Изображения в формате PNG с черным фоном могут стать настоящей головной болью для многих веб-разработчиков. Уникальная прозрачность, которую предлагает этот формат, может иногда привести к неожиданным результатам, когда изображение отображается с неожиданным фоном.
Одной из основных причин появления черного фона может быть использование неподдерживаемого или устаревшего браузера. Некоторые старые версии браузеров не могут правильно отображать прозрачность формата PNG, в результате чего фон становится черным. В этом случае, обновление браузера или использование альтернативных методов отображения прозрачности может помочь исправить проблему.
Еще одной причиной может быть неправильное сохранение файла при экспорте или конвертировании. В некоторых графических редакторах, таких как Adobe Photoshop, по умолчанию фон изображения сохраняется как черный. Если вы забыли изменить настройки перед сохранением, то ваше изображение PNG будет вставлено с черным фоном. В этом случае, нужно обратить внимание на настройки сохранения и указать прозрачность фона перед экспортом или конвертацией изображения в формат PNG.
Кроме того, некоторые программы, используемые для просмотра изображений, могут также создавать проблемы с прозрачностью PNG. Если ваш пользователь использует программу, которая не поддерживает прозрачность, то изображение будет отображено с черным фоном даже при правильном сохранении файла.
Решить проблему черного фона PNG можно несколькими способами. Самым простым способом является использование другого формата изображения, такого как JPEG, если прозрачность необязательна. Другим вариантом является использование современных браузеров, которые полностью поддерживают PNG и его прозрачность.
Почему PNG вставляется с черным фоном

Ещё одной причиной может быть неправильное использование кода при вставке PNG изображений. Если в HTML-коде не указано использование прозрачности, браузер будет рассматривать изображение как объект с непрозрачным фоном. Это может приводить к появлению черного фона вместо прозрачности.
Кроме того, некоторые браузеры или программы могут не поддерживать прозрачность формата PNG, особенно в старых версиях. В таких случаях, даже если изображение сохранено с прозрачным фоном, оно может быть отображено с черным фоном на устройствах или программных средах, которые не поддерживают прозрачность.
Для исправления данной проблемы, следует обратить внимание на несколько факторов. Во-первых, убедитесь, что изображение было сохранено с прозрачным фоном в программах для редактирования, таких как Adobe Photoshop или GIMP. Во-вторых, убедитесь, что указана прозрачность PNG в HTML-коде, используя атрибуты стиля CSS или тега ``. Кроме того, стоит проверить поддерживается ли прозрачность браузером или программной средой, на которой будет отображаться изображение.
Проблема с прозрачностью

Одной из основных причин почему PNG вставляется с черным фоном может быть проблема с прозрачностью. PNG по умолчанию поддерживает прозрачность, что позволяет изображению смешиваться с фоном, на котором оно находится. Однако, некорректная обработка альфа-канала, который определяет уровень прозрачности, может приводить к появлению черного фона вместо ожидаемой прозрачности.
Такая проблема может возникать при разных этапах работы с изображением. Например, при экспорте изображения из графического редактора, редактировании в программе или при вставке в HTML-код. Некоторые программа могут не поддерживать альфа-канал или некорректно его обрабатывать, что может привести к потере прозрачности.
Чтобы исправить проблему с прозрачностью, можно воспользоваться различными способами. Например, можно проверить настройки графического редактора и убедиться, что сохраняемое изображение имеет правильные параметры прозрачности. Также можно вручную отредактировать изображение, используя специальные инструменты или программы для работы с альфа-каналом.
Еще одним путем исправления проблемы с прозрачностью может быть использование JavaScript для обработки изображения на стороне клиента. Например, с помощью JavaScript можно изменить альфа-канал и удалить черный фон, заменив его прозрачностью.
| Причины | Способы исправления |
|---|---|
| Некорректная обработка альфа-канала | Настройка программы или редактора, вручную редактирование изображения, использование JavaScript |
Отсутствие поддержки альфа-канала

Если программное обеспечение или браузер не поддерживают альфа-канал, то при вставке PNG изображения на фон будет автоматически добавляться черный цвет, замещая прозрачные пиксели. Как результат, изображение будет иметь черный фон вместо прозрачного, что может исказить его внешний вид и привести к нежелательному эффекту.
Чтобы исправить эту проблему, необходимо использовать программное обеспечение или браузер с поддержкой альфа-канала. Большинство современных браузеров поддерживают альфа-канал, поэтому обновление до последней версии может быть достаточным для решения проблемы. Если проблема остается, можно воспользоваться специализированными инструментами, которые позволяют конвертировать файлы в форматы с поддержкой альфа-канала, такие как SVG или GIF.
Неправильная конвертация цветового пространства

Один из возможных сценариев - это неправильное использование программы для конвертации изображений. Некоторые программы могут неправильно интерпретировать и преобразовывать цветовую палитру PNG изображений. Это может привести к потере прозрачности и частичной или полной замене прозрачных пикселей на черные.
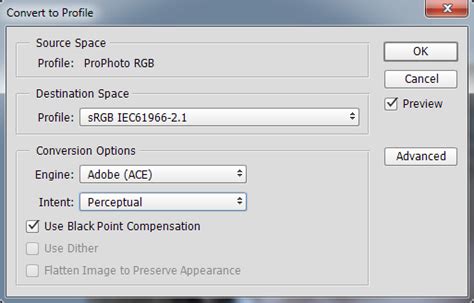
Другой возможный сценарий - неправильное настроенные цветовые профили в графическом редакторе. Цветовые профили используются для согласования цветов между различными устройствами и приложениями. Если при конвертации PNG изображения было выбрано неправильное цветовое пространство, то результат может быть некорректным. Например, выбор RGB цветового пространства вместо преобразования в схему индексирования может привести к потере информации о прозрачности и замене прозрачных пикселей на черные.
Исправить эту проблему можно путем правильной настройки программы конвертации изображений или выбора правильного цветового пространства при экспорте или конвертации изображений. Также можно вручную исправить изображение с помощью графического редактора, восстановив прозрачность и удалив черный фон.
Использование неподходящего программного обеспечения

Если вы используете программное обеспечение, которое не поддерживает сохранение прозрачности в PNG, то все пиксели с прозрачными значениями будут заполнены черным цветом при вставке изображения. Это может быть особенно заметно при вставке PNG-изображений с полупрозрачными областями, такими как логотипы или иконки с тенями.
Для исправления этой проблемы необходимо использовать программное обеспечение, которое правильно обрабатывает альфа-канал PNG. Некоторые популярные графические редакторы, такие как Adobe Photoshop или GIMP, позволяют сохранять изображения в PNG с сохранением всех прозрачных пикселей.
Если у вас нет доступа к такому программному обеспечению, вы также можете воспользоваться онлайн-сервисами, которые позволяют конвертировать изображения в разные форматы. При выборе онлайн-сервиса проверьте его возможность сохранять изображения в PNG с прозрачностью.
Использование неподходящего программного обеспечения может оказаться ключевой причиной черного фона при вставке PNG. Правильный выбор графического редактора или онлайн-сервиса позволит избежать этой проблемы и сохранить прозрачность изображений в PNG.
Некорректная настройка браузера

Еще одной причиной появления черного фона при вставке PNG-изображений может быть некорректная настройка вашего веб-браузера. В некоторых случаях браузер может автоматически добавлять подложку к прозрачным изображениям.
Некорректная настройка браузера может быть вызвана различными факторами, включая обновления программного обеспечения или наличие конфликтующих расширений. Часто эту проблему можно решить с помощью небольших изменений в настройках браузера.
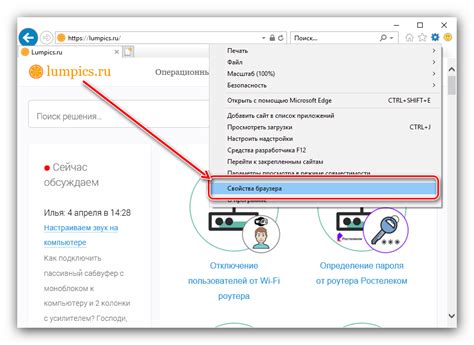
Для исправления некорректной настройки браузера вы можете выполнить следующие шаги:
- Перейдите в настройки вашего веб-браузера. Обычно они доступны через меню или панель инструментов.
- Найдите раздел, отвечающий за отображение изображений или настройки внешнего вида.
- Убедитесь, что опция "Включить подложку для прозрачных изображений" или подобная ей отключена.
- Сохраните изменения и перезапустите браузер для применения настроек.
Если эти шаги не помогли решить проблему, вы можете попробовать временно отключить все расширения, которые могут повлиять на отображение изображений. Если черный фон исчезает после отключения расширений, то одно из них, вероятно, вызывает эту проблему.
Не забывайте, что некорректная настройка браузера может быть причиной не только черного фона в PNG-изображениях, но и других проблем с отображением веб-страниц. Поэтому регулярная проверка и обновление настроек вашего браузера - важная задача для поддержания корректной работы веб-сайтов.
Как исправить проблемы с PNG

1. Проверьте прозрачность изображения
Первым шагом для исправления проблемы с черным фоном при вставке PNG-изображения является проверка прозрачности самого изображения. Убедитесь, что фон изображения действительно прозрачен, а объекты или элементы на нем не имеют непрозрачной плоскости.
2. Используйте формат PNG-24
Если ваше изображение сохранено в формате PNG-8, попробуйте сохранить его в формате PNG-24. Формат PNG-8 имеет ограничение в 256 цветах, что может привести к потере прозрачности. Формат PNG-24 поддерживает миллионы цветов и обеспечивает лучшую прозрачность.
3. Используйте атрибут "transparency"
Если вы используете HTML-тег <img> для вставки PNG-изображения, убедитесь, что для него указан атрибут "transparency". Например: <img src="image.png" alt="Изображение" transparency="true">. Это поможет браузеру корректно обрабатывать альфа-канал прозрачности.
4. Проверьте спецификации CSS
Если вы используете CSS для вставки изображения, убедитесь, что вы правильно настроили свойства "background" и "background-image". Проверьте, не задан ли фоновый цвет, который перекрывает прозрачность изображения.
5. Обновите браузер и программное обеспечение
Если у вас все еще возникают проблемы с PNG-изображением, попробуйте обновить ваш браузер до последней версии. Также убедитесь, что ваше программное обеспечение, используемое для создания и редактирования изображений, также обновлено до последней версии.
Исправление проблем с черным фоном при вставке PNG-изображения может потребовать нескольких шагов и экспериментов. Попробуйте все вышеперечисленные рекомендации, чтобы найти наиболее подходящий способ для вашей конкретной ситуации.



