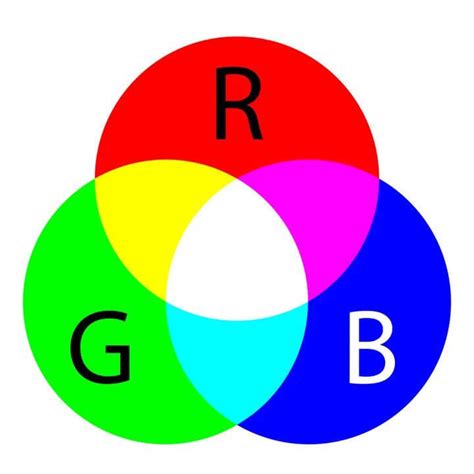
RGB - это аббревиатура, используемая для обозначения трех основных цветов: красного (R), зеленого (G) и синего (B). Эти цвета составляют трехкомпонентную модель, которая широко используется в компьютерной графике, фотографии и видео.
В данной статье мы представим вам полное руководство по основам и функциям работы с RGB. Разберемся, как работает эта модель цвета, какие ее применения и как правильно использовать RGB в своей работе.
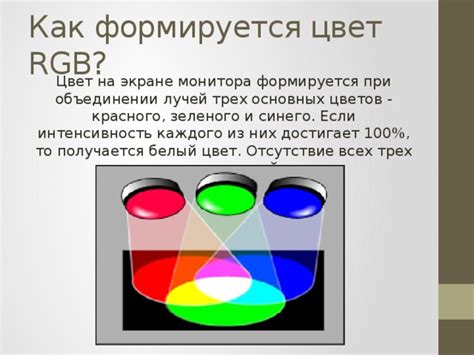
Первоначально RGB была разработана для использования в цветных телевизорах. Эта модель представляет все цвета как комбинацию трех основных, их яркости определяется внешней видимостью и может изменяться в широком диапазоне значений.
Сегодня RGB широко применяется в графических редакторах и программных приложениях для работы с цветом. Благодаря своей простоте и универсальности, она стала стандартом индустрии и основой для других моделей цвета. Если вы хотите освоить работу с цветом и создавать потрясающие графические работы, понимание RGB является необходимым навыком.
RGB: что это значит и как работать с ним

Каждый из этих основных цветов может принимать значения от 0 до 255, где 0 означает минимальную яркость, а 255 - максимальную. Путем комбинирования разных значений основных цветов можно получить более 16 миллионов различных цветов.
Для работы с цветом в формате RGB можно использовать числовую запись каждого цвета через запятую. Например, значение RGB (255, 0, 0) обозначает красный цвет, а значение RGB (0, 255, 0) - зеленый цвет.
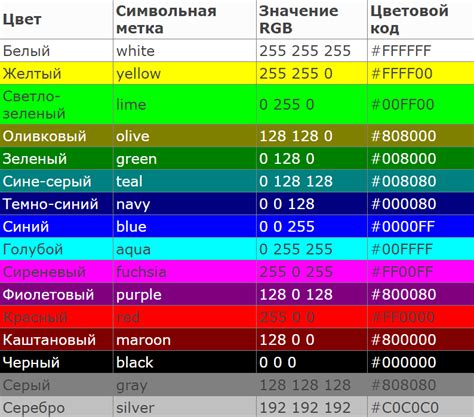
Для удобства работы с цветами в RGB-формате часто используют таблицы, в которых указывают соответствующий численный код для каждого цвета. Ниже приведена таблица с некоторыми основными цветами и их значениями в формате RGB:
| Цвет | Значение RGB |
|---|---|
| Красный | (255, 0, 0) |
| Зеленый | (0, 255, 0) |
| Синий | (0, 0, 255) |
| Белый | (255, 255, 255) |
| Черный | (0, 0, 0) |
Для работы с цветами в формате RGB в различных программных языках, существуют специальные функции и методы. Эти инструменты позволяют создавать, изменять и комбинировать цвета для достижения определенных эффектов и визуальных решений.
Что такое цветовая модель RGB

В цветовой модели RGB каждый из трех основных цветов представлен числовым значением от 0 до 255. Сочетание этих трех основных цветов в разных пропорциях позволяет получить множество оттенков и цветов. Например, комбинация наибольших значений каждого из цветов - 255, 255, 255 - соответствует белому цвету, а комбинация наименьших значений - 0, 0, 0 - черному цвету.
Цветовая модель RGB широко используется в различных областях, включая графический дизайн, веб-разработку, фотографию, печать и другие. Она особенно полезна при работе с цветами на компьютерных мониторах и цифровых устройствах.
Для задания цвета в формате RGB, используйте значения для каждого из основных цветов и их комбинации. Вы можете использовать эти значения в CSS для задания цвета фона, текста, границы и других элементов на веб-странице.
Например:
| Цветовое значениe | Цвет |
|---|---|
| rgb(255, 0, 0) | Красный |
| rgb(0, 255, 0) | Зеленый |
| rgb(0, 0, 255) | Синий |
Основная идея цветовой модели RGB заключается в том, что путем комбинирования трех основных цветов можно получить визуально бесконечное количество разных оттенков и цветов.
Как работает RGB: отображение цветов на экране

Каждый из основных цветов может иметь значение от 0 до 255, где 0 означает отсутствие цвета, а 255 - максимально возможную насыщенность. Например, если все три основных цвета имеют значение 0, то получится черный цвет, а если все три основных цвета имеют значение 255, то получится белый цвет.
Когда мы видим цвета на экране, эти значения основных цветов передаются в виде электрических сигналов в пиксели экрана. Каждый пиксель содержит три подпикселя, соответствующих красному, зеленому и синему цветам. Изменение яркости каждого из подпикселей создает визуальное впечатление цвета.
Смешивая различные значения красного, зеленого и синего, мы можем создавать бесконечное количество разных цветов. Например, если увеличить значение красного и зеленого и оставить значение синего на минимуме, мы получим желтый цвет. А если увеличить значение красного и оставить зеленый и синий на минимуме, мы получим красный цвет.
RGB - одна из самых распространенных моделей цвета, используемая в большинстве современных устройств, включая компьютеры, телефоны и телевизоры. Понимание основ и функций работы с RGB поможет вам лучше понять, как цвета отображаются на экране и как их можно контролировать при создании графики или программировании.
Как создать цвет в RGB

Чтобы создать цвет в RGB, вам необходимо указать значения красного, зеленого и синего цветов в диапазоне от 0 до 255. Например, если вам нужен красный цвет, вы можете указать его как (255, 0, 0), где 255 - интенсивность красного, а 0 и 0 - интенсивность зеленого и синего соответственно.
Вы также можете использовать значения в процентах, где 0% соответствует 0, а 100% - 255. Например, черный цвет можно указать как (0%, 0%, 0%), а белый как (100%, 100%, 100%).
В CSS, чтобы использовать цвет в RGB, вы можете указать его в виде строки с префиксом "rgb". Например, для красного цвета вы можете использовать:
color: rgb(255, 0, 0);Также можно использовать сокращенную форму записи, где одинаковые числа можно не повторять:
color: rgb(255, 0, 0);Вот примеры нескольких цветов, созданных в RGB:
background-color: rgb(255, 0, 0); /* Красный */ background-color: rgb(0, 255, 0); /* Зеленый */ background-color: rgb(0, 0, 255); /* Синий */ background-color: rgb(255, 255, 0); /* Желтый */ background-color: rgb(255, 0, 255); /* Фиолетовый */ background-color: rgb(0, 255, 255); /* Голубой */Основные принципы работы с RGB

Основная идея модели RGB заключается в том, что любой цвет можно получить путем комбинирования различных процентных соотношений трех основных цветов: красного (R), зеленого (G) и синего (B). Каждый из этих цветов имеет диапазон значений от 0 до 255.
Например, если мы рассмотрим цвет RGB (255, 0, 0), то это будет красный цвет, потому что у нас есть максимальная интенсивность красного цвета (255), а нулевая интенсивность зеленого и синего цветов.
Чтобы изменить цвет на экране, мы можем варьировать значения красного, зеленого и синего цветов. Комбинируя разные сочетания этих цветов, мы можем получить всю палитру цветов, которую видим в нашей повседневной жизни.
Например, смешивая 100% красного и 100% зеленого, мы получаем желтый цвет, а смешивая 100% синего и 100% зеленого, мы получаем голубой цвет.
Важно отметить, что каждый цветовой компонент RGB может быть представлен в виде числового значения в десятичной системе счисления или шестнадцатеричной форме. Например, красный цвет может быть представлен как (255, 0, 0) или как #FF0000 в шестнадцатеричной форме.
RGB является основой для работы с цветами во многих программах и приложениях, и понимание основных принципов работы с этой моделью является ключевым для создания и управления цветами в веб-дизайне, графике и других областях.
Использование RGB в графических редакторах

Графические редакторы позволяют пользователю создавать и редактировать изображения, применяя различные эффекты и настройки, включая изменение цветовой палитры и насыщенности цветов. Использование RGB позволяет точно контролировать цвет каждого пикселя изображения, делая его более точным и реалистичным.
Каждый цвет в модели RGB представлен числом, которое обозначает его интенсивность. Значение может варьироваться от 0 до 255, где 0 - это минимальная интенсивность (отсутствие цвета), а 255 - максимальная интенсивность (полная насыщенность цвета).
Например, для создания красного цвета можно использовать значение RGB (255, 0, 0), где красный цвет имеет максимальную интенсивность, а зеленый и синий - отсутствуют.
Графические редакторы часто предлагают пользователю различные инструменты и функции для работы с RGB. Например, изменение значений RGB можно использовать для создания плавного градиента или наложения разных оттенков цветов. Также, изменение значений RGB позволяет пользователю корректировать цветовой баланс и яркость изображения.
Использование RGB в графических редакторах дает пользователю большую гибкость и контроль над цветом. Это позволяет создавать более выразительные и креативные изображения, воплощая в жизнь самые смелые идеи.
RGB в веб-дизайне: использование и преимущества

Использование RGB в веб-дизайне дает множество преимуществ. Во-первых, RGB позволяет создавать практически любой оттенок цвета. Комбинируя различные значения красного, зеленого и синего, дизайнер может достичь желаемого цвета с высокой точностью.
Во-вторых, RGB является наиболее точной и надежной цветовой моделью для дизайна веб-страниц. Различные устройства и браузеры могут иметь разные способы отображения цветов, но практически все они поддерживают RGB. Это позволяет быть уверенным в том, что веб-сайт будет выглядеть одинаково на разных мониторах и устройствах.
Кроме того, RGB позволяет создавать эффекты и градиенты, которые трудно достичь с использованием других цветовых моделей. Дополнительные цветовые каналы в RGB позволяют создавать более насыщенные и живые цвета.
В веб-дизайне RGB часто используется для задания цветов фона, текста, ссылок, кнопок и других элементов пользовательского интерфейса. Это позволяет дизайнерам создавать привлекательные и эстетически приятные веб-страницы.
Однако, необходимо помнить о том, что RGB имеет свои ограничения. Например, с помощью RGB нельзя в полной мере передать цвета, которые не могут быть представлены комбинацией красного, зеленого и синего. Также RGB не подходит для воспроизведения фотографий и других изображений с использованием оттенков серого.
В целом, RGB широко используется в веб-дизайне благодаря своей точности, надежности и возможности создания широкого спектра цветов. Понимание основ работы с RGB позволяет дизайнерам создавать привлекательные и качественные веб-сайты.
Как конвертировать цветовые пространства в RGB

Для конвертации цветовых пространств в RGB существуют различные методы и инструменты. Один из самых распространенных способов – использование готовых программ или онлайн-конвертеров. Вам нужно будет выбрать цветовое пространство, из которого вы хотите конвертировать, и указать соответствующие значения для каждого компонента цвета.
Например, если вы хотите конвертировать цвет из пространства CMYK в RGB, вам понадобятся значения для цветов Cyan, Magenta, Yellow и Key. Эти значения обычно указываются в процентном соотношении, например, 50% Cyan, 30% Magenta, 10% Yellow и 0% Key.
Когда у вас есть значения для каждого компонента цвета, вы можете использовать формулы и алгоритмы для конвертации и получения соответствующих значений RGB. Конвертированные значения RGB будут представлены в виде чисел от 0 до 255 для каждого компонента Red, Green и Blue.
Важно понимать, что конвертация между различными цветовыми пространствами может приводить к некоторым изменениям и потерям цвета, особенно если исходное пространство имеет большую гамму или использует другие методы представления цвета.
Изучение способов конвертации цветовых пространств в RGB поможет вам лучше понять, как работает цвет и как его использовать в своих проектах. Обратите внимание на инструменты и программы, которые могут упростить процесс конвертации и помочь вам получить нужные значения RGB.