Почему не работает отмена текстового оформления - причины и решения
Отмена текстового оформления - это важная функциональность, которая позволяет пользователю убрать стилизацию и вернуть текст к его исходному виду. Но что делать, когда эта функция не работает? В этой статье мы рассмотрим ряд причин, по которым отмена текстового оформления может не срабатывать, а также предложим решения для решения этой проблемы.
Одной из возможных причин является неправильное использование тегов и . Когда пользователь применяет эти теги для выделения текста жирным или курсивом, браузер автоматически добавляет стилизацию к этому тексту. Если при попытке отменить стилизацию текста эти теги остаются активными, то отмена не сработает. Чтобы решить эту проблему, необходимо убедиться, что все теги и закрыты правильно и не останутся открытыми.
Еще одной причиной, по которой может не работать отмена текстового оформления, являются внешние стили, заданные в файле CSS. Если для определенного блока текста применены стили, которые переопределяют стандартные стили браузера, то отменить оформление этого текста будет невозможно. Для решения этой проблемы можно попробовать удалить или изменить соответствующие правила стилей в файле CSS, либо применить более специфичные селекторы к элементам, которые нужно отменить.
Почему отмена текстового оформления не работает

Одна из причин, по которой отмена текстового оформления может не срабатывать, заключается в том, что стили и форматирование применены к тексту слишком специфичным или приоритетным способом. Например, если стиль применен с использованием внутренних или встроенных стилей, он будет иметь больший приоритет перед общими стилями, примененными через CSS-файл или встроенные стили.
Еще одной причиной может быть наличие конфликтующих правил стилей. Если одновременно применяются несколько правил, которые конфликтуют друг с другом, браузер может проявить неожиданное поведение при отмене стилей. В таких случаях нужно проверить и исправить эти конфликты с помощью более конкретных или приоритетных правил.
Также следует учесть, что некоторые элементы HTML имеют свои собственные стандартные стили, которые применяются автоматически. Например, элемент em (курсив) и strong (жирный) имеют стандартные стили, которые можно пытаться отменить, но они будут применяться автоматически по умолчанию.
Синтаксические ошибки в коде

Синтаксические ошибки в коде могут быть одним из основных факторов, почему отмена текстового оформления не работает. Эти ошибки возникают, когда в коде присутствуют неправильные или некорректные конструкции, которые нарушают правила синтаксиса языка разметки.
Наиболее распространенные синтаксические ошибки в коде HTML включают неправильное закрытие тегов, неправильное использование атрибутов и некорректное вложение тегов. Например:
Неправильное закрытие тегов:
<p>Текст <b>жирным</i> шрифтом</p> Неправильное использование атрибутов:
<a href="http://example.com">Ссылка<b></a> Некорректное вложение тегов:
<ul>
<li>Элемент 1</li>
<li>Элемент 2<li>
</ul> Чтобы исправить синтаксические ошибки, необходимо внимательно просмотреть код и проверить его на соответствие правилам языка разметки. Редакторы кода и плагины могут помочь автоматически выявить синтаксические ошибки и предложить исправления. Также полезно следовать рекомендациям и руководствам по написанию кода HTML.
После исправления синтаксических ошибок, отмена текстового оформления должна работать надлежащим образом.
Неправильное использование стилей

Еще одной причиной, почему не может работать отмена текстового оформления, может быть неправильное использование стилей. Возможно, вы применяете стили к элементам, которые не нуждаются в оформлении, или неправильно настраиваете свойства элементов.
Один из распространенных случаев неправильного использования стилей - это использование встроенных стилей непосредственно в HTML-теги. Хотя это может быть удобно, особенно для небольших участков текста, такой подход может усложнить процесс отмены текстового оформления. Кроме того, если вы используете стили в HTML-тегах, будет сложнее поддерживать и модифицировать ваш код. Рекомендуется выносить стили в отдельный файл CSS.
Также возможно, что вы неправильно настраиваете свойства элементов. Например, если вы хотите изменить цвет текста, но вместо свойства "color" используете "background-color", то вы получите нежелательный результат. Внимательно изучите документацию по свойствам и правильно настройте стили элементов.
Дополнительно, если вы используете сторонние библиотеки или шаблоны, возможно, они переопределяют ваши стили. Проверьте порядок подключения стилей и убедитесь, что ваши стили имеют больший приоритет. Если это необходимо, вы можете использовать селекторы более высокого уровня или добавить ваши стили в качестве инлайн-стилей, чтобы обеспечить их приоритет.
Итак, если отмена текстового оформления не работает, рекомендуется проверить неправильное использование стилей. Постарайтесь выносить стили в отдельный файл CSS, правильно настраивать свойства элементов и обеспечить приоритет ваших стилей перед стилями из сторонних источников.
Конфликты с другими CSS-правилами

Например, если у вас есть глобальные стили для всех параграфов, заданные с использованием селектора "p", и вы хотите отменить стили для конкретного параграфа, вы должны быть внимательны при выборе способа отмены стилей. Некоторые свойства стилей могут быть наследованы от родительских элементов, поэтому важно установить эти свойства явно для конкретного элемента, чтобы они перекрывали любые глобальные стили.
Кроме того, если у вас есть внешние стили CSS, которые применяются ко всем страницам вашего сайта, и вы хотите отменить стили только для определенной страницы или раздела, вам придется использовать более специфичные селекторы и правила. Это может потребовать изучения каскадной природы CSS и правильного применения селекторов и правил стилей.
Еще одной причиной возникновения конфликтов могут быть стили, указанные непосредственно в HTML-разметке с использованием атрибутов элементов или встроенных стилей. Если у элемента есть инлайн-стили или атрибуты стилей, они могут иметь больший приоритет по сравнению с стилями, заданными во внешних таблицах стилей.
Чтобы избежать конфликтов, рекомендуется следующие подходы:
- Используйте более специфичные селекторы и правила для отмены или переопределения стилей;
- Установите стили явно для конкретных элементов;
- Избегайте использования атрибутов стилей или инлайн-стилей в HTML-разметке и лучше разместите все стили во внешней таблице стилей;
- Внимательно изучайте каскадность CSS и порядок применения стилей.
Используя эти рекомендации, вы сможете избежать множества конфликтов с другими CSS-правилами и успешно отменять текстовое оформление элементов на вашем сайте.
Неисправная ссылка на файл стилей

Одной из причин, по которой не работает отмена текстового оформления на веб-странице, может быть неисправная ссылка на файл стилей (CSS). Файл стилей используется для установки внешнего вида и форматирования веб-страницы, включая шрифты, цвета, отступы и другие элементы дизайна.
Если ссылка на файл стилей указана неправильно или файла стилей вовсе не существует, браузер не сможет применить нужное оформление к тексту. Это может привести к отображению текста без каких-либо изменений или в неадекватном виде.
Чтобы исправить эту проблему, необходимо проверить ссылку на файл стилей в коде веб-страницы. Убедитесь, что путь к файлу указан правильно и что сам файл находится на сервере в нужном месте. Если нужного файла нет, возможно, необходимо загрузить его на сервер.
Также следует убедиться, что имя файла стилей указано верно и совпадает с реальным именем файла на сервере. Даже небольшая опечатка может привести к ошибке.
Исправление ссылки на файл стилей может помочь восстановить отмену текстового оформления и верно отобразить текст на веб-странице.
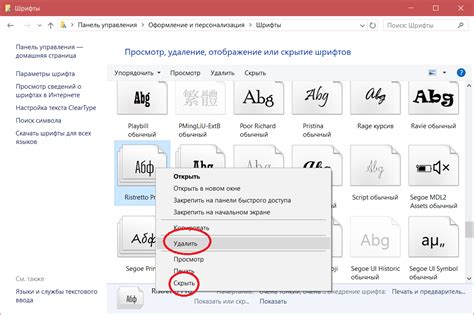
Не подключены нужные шрифты

Чтобы исправить эту проблему, важно убедиться, что шрифты, которые вы хотите использовать, правильно подключены к вашей веб-странице. Для этого вы можете использовать CSS-правило @font-face, чтобы указать путь к шрифтовым файлам или использовать внешние сервисы шрифтов, такие как Google Fonts или Adobe Fonts.
При подключении шрифтов с помощью правила @font-face важно указать правильные пути к файлам шрифтов и правильные значения для свойств font-family и src. Если шрифты не найдены по указанному пути или их файлы повреждены, отмена текстового оформления может не работать.
Если вы используете внешние сервисы шрифтов, убедитесь, что вы правильно скопировали и вставили код подключения шрифтов на вашу веб-страницу. Если этот код правильно скопирован, но шрифты все равно не отображаются правильно, возможно, у вас есть проблема с загрузкой или доступом к внешним сервисам шрифтов.
В любом случае, проверьте консоль разработчика веб-браузера на наличие ошибок связанных с подключением или загрузкой шрифтов. Если вы видите какие-либо ошибки, попробуйте исправить их или обратитесь за помощью к разработчику или администратору вашего сайта.
Версия браузера не поддерживает отмену оформления

Однако, если ваша версия браузера не поддерживает такую функциональность, то отмена оформления может не работать должным образом.
Проблема в отсутствии поддержки отмены оформления может быть вызвана несколькими причинами.
Одна из них – это устаревшая версия браузера, которая не поддерживает некоторые новые функции или стандарты веб-разработки.
Другой причиной может быть использование несовместимого расширения или плагина в вашем браузере, который может конфликтовать с отменой оформления.
Чтобы решить эту проблему, вам следует обновить ваш браузер до последней версии. Это поможет обеспечить совместимость с последними стандартами и функциями, включая возможность отмены текстового оформления.
Если обновление браузера не решает проблему, то попробуйте отключить все расширения и плагины, которые могут конфликтовать с отменой оформления. Затем повторите попытку.
Если ничего из вышеперечисленного не помогает, то есть вероятность, что проект, на котором вы работаете, не предусматривает поддержку отмены оформления для этой версии браузера. В этом случае вам следует связаться с разработчиками проекта для получения дополнительной информации и рекомендаций.
В итоге, если ваша версия браузера не поддерживает отмену текстового оформления, вам необходимо обновить его или связаться с разработчиками проекта для получения рекомендаций по решению этой проблемы.
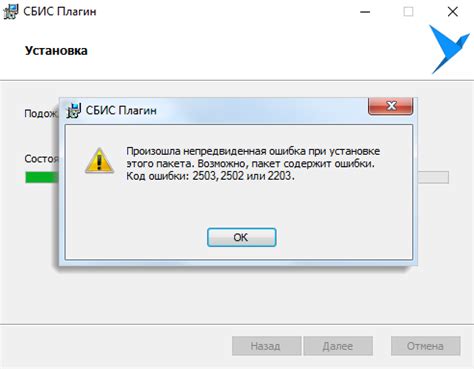
Ошибка в настройках плагина или CMS

Еще одной причиной, по которой может не работать отмена текстового оформления, может являться ошибка в настройках плагина или CMS (системы управления контентом), которые вы используете для своего веб-сайта.
Если вы используете плагин для отмены текстового оформления, важно убедиться, что вы правильно настроили его и включили необходимые опции. Проверьте документацию плагина и убедитесь, что вы следуете его рекомендациям по настройке.
Также, если вы используете CMS, такую как WordPress или Joomla, возможно, вы не правильно настроили функцию отмены текстового оформления. В таком случае, вам необходимо просмотреть настройки вашей CMS и проверить, что соответствующая функция включена и настроена правильно.
Если вы не уверены, как настроить плагин или функцию отмены текстового оформления в вашей CMS, рекомендуется обратиться к документации или к сообществу пользователей для получения помощи. Возможно, кто-то уже сталкивался с этой проблемой и сможет подсказать вам, как ее решить.