В условиях низкой скорости интернета одна из ключевых задач веб-разработчика – сделать загрузку страницы максимально быстрой. Одним из главных элементов, влияющих на скорость загрузки, является каскадные таблицы стилей (CSS). Неправильная настройка CSS может существенно замедлить отображение контента и оттолкнуть посетителей, однако, с правильным подходом, можно добиться высокой производительности даже в условиях низкой скорости интернета.
1. Минимизируйте размер CSS файлов. Чем меньше весит файл с CSS, тем быстрее он загружается. Удаляйте из файла неиспользуемые правила и сокращайте длинные свойства. Используйте сокращенные написания цветов и свойств, например, вместо свойства "font-weight: normal" используйте "font-weight: 400". Это позволит сэкономить несколько килобайт данных и ускорить загрузку страницы.
2. Объединяйте CSS файлы. Если ваш сайт использует несколько файлов с CSS, попробуйте объединить их в один. Это поможет уменьшить количество запросов к серверу и сократить время загрузки каждого файла. Однако, при объединении файлов необходимо убедиться, что нет конфликтующих правил и нет дублирования стилей. Используйте инструменты для автоматического объединения и минификации CSS файлов.
3. Используйте встроенные стили. Внедрение CSS прямо в HTML-код страницы, с помощью встроенных стилей (inline styles), может значительно ускорить загрузку. Встроенные стили имеют высокий приоритет и не требуют дополнительных запросов к серверу. Однако, их использование удобно только для небольших стилей, поэтому рекомендуется оставить основные стили во внешних CSS файлах и использовать встроенные стили там, где это логично и удобно.
Следуя этим рекомендациям, вы сможете настроить CSS файлы вашего сайта таким образом, чтобы они быстро загружались даже при низкой скорости интернета. Это повысит пользовательскую удовлетворенность, улучшит SEO-параметры и поможет удержать аудиторию на вашем сайте.
Подготовка CSS для оптимальной загрузки на слабых интернет-соединениях

Для быстрой загрузки веб-страницы на слабых интернет-соединениях необходимо оптимизировать CSS-код, учитывая ограниченную пропускную способность сети. В этом разделе мы рассмотрим несколько советов, которые помогут улучшить производительность загрузки CSS.
1. Сократите размер файла CSS: уберите комментарии, лишние пробелы и переносы строк. Также можно использовать сокращенные стили написания CSS, как, например, сокращенное написание для свойства margin или padding.
2. Используйте внешние таблицы стилей: объедините все CSS-файлы в один и подключите его внешним образом с помощью атрибута link тега head в HTML-коде. Это позволит браузеру кэшировать файл и использовать его для других страниц.
3. Минимизируйте количество HTTP-запросов: объединяйте несколько стилей в один файл и используйте спрайты для изображений. Таким образом, уменьшится количество запросов к серверу, что ускорит загрузку страницы.
4. Используйте сжатие: сжатие CSS-файлов позволяет уменьшить их размер до 70%. Это можно сделать с помощью специальных инструментов, таких как Gzip или Deflate.
5. Загружайте CSS-файлы асинхронно: это позволит браузеру параллельно загружать другие ресурсы, такие как изображения или JavaScript, что ускорит загрузку страницы.
Используя эти советы, вы сможете значительно улучшить производительность загрузки CSS на слабых интернет-соединениях и создать удобный пользовательский опыт.
Использование внутреннего CSS для сокращения времени загрузки страницы

Использование внутреннего CSS имеет несколько преимуществ. Во-первых, это позволяет уменьшить количество запросов к серверу, что уменьшает время загрузки страницы. Внутренние стили загружаются вместе с HTML-кодом страницы, и пользователь видит отображение страницы уже с примененными стилями, не дожидаясь загрузки внешнего CSS-файла.
Во-вторых, внутренний CSS может быть компактнее и содержать только необходимые стили для данной страницы, что также помогает снизить размер файла и ускорить загрузку. Вы можете удалить все неиспользуемые стили, что особенно полезно, если вы используете фреймворк CSS, который поставляется с множеством предустановленных стилей, из которых вы используете только небольшую часть.
Чтобы использовать внутренний CSS, добавьте тег <style> в раздел <head> своего HTML-документа и внутри него напишите ваши стили. Например:
<style>
p {
color: red;
font-size: 16px;
}
</style>
В примере выше мы задаем красный цвет и размер шрифта 16 пикселей для всех элементов <p> на странице. Вы можете добавить много стилей внутрь этого блока, чтобы настроить внешний вид вашей веб-страницы.
Важно отметить, что использование внутреннего CSS имеет свои ограничения. Он работает только для одной страницы и не может быть переиспользован на других страницах. Если у вас есть несколько страниц, на которых вы хотите использовать одни и те же стили, рекомендуется использовать внешний CSS-файл и подключить его на каждой странице.
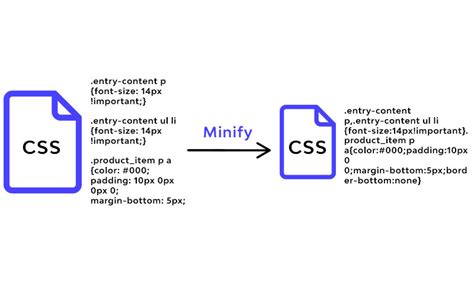
Минификация CSS-кода для уменьшения его размера

Минификация CSS-кода осуществляется путем удаления всех ненужных символов и пробелов, комментариев, таких как /* ... */, отступов и переводов строк. Также можно сократить длинные имена свойств и сократить числовые значения. Все это имеет большое значение при работе с низкоскоростным интернетом.
Существуют различные инструменты и онлайн-сервисы для минификации CSS-кода. Один из них - CSSNano. Это мощный инструмент, который преобразует ваш исходный CSS-код в минифицированный код, убирая все ненужное и уменьшая его объем.
Чтобы воспользоваться CSSNano, вам нужно просто скопировать исходный CSS-код в их онлайн-редактор или загрузить файл со стилями. Затем нажмите кнопку "Минифицировать" и получите готовый минифицированный CSS-код, который можно сразу использовать на вашем сайте.
Помимо CSSNano, существуют и другие популярные инструменты для минификации CSS-кода, такие как YUI Compressor, CSSMin и др. Они также выполняют ту же функцию - уменьшение размера CSS-файлов, что позволяет значительно ускорить загрузку страницы в условиях низкой скорости интернета.
Если вы разрабатываете сайт или веб-приложение с помощью CSS, рекомендуется всегда минифицировать CSS-код перед его развертыванием на продакшн. Это поможет улучшить производительность вашего сайта, особенно при работе с низкоскоростным интернетом, и повысит удобство использования для ваших пользователей.
Локальное хранение CSS-файлов для снижения зависимости от высокоскоростного интернета

Интернет соединение может время от времени сталкиваться с низкой скоростью загрузки страниц, особенно при использовании мобильных устройств или в удаленных районах, где доступность быстрой сети ограничена. Чтобы снизить зависимость от высокоскоростного интернета и ускорить загрузку страниц, можно использовать метод локального хранения CSS-файлов.
Локальное хранение CSS-файлов подразумевает скачивание и сохранение всех необходимых стилей на устройстве пользователя. Это позволяет браузеру загрузить и отображать веб-страницу без задержек, связанных с загрузкой стилей через Интернет.
Для локального хранения CSS-файлов можно использовать различные методы:
- Встраивание стилей непосредственно в HTML-разметку. Это может быть полезно для небольших страниц с небольшим количеством стилей.
- Использование внутренних стилей, размещенных внутри тега
- Сохранение стилей в локальный CSS-файл и ссылка на него внутри разметки страницы. В этом случае CSS-файл может быть загружен заранее и использоваться для всех страниц на сайте.
Локальное хранение CSS-файлов обеспечивает более быструю загрузку страниц и улучшает пользовательский опыт. Однако, при использовании этого метода, необходимо учитывать, что изменение стилей может потребовать обновления CSS-файлов на всех устройствах пользователей.
В целом, локальное хранение CSS-файлов является эффективным способом снизить зависимость от высокоскоростного интернета и повысить производительность загрузки страниц. Разработчики могут выбрать наиболее подходящий метод в зависимости от размера страницы, ее сложности и требований к стилям.
Определение важности CSS-правил и отказ от ненужного кода

Перед тем как начать оптимизацию CSS-кода, рекомендуется проанализировать файлы стилей и выявить, какие правила вносят наибольший вклад в отображение контента на странице. Это позволит сосредоточиться на наиболее важных частях кода и сократить объем передаваемых данных.
Ненужный код в CSS-файле может значительно замедлить загрузку страницы, поэтому его необходимо удалить или закомментировать. При этом следует быть осторожным, чтобы не удалить правила, необходимые для корректного отображения контента. Закомментированный код можно оставить для будущего использования или для отладки.
Еще одна важная оптимизация CSS-кода - это объединение повторяющихся правил. Если на странице используются несколько элементов с одинаковыми стилями, лучше объединить их в одно правило. Это сократит размер CSS-файла и ускорит загрузку страницы.
Кроме того, сокращение имен селекторов может также улучшить производительность. Вместо длинных и сложных имен селекторов лучше использовать короткие и понятные имена. Это сделает код более читабельным и поможет сократить размер CSS-файла.
Важно помнить, что оптимизация CSS-кода - это постоянный процесс, и его регулярное обновление может значительно улучшить производительность вашего сайта.
Компрессия CSS-файлов для ускорения их загрузки

Существует несколько способов компрессии CSS-файлов. Один из них - использование специальных инструментов, таких как CSS-минификаторы. Эти инструменты автоматически анализируют файл CSS и удаляют все лишние пробелы, переносы строк и комментарии. Некоторые инструменты также объединяют отдельные CSS-файлы в один, что позволяет уменьшить количество запросов к серверу и ускорить загрузку.
Еще одним способом компрессии CSS-файлов является использование сокращенных записей свойств и значений. Например, вместо написания полной записи слова "rgba" для задания цвета с прозрачностью, можно использовать более короткую запись "rgb". Также можно использовать сокращенные записи значений для свойств, например, задавать "margin: 0" вместо "margin: 0px 0px 0px 0px". Эти простые сокращения позволяют сократить размер CSS-файлов и ускорить их загрузку.
При компрессии CSS-файлов важно учитывать, что некоторые инструменты могут компрессировать файлы слишком сильно, что может привести к проблемам с отображением веб-страницы. Поэтому важно тестировать изменения на различных устройствах и браузерах, чтобы убедиться, что веб-страница отображается корректно.
Компрессия CSS-файлов - один из важных шагов при оптимизации загрузки веб-страниц. Благодаря этому процессу, объем данных, передаваемых по сети, сокращается, а время загрузки страниц снижается. Это важно, особенно при низкой скорости интернета, так как пользователи смогут быстрее получить доступ к контенту и улучшить свой пользовательский опыт на вашем сайте.
Установка правил загрузки CSS при помощи асинхронного подключения и отложенной загрузки

Асинхронное подключение CSS файлов позволяет браузеру продолжать загружать содержимое страницы одновременно с загрузкой CSS. Это полезно в ситуациях, когда стили не блокируют отображение контента страницы и могут быть загружены параллельно. Для этого следует использовать атрибут async в теге <link>.
Пример:
<link rel="stylesheet" href="styles.css" async>Однако, асинхронное подключение может привести к тому, что стили будут применены с задержкой, и на короткий промежуток времени страница будет отображаться без соответствующих стилей. В таких случаях можно использовать отложенную загрузку CSS файлов при помощи атрибута defer. Этот атрибут гарантирует, что файлы CSS будут загружаться после того, как браузер загрузит и отобразит содержимое страницы.
Пример:
<link rel="stylesheet" href="styles.css" defer>Обратите внимание, что использование атрибута defer означает, что стили будут применены только после полной загрузки страницы и выполнения других скриптов. Поэтому, если важно, чтобы стили были применены как можно раньше, следует использовать асинхронное подключение.
Выбор между асинхронным подключением и отложенной загрузкой CSS файлов зависит от конкретной ситуации и требований проекта. При выборе метода загрузки необходимо учитывать размер файлов CSS, настройки сервера и особенности конкретного проекта.