Lightbox - это удобный и эстетичный способ отображения изображений и галерей на сайтах WordPress. Он позволяет показывать изображения во всплывающем окне, увеличивая их размер и обеспечивая удобную навигацию между фотографиями. Однако, иногда сайтам требуется отключение этой функции, например, для соблюдения корпоративного стиля или из-за особенностей дизайна.
Существует несколько способов отключения lightbox в WordPress. Один из них - использование специального плагина, предназначенного для управления отображением изображений на сайте. Такой плагин позволяет выбрать, как отображать изображения: в новом окне, во всплывающем окне или на отдельной странице. Отключение lightbox с помощью плагина - это наиболее простой и быстрый способ изменить стандартное поведение WordPress.
Еще один способ отключить lightbox без использования плагинов - это изменение кода в файле functions.php вашей темы WordPress. Для этого вам потребуется некоторые навыки программирования и доступ к файлам вашего сайта. Вы можете найти блок кода, отвечающий за подключение lightbox, и закомментировать его или удалить. Этот метод более гибкий, поскольку позволяет полностью контролировать процесс отображения изображений на вашем сайте.
Отключение лайтбокса в WordPress

| Способ | Описание |
|---|---|
| 1 | Используйте плагин "Disable Gutenberg Lightbox". |
| 2 | Отключите плагин Jetpack. |
| 3 | Измените настройки темы или плагина. |
Плагин "Disable Gutenberg Lightbox" предоставляет простой способ отключить лайтбокс в WordPress. Просто установите и активируйте плагин, и он автоматически отключит лайтбокс.
Если вы используете плагин Jetpack, отключение лайтбокса может быть немного сложнее. Вам нужно зайти в настройки Jetpack и отключить модуль "Включить" в разделе "Галереи". Это отключит лайтбокс для галерей на вашем сайте.
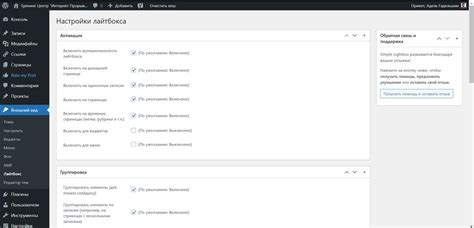
Некоторые темы и плагины могут предоставлять свои собственные настройки для отключения лайтбокса. Проверьте настройки вашей темы или плагина и найдите опцию отключения лайтбокса.
Лучшие способы отключения лайтбокса в WordPress

Вот несколько лучших способов отключения лайтбокса в WordPress:
| Способ | Описание |
|---|---|
| 1 | Отключение лайтбокса с помощью кода |
| 2 | Использование плагина для отключения лайтбокса |
| 3 | Редактирование настроек темы или плагина |
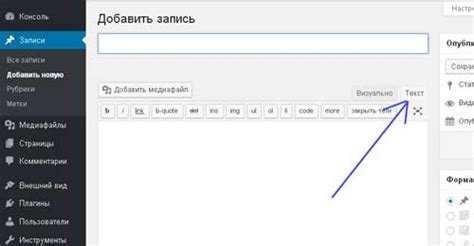
Первый способ требует использования кода. Вы можете добавить следующий код в файл functions.php вашей темы или в плагин "Custom Code Snippets":
add_filter( 'wp_enqueue_scripts', 'disable_default_lightbox', 99 );
function disable_default_lightbox() {
wp_dequeue_style( 'swipebox' );
}
Этот код отключит стандартный лайтбокс в WordPress, используя фильтр wp_enqueue_scripts и функцию wp_dequeue_style().
Второй способ - использование плагина. Вам нужно найти плагин, который позволяет отключить лайтбокс. Некоторые популярные плагины для этого: "Disable Lightbox" и "WP Featherlight". Установите и активируйте выбранный плагин, а затем выполните настройки в разделе настроек плагина для отключения лайтбокса.
Третий способ - редактирование настроек темы или плагина. Если ваша тема или плагин имеют опцию для включения или отключения лайтбокса, просто найдите эту опцию и отключите ее.
Отключение лайтбокса в WordPress может быть важным, если вы хотите использовать другой плагин или метод для отображения изображений и веб-страниц. Вы можете выбрать между использованием кода, плагина или изменением настроек темы или плагина, чтобы отключить лайтбокс в WordPress.
Как отключить лайтбокс через плагин в WordPress?

WordPress предоставляет разнообразные плагины, которые помогают управлять функциональностью и настройками сайта. Если вы хотите отключить лайтбокс на своем сайте, вам понадобится подходящий плагин. Ниже описаны несколько популярных способов отключения лайтбокса через плагин в WordPress.
- Disable Lightbox: Этот плагин предназначен специально для отключения лайтбокса на вашем сайте WordPress. После установки и активации этого плагина, лайтбокс будет полностью отключен и не будет работать на вашем сайте. Вы можете найти и установить плагин Disable Lightbox через панель управления WordPress.
- Lazy Load: Этот плагин для ленивой загрузки изображений также предлагает функциональность отключения лайтбокса. Он позволяет загружать изображения на вашем сайте по мере прокрутки страницы пользователем, вместо одновременной загрузки всех изображений. При активации этого плагина, лайтбокс будет отключен автоматически. Вы можете найти и установить плагин Lazy Load через панель управления WordPress.
- Simple Lightbox: Если вы уже используете плагин Simple Lightbox для отображения изображений в лайтбоксе на вашем сайте, вы можете его отключить. Для этого зайдите в настройки плагина и найдите опцию "Отключить лайтбокс". После отключения, лайтбокс Simple Lightbox перестанет работать на вашем сайте.
Выберите подходящий плагин из предложенных выше, чтобы отключить лайтбокс на вашем WordPress-сайте. Это поможет вам полностью контролировать отображение изображений и улучшить пользовательский опыт на вашем сайте.
Методы отключения лайтбокса без использования плагинов в WordPress

Если вам нужно отключить лайтбокс на вашем сайте WordPress, вы можете сделать это без использования плагинов. Вот несколько методов, которые вы можете применить.
| Метод | Описание |
|---|---|
| 1. Отключение функции в файле functions.php темы | Вы можете добавить следующий код в файл functions.php вашей темы: |
| add_filter('use_default_gallery_style', '__return_false'); | Этот код отключит стандартный стиль галерей WordPress, который использует лайтбокс. |
| 2. Изменение файла style.css | Вы можете добавить следующий код в ваш файл style.css: |
| .gallery-item a {pointer-events: none;} | Этот код отключает кликабельность галерей и, следовательно, отключает использование лайтбокса. |
| 3. Использование фильтра в файле functions.php темы | Вы можете добавить следующий код в файл functions.php вашей темы: |
| add_filter('wp_enqueue_scripts','disable_lightbox', 100); function disable_lightbox(){wp_dequeue_script('swipebox');} | Этот код отключит подключение скрипта swipebox, который используется для лайтбокса в WordPress. |
Выберите один из этих методов и примените его к вашему сайту WordPress, чтобы отключить лайтбокс и предоставить своим пользователям другой способ просмотра изображений.