странице есть большой текстовый блок с документацией или инструкцией, то пользователю может быть удобно его прочитать в режиме чтения.
Используя метод включения режима чтения, вы значительно повысите удобство использования вашей страницы и улучшите ее пользовательский опыт.
Метод 4: Отключение изображений

Чтобы отключить изображения, можно использовать несколько методов:
- Добавление атрибута "src" с пустым значением к тегу
;
- Применение стилей CSS, которые устанавливают свойство "display" в значение "none" для тегов
;
- Использование расширений и плагинов браузера, которые предлагают возможность блокировать загрузку изображений на определенной странице.
Выбор метода зависит от требований проекта и особенностей разработки. При отключении изображений необходимо учесть, что это может повлиять на внешний вид и функциональность страницы, особенно если изображения играют важную роль в ее отображении.
Перед использованием любого из предложенных методов, рекомендуется провести тестирование и оценить, какое количество данных будет сэкономлено при отключении изображений, и насколько это повлияет на скорость загрузки страницы.
Метод 5: Использование текстового режима

Если вам нужно отключить страницу оболочки и предоставить пользователю только текстовое содержимое, вы можете использовать текстовый режим. В текстовом режиме все стили, изображения и другие элементы дизайна будут отключены, и пользователь увидит только чистый текст.
Чтобы включить текстовый режим, вы можете использовать теги <pre> или <plaintext>. Оба тега сохраняют форматирование текста и отображают его без изменений. Разница между этими тегами заключается в том, что тег <pre> может содержать HTML-теги внутри себя, а тег <plaintext> не может.
Пример использования тега <pre>:
<pre> Это пример текста в текстовом режиме. Здесь вы можете использовать HTML-теги, чтобы форматировать текст. </pre>
Пример использования тега <plaintext>:
<plaintext> Это пример текста в текстовом режиме. Здесь HTML-теги не будут отображаться корректно. </plaintext>
При использовании текстового режима важно помнить, что пользователи не смогут видеть изображения и стили страницы. Поэтому, если в вашей странице есть важные для понимания текстовые элементы, вы должны предоставить альтернативное содержимое для пользователей, которые не могут видеть такой текст.
Текстовый режим может быть полезен, например, если вы делаете страницу специально для слабовидящих пользователей или если вы хотите создать страницу, которая будет легко читаться на экранах мобильных устройств.
Метод 6: Отключение рекламы

Чтобы отключить рекламу, можно использовать блокировщики рекламы, которые помогут убрать рекламный контент и остановить его загрузку. Существует множество расширений и программ, позволяющих блокировать рекламу в браузерах.
Также можно использовать CSS-правила для скрытия рекламного контента. Для этого необходимо добавить соответствующие правила в таблицу стилей страницы. Например, можно использовать селекторы с классом или id рекламного блока и задать им свойство display: none;
Пример:
.ad-block {
display: none;
}
Таким образом, блок с классом "ad-block" будет скрыт на странице.
Помимо блокировщиков и CSS-правил, можно также отключить рекламу с помощью JavaScript. Для этого можно использовать скрипты, которые будут удалять или скрывать рекламный контент после загрузки страницы.
Примечание: При отключении рекламы на сайтах необходимо учитывать, что реклама является одним из способов монетизации контента, использование блокировщиков может негативно влиять на доходы владельцев сайтов.
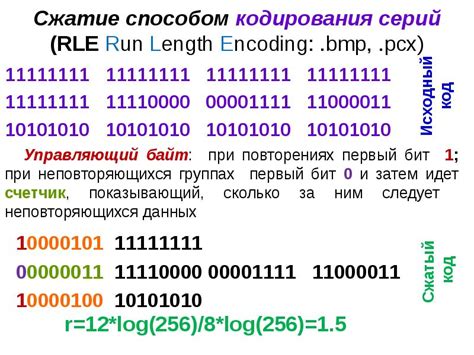
Метод 7: Использование сжатия данных

Сжатие данных позволяет уменьшить объем передаваемой информации между сервером и клиентом. В результате, страница может загружаться быстрее, что значительно повышает удобство использования сайта для пользователей.
Существует несколько алгоритмов сжатия данных, которые можно использовать. Наиболее популярными являются gzip и deflate. Эти алгоритмы сжимают данные перед их передачей и распаковывают их на стороне клиента.
Для использования сжатия данных необходимо настроить сервер таким образом, чтобы он отдавал страницы сжатыми. Это можно сделать с помощью настройки HTTP-заголовков, указывающих на то, что сервер поддерживает сжатие данных и клиенту необходимо распаковать полученные данные.
Использование сжатия данных является одним из самых эффективных способов оптимизации отключения страницы оболочки. Оно позволяет значительно сократить объем передаваемых данных и ускорить загрузку страницы.
Метод 8: Оптимизация загрузки контента

Для оптимизации загрузки контента можно использовать несколько подходов. Во-первых, стоит убедиться, что все изображения на странице имеют оптимальный размер и формат. Используйте сжатие изображений и выбирайте наиболее подходящий формат - JPEG для фотографий и PNG для изображений с прозрачностью. Также можно использовать lazy loading для отложенной загрузки изображений, которые находятся за пределами видимой области экрана.
Во-вторых, можно оптимизировать загрузку и отображение текстового контента. Необходимо разбить длинные текстовые блоки на более короткие параграфы и использовать разделение на страницы для больших объемов текста. Также рекомендуется использовать сжатие и кэширование для текстовых файлов.
Третий подход к оптимизации загрузки контента - это сокращение числа запросов к серверу. Объедините все стили и скрипты в один файл и минифицируйте его, чтобы уменьшить размер файлов и количество запросов. Кроме того, можно использовать спрайты для объединения нескольких маленьких изображений в одно большое, что также позволит сократить число запросов.
И наконец, не забывайте про использование кэширования. Установите правильные заголовки кэширования для статичного контента, чтобы он сохранялся в кэше браузера на определенное время. Это позволит сократить время загрузки контента при повторных посещениях пользователем.
| Преимущества метода: | - Улучшает скорость загрузки страницы | - Снижает нагрузку на сервер и сеть | - Повышает удовлетворенность пользователей |
|---|---|---|---|
| Недостатки метода: | - Требует времени и усилий для проведения оптимизации | - Может потребовать изменений в разметке страницы |
Итак, оптимизация загрузки контента - это один из важных аспектов оптимизации страницы оболочки, который позволяет улучшить скорость загрузки и повысить удовлетворенность пользователей. Используйте рекомендации о сжатии изображений, отложенной загрузке, разделении текста на страницы, объединении файлов и кэшировании, чтобы достичь максимальных результатов.
Метод 9: Кэширование страницы

Для кэширования страницы необходимо правильно настроить HTTP-заголовки. Важно указать правильные параметры кэширования, такие как длительность хранения копии страницы и механизмы проверки обновлений.
При правильной настройке кэширования посетители вашего сайта будут загружать страницы быстрее, что значительно улучшит их общее впечатление от сайта. Кроме того, это снизит нагрузку на сервер и уменьшит использование широкополосных ресурсов.
Однако следует учесть, что кэширование может стать проблемой в случае, если контент страницы изменяется часто или требуется загрузка актуальной информации. В таких случаях необходимо использовать правильные механизмы проверки обновлений кэшированной версии страницы и правильно настроить длительность хранения копии страницы.
В итоге, правильное кэширование страницы позволяет снизить время загрузки страницы и улучшить пользовательский опыт, а также оптимизировать использование серверных ресурсов.
Примечание: При использовании кэширования страницы следует помнить о балансе между долей актуальности контента и временем загрузки страницы.