Шейдеры – это мощное инструментальное средство, которое позволяет разработчикам создавать уникальные визуальные эффекты в компьютерных играх и приложениях. Правильное использование настроек шейдеров может сделать графику более реалистичной, добавить динамичности и глубины к изображениям, а также усилить атмосферу и настроение игры.
Однако настройка шейдеров может быть сложной задачей, особенно для новичков. Поэтому в данной статье мы предлагаем Вам некоторые советы и инструкции, которые помогут Вам освоить основные принципы работы с настройками шейдеров.
Первый совет - изучайте документацию. Понимание основных понятий и функций, используемых в шейдерах, является важным шагом на пути к их успешной настройке. Научитесь разбираться в терминах, таких как вершинный шейдер, пиксельный шейдер, текстурные координаты, свет, тени и т.д. Чем глубже понимание основных концепций, тем легче будет освоение настроек.
Второй совет - начинайте с простого и постепенно усложняйте задачи. Начните с создания простого шейдера, который будет изменять цвет или яркость объекта. Затем постепенно добавляйте новые функции, такие как текстуры, освещение, тени и т.д. Не бойтесь экспериментировать и играть с настройками, чтобы получить желаемый результат.
Понятие и значение шейдеров в работе с графикой

На практике шейдеры используются для задания цветов, текстур, отражений, прозрачности и других атрибутов объектов в трехмерной сцене. Они определяют способ взаимодействия света с материалами и позволяют управлять каждым пикселем, который отображается на экране.
Шейдеры бывают двух типов: вершинные (vertex shaders) и фрагментные (fragment shaders). Вершинные шейдеры применяются к каждой вершине модели и используются для изменения ее положения, текстурирования и других параметров. Фрагментные шейдеры применяются к каждому фрагменту, который образует видимую часть модели, и определяют, как будет выглядеть этот фрагмент в зависимости от его положения, освещения и других факторов.
Шейдеры предоставляют гибкость и контроль над процессом отображения графики, позволяя создавать уникальные и реалистичные эффекты. Они используются в различных областях графического программирования, включая компьютерные игры, визуализацию данных и виртуальную реальность. Понимание работы с шейдерами позволяет создавать сложные графические эффекты и улучшать визуальное восприятие моделей и сцен.
Основы работы с настройками шейдеров

Основы работы с настройками шейдеров включают в себя следующие задачи:
1. Загрузка шейдеров
Для работы с шейдерами необходимо сначала загрузить их из файлов. Шейдеры обычно представлены в формате GLSL (OpenGL Shading Language) или HLSL (High-Level Shading Language). Загрузка может быть выполнена с помощью специальных функций API графической библиотеки.
2. Компиляция и связывание шейдеров
После загрузки необходимо скомпилировать шейдеры в машинный код, который будет выполняться на графическом ускорителе. Компиляция может быть выполнена с помощью функций API графической библиотеки. Затем, необходимо связать различные шейдеры между собой для создания программы шейдеров.
3. Установка и передача данных в шейдеры
Для работы шейдеров можно передавать различные данные, такие как позиции вершин, цвета, текстурные координаты и другие параметры. Данные могут быть переданы с помощью атрибутов вершин и юниформов. Атрибуты вершин - это данные, которые относятся к каждой вершине модели. Юниформы - это данные, которые являются глобальными для всей программы шейдеров.
4. Использование шейдеров при рендеринге
После установки всех необходимых настроек и передачи данных, шейдеры могут быть использованы для рендеринга объектов на экране. Для этого необходимо установить текущую программу шейдеров и вызвать функцию отрисовки объекта.
Хорошее понимание основ работы с настройками шейдеров является необходимым условием для создания качественной графики в играх и приложениях. Изучение и использование дополнительных возможностей шейдеров может значительно улучшить визуальные эффекты и реализм изображений.
Выбор правильного типа шейдера для задачи

При работе с шейдерами важно выбрать правильный тип шейдера в зависимости от поставленной задачи. Каждый тип шейдера имеет свои особенности и предназначен для решения определенных задач.
Если вам нужно изменить внешний вид объекта или создать эффекты освещения, то вам понадобится вершинный шейдер. Вершинные шейдеры позволяют работать с вершинами модели и применять к ним различные преобразования, например, изменять их положение и цвет.
Фрагментные шейдеры отвечают за определение цвета и свойств пикселей модели. Они используются, когда необходимо создать эффекты освещения, прозрачности, тени и т.д. Фрагментный шейдер может вычислять цвет каждого пикселя на основе его координат или других параметров.
Геометрические шейдеры позволяют создавать эффекты деформации и изменения формы модели. Они преобразуют геометрию объекта на уровне примитивов, таких как точки, отрезки или треугольники.
Тесселяционные шейдеры используются для динамического разбиения геометрии объекта на более мелкие части. Этот тип шейдеров особенно полезен для создания плавных поверхностей и детализации моделей.
Выбор правильного типа шейдера важен для достижения необходимых эффектов и оптимальной производительности системы. При начальной настройке шейдеров рекомендуется изучить возможности каждого типа и принять решение на основе поставленных задач и требований проекта.
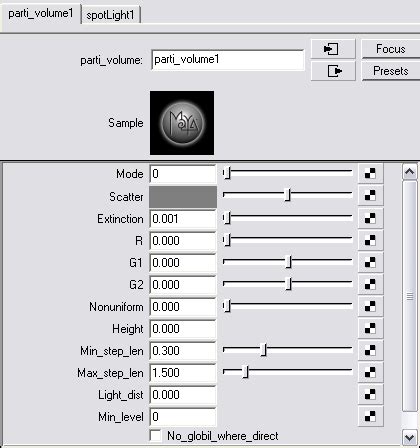
Настройка основных параметров шейдера

Основные параметры, которые можно настраивать в шейдерах, включают:
Позиция: параметр, определяющий положение объекта в пространстве. Можно использовать различные координатные системы для задания позиции - абсолютные координаты, относительные координаты и т.д.
Размер: параметр, определяющий размер объекта. Можно задавать размер как абсолютное значение, так и относительно других объектов.
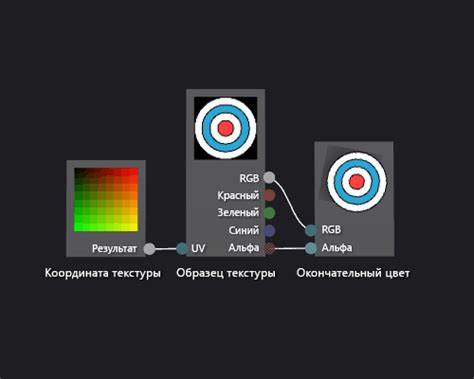
Цвет: параметр, определяющий цвет объекта. Можно использовать различные модели цвета - RGB, RGBA, HSV и т.д. Также можно задавать прозрачность объекта.
Освещение: параметр, определяющий освещение объекта. Можно задавать направление и интенсивность источников света, использовать разные модели освещения - диффузное, зеркальное и т.д.
Текстуры: параметр, определяющий текстуру объекта. Можно использовать разные типы текстур - 2D, 3D, видео и т.д. Также можно задавать координаты текстуры для объекта.
Настройка этих параметров позволяет достичь различных визуальных эффектов и улучшить качество отображения графики. При работе с шейдерами рекомендуется экспериментировать, изменять значения параметров и наблюдать результаты.
Работа с текстурами в шейдерах

Для начала работы с текстурами в шейдерах необходимо загрузить текстуру из файловой системы и передать ее в шейдер. Это можно сделать с помощью специальных функций или библиотек, доступных в выбранной для разработки графической библиотеке.
После загрузки текстуры в шейдере необходимо определить способ взаимодействия с ней. Для этого, шейдер может использовать различные алгоритмы и эффекты, такие как смешивание цветов (blending), изменение яркости (brightness), наложение текстуры на объект (texture mapping) и многие другие.
Один из важных аспектов работы с текстурами - координаты текстурных координат (texture coordinates). Координаты текстурных координат обозначают, на какой участок текстуры будет накладываться на объект. Они указываются в диапазоне от 0 до 1 для каждой из осей (u и v). Часто текстурные координаты представляют собой координаты вершин объекта или служат для создания эффекта перекрытия текстуры.
Для доступа к цвету определенной точки текстуры в шейдере используется функция texture(), которая принимает в качестве параметров текстуру и текстурные координаты. Эта функция возвращает цвет в указанной точке текстуры, который можно использовать для дальнейших вычислений.
Работа с текстурами в шейдерах - это важный аспект при разработке графических приложений. Она позволяет достичь реалистичности и качества визуализации, а также дает возможность создавать уникальные эффекты и стили для объектов. Используя текстуры в шейдерах, можно значительно улучшить визуальное впечатление от работы с 3D-графикой.
Необходимо помнить, что работа с текстурами в шейдерах требует некоторых навыков программирования и знания основ работы с шейдерами. Также важно учитывать производительность и оптимизацию при использовании текстур, чтобы избежать задержек и проблем с производительностью приложения.
Использование переменных и операций в шейдерах

В шейдерах можно использовать переменные и различные операции для более гибкой и эффективной настройки отображения объектов. Под переменными в контексте шейдеров понимаются значения, которые могут быть заданы и изменены в коде шейдера.
Переменные в шейдерах используются для хранения информации, которая может быть использована при расчете цвета пикселей, освещения, текстурирования и других эффектов. Например, переменная может содержать координаты текстурных координат для определения точки в текстуре, или вектора нормали для расчета освещения.
Операции в шейдерах позволяют производить различные математические вычисления, преобразования и модификации значений. Это может быть полезно, например, для применения эффектов на основе алгоритмов, изменения яркости, кривых цветового пространства или смешивания цветов.
Использование переменных и операций в шейдерах позволяет создавать уникальные эффекты и кастомизировать отображение объектов в соответствии с заданными требованиями и целями проекта.
При работе со шейдерами важно учитывать, что переменные и операции могут влиять на производительность системы. Поэтому, для достижения наилучшей производительности рекомендуется ограничивать использование сложных операций и хорошо оптимизировать код шейдеров.
Пример использования переменных и операций в шейдерах:
// Объявление и инициализация переменной
float time = 0.0;
void main() {
// Изменение значения переменной
time += 0.1;
// Операция с использованием переменной
float brightness = sin(time);
// Использование значения переменной для цвета пикселя
gl_FragColor = vec4(brightness, brightness, brightness, 1.0);
}
В данном примере переменная time инициализируется значением 0.0 и увеличивается на 0.1 при каждом проходе цикла рендеринга. Затем, с помощью операции sin(), вычисляется яркость (brightness) на основе значения переменной time. Полученное значение используется для установки цвета пикселя с помощью функции gl_FragColor.
Таким образом, использование переменных и операций в шейдерах позволяет создавать динамические и интересные визуальные эффекты, а также гибко настраивать отображение объектов в соответствии с требованиями проекта. Помните об оптимизации кода и учитывайте его влияние на производительность системы.
Советы и рекомендации

Для успешной работы с настройками шейдеров рекомендуется учитывать следующие советы:
- Изучите основы работы с шейдерами. Прежде чем приступать к созданию сложных эффектов, важно понимать основные принципы работы с шейдерами.
- Используйте готовые шейдеры как отправную точку. Начать с готовых шейдеров и модифицировать их под свои нужды может сэкономить много времени и упростить процесс настройки.
- Экспериментируйте с различными параметрами. Изменение значений параметров шейдера может существенно изменить его внешний вид, поэтому не стесняйтесь экспериментировать и искать оптимальные значения для достижения желаемого эффекта.
- Используйте текстуры для более сложных эффектов. Добавление текстур к шейдерам может значительно расширить их возможности и добавить детализации и реализма в создаваемый визуальный эффект.
- Изучайте литературу и онлайн-ресурсы. Существует множество книг, статей и видеоуроков, посвященных работе с шейдерами. Изучение такого материала поможет расширить ваши знания и навыки в этой области.
- Тестируйте шейдеры на различных устройствах. Помните, что поведение шейдеров может отличаться на разных платформах, поэтому важно тестировать их работу на целевых устройствах.
- Не бойтесь задавать вопросы и обсуждать свои проблемы. В сообществе разработчиков есть множество опытных людей, готовых помочь и поделиться своими знаниями в области работы с шейдерами.
Следуя этим советам, вы сможете более эффективно работать с настройками шейдеров и создавать впечатляющие визуальные эффекты для своих проектов.
Оптимизация шейдеров для повышения производительности

Оптимизация шейдеров играет важную роль в повышении производительности визуальных эффектов в играх и приложениях. Ниже приведены несколько советов и рекомендаций, которые помогут вам оптимизировать шейдеры и обеспечить плавную работу вашего проекта.
1. Уменьшите количество вычислений в шейдере
Каждое дополнительное вычисление в шейдере требует времени и ресурсов. Поэтому старайтесь минимизировать количество сложных математических операций, использовать простые функции и оптимизировать вычисления, если это возможно.
2. Используйте меньше текстурных операций
Частое использование текстурных операций может сильно замедлить работу шейдера. Постарайтесь использовать статические текстуры вместо динамических, уменьшить количество текстурных координат и избегать сложных текстурных фильтров.
3. Исключайте ненужные операции и эффекты
Если вы заметили, что некоторые операции или эффекты в вашем шейдере не являются необходимыми для достижения желаемого визуального эффекта, исключите их. Это поможет ускорить обработку шейдера и повысить его производительность.
4. Минимизируйте использование альфа-канала
Использование альфа-канала в текстурах и цветах может повлиять на производительность шейдера. Старайтесь минимизировать использование альфа-канала и использовать текстуры и цвета без альфа-канала, если это возможно.
5. Объединяйте шейдеры
Если у вас есть несколько шейдеров, которые выполняют похожие операции, попробуйте объединить их в один более эффективный шейдер. Это позволит уменьшить количество вызовов шейдеров и повысить общую производительность.
6. Проверяйте итерации циклов
Циклы в шейдерах могут быть дорогостоящими операциями. Постарайтесь оптимизировать количество итераций циклов, чтобы избежать излишней нагрузки на видеокарту и повысить производительность.
Если вы будете следовать этим советам, вы сможете оптимизировать работу шейдеров, улучшить производительность вашего проекта и создать более плавные и реалистичные визуальные эффекты.