В мире современных технологий, где множество пользователей постоянно взаимодействуют с компьютерами и мобильными устройствами, отображение информации на экране становится важным аспектом комфортного использования. Неразборчивые или неполностью видимые иконки могут вызывать раздражение и затруднять работу пользователя.
Выход иконок за границы экрана может быть обусловлен различными факторами. Одной из причин является неправильная конфигурация разрешения экрана либо неправильный выбор уровня масштабирования. Некоторые приложения и операционные системы могут автоматически изменять размер иконок в зависимости от настроек пользователя или устройства. В результате, иконки могут быть слишком маленькими или, наоборот, слишком большими.
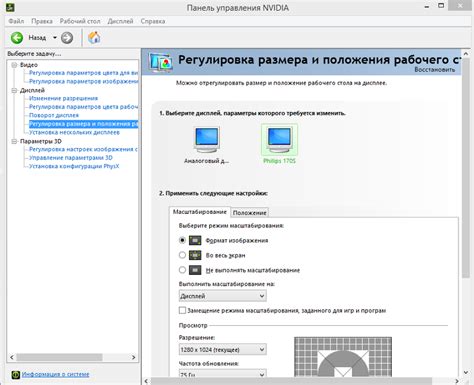
Существуют различные методы исправления данной проблемы. В первую очередь, необходимо проверить настройки разрешения экрана и уровень масштабирования. Часто достаточно найти оптимальные значения для этих параметров, чтобы иконки влезли в видимую область экрана.
Если проблема сохраняется, можно воспользоваться инструментами, которые предлагают различные операционные системы. Например, в Windows можно вручную настроить размер иконок при помощи "Персонализации". Также существуют сторонние программы, которые позволяют настроить различные параметры отображения на экране. С помощью этих средств можно изменять размер, отступы и расположение иконок, чтобы они полностью помещались на экране и были достаточно заметны.
Причины и методы исправления

Причины выхода иконок за границы экрана:
1. Разное разрешение и размеры экранов у разных устройств. Когда иконки разрабатываются на одном устройстве, они могут выглядеть вполне нормально, но на другом устройстве с более маленьким экраном или другим разрешением, иконки могут выходить за его границы.
2. Неправильное позиционирование и размер иконок. Если иконки имеют неправильные значения для свойств position и size, то они могут выйти за границы экрана.
3. Низкое разрешение иконок. Если иконки имеют маленькое разрешение, то они могут быть слишком мелкими и выйти за границы экрана на устройствах с высоким разрешением.
Методы исправления:
1. Адаптивный дизайн. Использование отзывчивых медиа-запросов позволяет настроить размеры иконок для разных устройств, чтобы они оставались в пределах экрана. Это может быть достигнуто с помощью CSS-свойств, таких как max-width и max-height.
2. Использование прокрутки. Если иконки не помещаются на экране, можно добавить горизонтальную или вертикальную прокрутку, чтобы пользователи могли просмотреть все иконки.
3. Изменение позиционирования и размера иконок. Необходимо правильно настроить значения для свойств position и size, чтобы иконки оставались в пределах экрана, независимо от разрешения и размера экрана.
4. Использование векторных иконок. Векторные иконки позволяют сохранять качество изображения на разных устройствах и масштабировать их без потери деталей. Это особенно полезно для устройств с разными разрешениями экрана.
5. Тестирование на разных устройствах. Важно проверить, как иконки отображаются на разных устройствах и в разных разрешениях, чтобы убедиться, что они не выходят за границы экрана.
Проблемы с выходом иконок за границы экрана

Иконки, выходящие за границы экрана, могут быть довольно раздражающей проблемой для пользователей. Это может происходить из-за различных причин и негативно сказываться на пользовательском опыте.
Одной из возможных причин является отсутствие адаптивности веб-сайта или приложения. Если иконки не адаптивны к разным размерам экранов, особенно на мобильных устройствах, это может привести к их выходу за границы и неудобному использованию.
Также, ошибки с выходом иконок за границы экрана могут быть вызваны неправильным расположением элементов на странице. Если иконка расположена слишком близко к краю экрана или другому элементу, то есть вероятность, что она выйдет за пределы видимости.
Кроме того, использование иконок слишком большого размера на маленьких экранах также может приводить к их выходу за границы. Пользователи часто ожидают, что содержимое будет отображаться полностью на экране, и если иконки слишком большие, это может нарушить их ожидания и создать негативное впечатление.
Для исправления проблемы с выходом иконок за границы экрана можно использовать различные методы. Например, можно адаптировать иконки для разных размеров экранов с помощью медиа-запросов и CSS. Также можно установить правильные отступы и расстояния между элементами на странице, чтобы предотвратить перекрытие иконок с другими элементами.
Важно помнить, что учёт пользовательского опыта является главной задачей при исправлении проблемы с выходом иконок за границы экрана. Используя правильные методы и инструменты, можно предоставить пользователям интуитивно понятный и удобный интерфейс, который будет корректно отображаться на любом устройстве.
Иконки слишком большие

Одна из причин, по которой иконки могут выходить за границы экрана, заключается в том, что они слишком большие. Если иконки имеют большой размер, они могут занимать слишком много места на экране и выходить за его пределы.
Чтобы исправить эту проблему, необходимо уменьшить размер иконок. Изменение размера иконок можно выполнить с помощью CSS-стилей. Например, можно использовать свойство "width" или "height" для установки желаемого размера иконки.
Кроме того, для улучшения отображения иконок можно использовать специальные CSS-фреймворки, которые предлагают готовые стили для иконок различных размеров. Это может помочь в создании сбалансированного макета, в котором иконки не будут выходить за границы экрана.
Важно иметь в виду, что при изменении размера иконок нужно следить, чтобы они оставались достаточно читаемыми и не теряли свою функциональность. Некоторые иконки могут иметь важную информацию и уменьшение их размера может привести к потере этой информации. Поэтому рекомендуется тестировать изменения перед применением на продакшн-сайте.
В целом, основная идея - найти баланс между размером иконок и доступностью информации, чтобы они не выходили за границы экрана и оставались понятными для пользователей.
Неправильная разметка элементов

Одной из причин выхода иконок за границы экрана может быть неправильная разметка элементов на странице. Это может произойти, если иконкам не были заданы необходимые CSS-свойства или если были использованы неправильные значения для этих свойств.
Например, если иконкам было задано значение свойства float со значением left, а родительскому элементу не был задан свойство overflow со значением hidden, то иконки могут выйти за границы родительского блока и появиться на экране.
Также неправильная разметка может быть вызвана неправильным использованием других CSS-свойств, таких как position и display. Например, если иконкам было задано свойство position со значением absolute, но не было указано соответствующее значение для свойств top, right, bottom или left, то они могут быть неправильно размещены на странице и выйти за ее границы.
Для исправления этой проблемы необходимо правильно задать CSS-свойства для иконок и их родительских элементов. Например, можно задать значение overflow со значением hidden для родительского блока и задать правильные значения для свойств float, position и других связанных свойств у иконок.
Плохая адаптация для разных устройств

Одной из основных причин выхода иконок за границы экрана может быть плохая адаптация веб-страницы для разных устройств. Когда разработчики не учитывают различные размеры экранов, разрешения и плотности пикселей, иконки могут обрезаться или выходить за пределы видимой области.
Для того чтобы избежать данной проблемы, важно правильно определить и настроить адаптивный дизайн. Существует несколько подходов к адаптивной веб-разработке, которые позволяют гибко изменять расположение и размер иконок в зависимости от характеристик устройства.
- Один из подходов - использование медиазапросов, которые позволяют применять различные стили CSS в зависимости от характеристик устройства. При помощи медиазапросов можно задать конкретные значения размеров и отступов для иконок на разных экранах.
- Другой подход - использование относительных размеров иконок, таких как проценты или vw/vh. Такие размеры позволяют иконкам автоматически адаптироваться к размерам экрана, сохраняя пропорциональность и предотвращая обрезание или перекрытие других элементов страницы.
Важно также тестировать веб-страницу на различных устройствах и разрешениях, чтобы убедиться, что иконки отображаются корректно и не выходят за пределы экрана. Тестирование на смартфонах, планшетах и настольных компьютерах с разными разрешениями экранов поможет выявить и исправить ошибки адаптации.
Исправление проблем с адаптацией для разных устройств требует внимательного подхода и участия разработчиков. Но правильная адаптация позволит сделать веб-страницу удобной и доступной для пользователей с любыми устройствами и экранами.
Методы исправления проблемы

Если иконки выходят за границы экрана, проблему можно решить несколькими способами:
1. Изменение размеров иконок: Уменьшение размеров иконок может помочь уместить их в рамках экрана. Для этого можно использовать специальные программы или инструменты для редактирования изображений.
2. Установка скроллинга: Если количество иконок на экране превышает его размеры, можно установить скроллинг, чтобы пользователи могли прокручивать иконки, которые не помещаются на экране. Для этого можно использовать CSS или JavaScript.
3. Использование адаптивного дизайна: Если проблема возникает на мобильных устройствах, можно использовать адаптивный дизайн, который позволяет адаптировать контент к различным размерам экранов. Это позволит иконкам автоматически менять свое положение и размер в зависимости от размера экрана.
4. Изменение компоновки иконок: Если иконки выходят за границы экрана из-за неправильной компоновки, можно изменить их расположение или порядок. Например, можно сделать иконки более плотно расположенными или использовать группировку по категориям.
5. Пересмотр дизайна: Если проблема возникает из-за неудачно разработанного интерфейса или дизайна, стоит пересмотреть его и внести необходимые изменения. Например, можно использовать другие типы иконок или изменить их цвета и формы.
Уменьшение размеров иконок

Одна из причин выхода иконок за границы экрана может быть связана с их большим размером. В этом случае необходимо уменьшить размеры иконок, чтобы они вписывались в доступное пространство.
Существует несколько способов уменьшить размеры иконок:
- Использование CSS-стилей. С помощью CSS можно задать конкретные размеры иконок, используя свойство
widthиheight. Например:
.icon { width: 24px; height: 24px; }
Выбор метода уменьшения иконок зависит от ваших собственных предпочтений и доступных инструментов. Важно помнить о необходимости сохранения читаемости и узнаваемости иконок даже после их уменьшения.
Правильная расстановка элементов

Первым шагом для исправления этой проблемы является проверка разметки HTML-кода. Необходимо убедиться, что все элементы правильно вложены друг в друга и имеют соответствующие теги открытия и закрытия.
Также важно учитывать размеры и позиционирование соседних элементов. Если у какого-то соседнего элемента есть большая ширина или высота, это может привести к перекрытию иконок. Необходимо установить логические отступы или маргины между элементами, чтобы они не налезали друг на друга.
Если иконки все равно выходят за пределы экрана, можно воспользоваться методами CSS для исправления ситуации. Например, можно задать свойство overflow: auto; для контейнера, внутри которого находятся иконки. Это позволит добавить полосы прокрутки, если содержимое выходит за пределы контейнера.
Также можно использовать свойство position: absolute; для иконок, чтобы задать им конкретные координаты на экране. Это позволит точно позиционировать иконки и предотвратит их выход за границы экрана.
- Проверьте правильность разметки HTML-кода.
- Учитывайте размеры и позиционирование соседних элементов.
- Используйте CSS для добавления полос прокрутки или точного позиционирования иконок.



