Акселерированные мобильные страницы (Accelerated Mobile Pages, сокращенно АМП) - это проект, созданный для улучшения скорости загрузки мобильных страниц. Однако, эта технология может привести к некоторым ограничениям и проблемам, влияющим на функциональность и дизайн вашего сайта.
Если вы решили отключить АМП страницы на своем сайте, то вам потребуется выполнить несколько простых шагов. Во-первых, убедитесь, что вы полностью понимаете, какие именно проблемы вы хотите решить, отключая АМП. Это может быть связано с несовместимостью с определенными функциями вашего сайта или с необходимостью сохранения индивидуального дизайна.
Далее, проверьте, используете ли вы плагины или модули, связанные с АМП. Если такие плагины установлены, вам следует их деактивировать или удалить. Это можно сделать через административную панель вашего сайта.
Также, обратите внимание на файл robots.txt вашего сайта. Удалите или отредактируйте строку, относящуюся к АМП. Это позволит поисковым системам проиндексировать не АМП-версию вашего контента.
Зачем отключать АМП страницы

Однако, хотя АМП может быть полезным, есть ситуации, когда требуется отключение АМП страниц. Вот несколько причин, почему это может быть необходимо:
- Ограниченный функционал: АМП страницы имеют ограниченный функционал в сравнении с обычными HTML страницами. Некоторые возможности, такие как JavaScript или определенные типы контента, могут быть недоступны на АМП страницах. Если вам нужно использовать такие функции, отключение АМП может быть необходимо.
- Несоответствие дизайну: Если ваш дизайн сайта не соответствует ограничениям АМП, то отключение АМП может помочь сохранить цельный и согласованный внешний вид сайта на всех страницах.
- Ошибки валидации: Некоторые сайты могут столкнуться с проблемами при валидации АМП страниц, что может привести к ненужным пометкам и предупреждениям. Отключение АМП может избавить вас от этих проблем и упростить поддержку веб-страниц.
В целом, отключение АМП может быть полезным, когда вам нужна большая гибкость и функциональность на вашем сайте, и вы готовы пожертвовать некоторыми преимуществами ускоренной загрузки страниц.
Основные причины отключения АМП

Отключение АМП страниц может иметь различные причины, включая:
Необходимость в более сложном дизайне АМП страницы ограничены по функциональности и возможностям дизайна. Если сайт требует более сложного и насыщенного визуального оформления, отключение АМП может быть целесообразным решением. |
Настройка пользовательского опыта Для некоторых сайтов, особенно тех, которые сильно зависят от пользовательского взаимодействия, АМП может создать ограничения в представлении информации или взаимодействии с пользователем. Отключение АМП позволяет более гибко настроить пользовательский опыт и функциональность сайта. |
Нежелание ограничивать доступ к контенту АМП может привести к ограничению доступа к некоторому контенту одним или несколькими пользователями. Если это несовместимо с целями сайта или моделью монетизации, отключение АМП может быть рациональным решением. |
Сложности с удержанием трафика Некоторые веб-мастера отключают АМП из-за проблем с удержанием трафика на сайте. Возможные причины включают отсутствие контроля над рекламным контентом, недостаточное отображение тегов поисковой оптимизации или сложности в анализе данных. |
Как отключить АМП для конкретной страницы

Если вы хотите отключить AMP (Accelerated Mobile Pages) для конкретной страницы на вашем сайте, вам потребуется выполнить следующие действия:
- Откройте файл HTML-кода этой страницы.
- Найдите секцию
<head>и добавьте следующий код: - Сохраните изменения и обновите страницу в браузере.
<link rel="amphtml" href="">Замените пустое значение в атрибуте href на ссылку на оригинальную страницу без AMP.
После выполнения этих шагов AMP будет отключен для данной страницы. Убедитесь, что вы проверяете страницу в режиме инкогнито или очищаете кэш браузера, чтобы увидеть изменения в действии.
Как отключить АМП для всего сайта

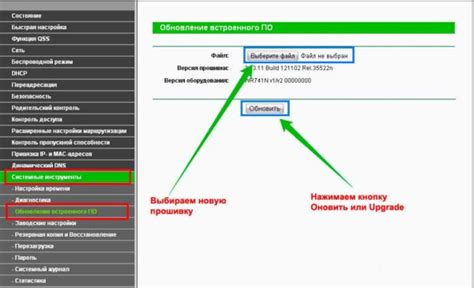
1. Измените код страницы.
Вам необходимо найти код, который отвечает за подключение АМП для вашего сайта. Обычно этот код находится в файле .htaccess. Откройте этот файл и найдите строку с настройками АМП. Закомментируйте (добавьте символ # в начало строки) все строки, относящиеся к АМП. Сохраните изменения и закройте файл.
2. Проверьте файл robots.txt.
Если вы используете файл robots.txt для указания инструкций для поисковых роботов, убедитесь, что вы не блокируете индексацию обычных страниц вашего сайта. Удалите все строки, которые запрещают индексацию ссылок на обычные страницы сайта. Если таких строук нет, то пропустите этот шаг.
3. Обновите файл sitemap.xml.
Если у вас есть файл sitemap.xml, то обновите его, удалив все ссылки на АМП страницы. Это позволит поисковым роботам не индексировать АМП страницы и сконцентрироваться на индексации обычных страниц вашего сайта.
4. Переиндексируйте сайт.
Для того, чтобы убедиться, что АМП страницы больше не участвуют в индексации, отправьте обновленный файл sitemap.xml в поисковую систему и запросите переиндексацию своего сайта.
После выполнения всех указанных шагов, АМП будет отключен для всего вашего сайта. Убедитесь, что все изменения были внесены правильно и работают корректно. Обратите внимание, что отключение АМП может снизить скорость загрузки мобильных страниц, поэтому рекомендуется провести тестирование сайта после отключения АМП.
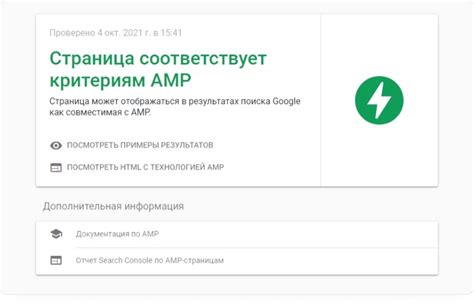
Как проверить, что АМП страницы отключены

Для того чтобы убедиться, что АМП страницы успешно отключены на вашем сайте, вы можете выполнить несколько шагов:
1. Проверьте наличие мета-тега:
Откройте исходный код любой страницы вашего сайта и убедитесь, что в разделе <head> отсутствует следующий мета-тег:
<link rel="amphtml" href="https://example.com/amp-page.html">
Если этот тег присутствует, значит АМП страницы все еще активны.
2. Проверьте URL адрес:
Осознайте, что АМП страницы имеют разные URL адреса, чем обычные страницы. Для проверки отключения АМП, необходимо проверить URL адреса страниц вашего сайта и убедиться, что они не содержат фрагмент /amp/ или /amp-.
Например, обычная страница будет иметь URL вида: https://example.com/my-page.html
В то время как АМП страница будет иметь URL вида: https://example.com/amp/my-page.html или https://example.com/my-page.amp.html
3. Проверьте поисковую выдачу:
Самым надежным способом проверить отключение АМП страниц - это просто выполнить поиск в Google с использованием ключевых слов или фраз, относящихся к вашему сайту. Если в результатах поиска отображаются только обычные страницы и нет АМП страниц - значит, вы успешно отключили АМП.
Если после выполнения всех этих шагов вы уверены, что АМП страницы отключены, то можете быть спокойны, что ваш сайт больше не использует АМП и не нарушает его правила.
Плюсы и минусы отключения АМП

Введение технологии ускоренных мобильных страниц (АМП) было сделано для улучшения пользовательского опыта на мобильных устройствах. Однако, существуют некоторые ситуации, когда отключение АМП может быть оправданным решением. Рассмотрим плюсы и минусы такого подхода.
Плюсы:
- Гибкость в дизайне: Отключив АМП, у вас будет больше свободы в создании уникального дизайна страницы. Вы сможете использовать более сложные элементы и функции, что поможет улучшить визуальный вид и функциональность вашего сайта.
- Улучшение SEO: АМП страницы имеют высокую скорость загрузки, что положительно влияет на показатели SEO. Однако, отключение АМП может улучшить оптимизацию сайта, поскольку вы сможете сосредоточиться на более точной настройке своих метатегов и ключевых слов.
- Пользовательский контроль: Отключение АМП позволяет вам сохранить полный контроль над своим контентом. Вы сами решаете, какой контент отображать на странице, а также можете добавлять дополнительные функции и интерактивные элементы.
Минусы:
- Ухудшение мобильного опыта: Одной из основных целей АМП является улучшение пользовательского опыта на мобильных устройствах. При отключении АМП скорость загрузки страницы может снизиться, что может негативно сказаться на удобстве пользователя.
- Негативное влияние на позиции в поисковых результатах: Поскольку АМП активно пропагандируется Google, отключение АМП может негативно отразиться на позициях вашего сайта в поисковых результатах, особенно на мобильных устройствах.
- Потеря потенциальных посетителей: Многие пользователи предпочитают сайты, которые быстро загружаются и удобно просматриваются на мобильных устройствах. Отключение АМП может отпугнуть таких посетителей и привести к потере трафика.
В итоге, решение об отключении АМП зависит от конкретной ситуации и целей вашего сайта. Необходимо внимательно взвесить все плюсы и минусы данного подхода, чтобы принять осознанное решение.
Поддержка АМП на разных CMS

Ниже приведен список популярных CMS и их поддержка АМП:
1. WordPress: WordPress имеет отличную поддержку АМП. Существуют специальные плагины, такие как "AMP for WP" и "Yoast SEO", которые позволяют легко создавать и поддерживать АМП страницы на сайте WordPress. Эти плагины автоматически создают и оптимизируют АМП версии ваших страниц.
2. Joomla: Joomla не имеет встроенной поддержки АМП, но существуют расширения, такие как "Joomla AMP" и "JoomlaAccelerated Mobile Pages", которые позволяют добавить поддержку АМП на сайт Joomla. Однако, настройка и поддержка требуют дополнительных усилий.
3. Drupal: Drupal не имеет встроенной поддержки АМП, но есть модули, такие как "AMP HTML" и "AMP Theme", которые добавляют поддержку АМП на сайт Drupal. Настройка и управление может потребовать некоторых технических знаний.
4. Magento: Magento, популярная CMS для интернет-магазинов, также не имеет встроенной поддержки АМП. Однако, существуют платные расширения, такие как "Magento 2 AMP Extension", которые добавляют поддержку АМП на сайт Magento.
5. Shopify: Shopify имеет встроенную поддержку АМП. Они автоматически создают АМП версии ваших страниц и обрабатывают оптимизацию. Вы можете легко управлять своими АМП страницами в административной панели Shopify.
Обратите внимание, что поддержка АМП может меняться в зависимости от версии CMS, используемых плагинов или расширений, а также от ваших настроек и требований. Перед началом использования АМП вам следует изучить документацию и лучшие практики для выбранного CMS.
Как сохранить позиции сайта при отключении АМП

Отключение АМП (Accelerated Mobile Pages) может повлиять на позиции вашего сайта в поисковых системах. Однако, с правильными действиями можно минимизировать потенциальные потери и сохранить свои позиции. Вот несколько рекомендаций, которые помогут вам в этом:
- Создайте мобильную версию сайта, которая будет точно такой же, как и АМП страницы. Помните, что мобильная версия сайта должна быть оптимизирована для мобильных устройств и иметь быструю загрузку.
- Убедитесь, что мобильная версия сайта обладает высокой скоростью загрузки. Используйте сжатие изображений, минимизацию CSS и JavaScript файлов, а также другие техники оптимизации.
- Проверьте, чтобы мобильная версия сайта была хорошо индексируема поисковыми системами. Проверьте наличие robots.txt файла, отказов от индексации, мета-тегов viewport и других важных метаданных.
- Если у вас есть АМП страницы, замените их обычными HTML страницами, но сохраните им URL адреса. Это поможет сохранить ссылочную массу и правильное индексирование.
- Если вы уже использовали АМП в своих страницах, вам стоит провести тестирование и проанализировать данные, чтобы выявить возможные причины снижения позиций и принять соответствующие меры.
С помощью этих рекомендаций вы сможете минимизировать потери в позициях сайта при отключении АМП и сохранить свои позиции в поисковых системах.
Примеры успешного отключения АМП

Отключение АМП на веб-странице может потребоваться в случаях, когда требуется большая гибкость в оформлении и функциональности сайта. Ниже приведены несколько примеров успешного отключения АМП:
| Пример | Описание |
|---|---|
| 1 | Методом чтения cookie-файла можно проверить, включена ли у посетителя АМП или нет. Если АМП включено, можно перенаправить пользователя на секцию АМП, а если АМП отключено, можно оставить его на основной версии сайта. |
| 2 | Использование JavaScript-кода для проверки размера экрана и изменение версии сайта в зависимости от этого. Если экран слишком маленький, чтобы отображать АМП, можно отключить его и показать полную версию сайта. |
| 3 | Для отключения АМП можно использовать HTTP-заголовки на стороне сервера. Например, добавление заголовка "AMP-Redirect-To" со значением URL основной версии сайта может перенаправить посетителя на не-АМП версию страницы. |
Это лишь некоторые из примеров успешного отключения АМП на веб-страницах. Важно выбрать подходящий метод, который соответствует конкретным потребностям и ограничениям вашего проекта.
В данной статье мы рассмотрели различные способы отключения AMP страницы на своем веб-сайте. Отключение AMP может быть полезно в случаях, когда на сайте не требуется быстрая загрузка контента или когда AMP выдает ошибки, которые не удается исправить.
Мы рассмотрели два основных способа отключения AMP: через плагин и вручную. Через плагин можно отключить AMP на всем сайте или только на отдельных страницах. Вручную отключить AMP можно, удалив соответствующий код из шаблона или файлов своей темы.
Несмотря на то, что AMP позволяет улучшить скорость загрузки страниц, его использование не всегда оправдано и может ограничивать функциональность веб-сайта. Поэтому решение об отключении AMP следует принимать на основе конкретных потребностей и требований.
Важно помнить, что отключение AMP может повлечь за собой негативные последствия, такие как снижение посещаемости и показателей веб-аналитики. Поэтому перед отключением AMP рекомендуется провести тестирование и оценить все возможные риски.
Оптимизация скорости загрузки страниц – важная часть процесса разработки веб-сайта. AMP предоставляет один из способов улучшения производительности, но не всегда является оптимальным решением. Используйте описанные выше методы, чтобы принять взвешенное решение о включении или отключении AMP на своем веб-сайте.