В современном мире, когда большинство людей пользуются приставками и смартфонами, проблемы с отображением изображений являются довольно распространенным явлением. Если вам кажется, что ваша приставка не показывает изображение – не волнуйтесь, вы не одиноки. Возможно, вы часто сталкиваетесь с этим вопросом: почему изображение не воспроизводится? В этой статье мы рассмотрим основные причины возникновения этой проблемы и предложим несколько способов ее решения.
Наиболее распространенной причиной отсутствия изображения на приставке является неправильное подключение кабеля HDMI или проблемы с его работоспособностью. Неисправный кабель может быть причиной неправильного или отсутствующего сигнала, что в конечном итоге приводит к отсутствию изображения на экране. Проверьте, правильно ли подключен кабель HDMI к приставке и телевизору, и убедитесь, что он работает исправно. Помните, что даже незначительное повреждение кабеля может привести к проблемам с отображением.
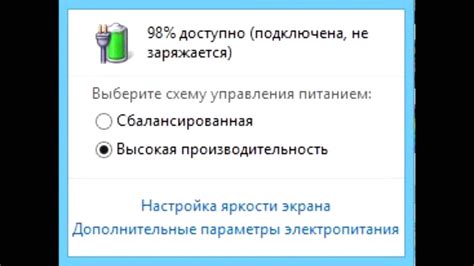
Еще одной причиной проблемы с отображением изображения может быть несоответствие разрешения экрана приставки и телевизора. Если разрешения не совпадают, приставка может отображать черный экран или неправильное изображение. В таком случае попробуйте изменить разрешение приставки или телевизора. Эта настройка обычно доступна в меню настроек приставки. Убедитесь, что выбранное разрешение поддерживается вашим телевизором.
Почему не отображается изображение: главные причины и решение проблемы

1. Ошибка в ссылке на изображение. Первая и, пожалуй, самая распространенная причина, почему изображение не отображается на веб-странице, заключается в неправильно указанной ссылке на него. Проверьте, что путь к изображению указан правильно, что файл находится в нужной директории и что нет опечаток в названии файла.
2. Неправильный формат изображения. Другой распространенный вариант - использование неподдерживаемого формата изображения. Убедитесь, что файл изображения имеет допустимый формат (например, .jpg, .png, .gif) и не поврежден.
3. Файл изображения отсутствует на сервере. Если изображение было удалено или перемещено с сервера, ссылка на него перестанет работать. Проверьте, что файл изображения доступен и находится в нужной директории на сервере.
4. Проблемы с доступом к файлу изображения. Иногда файлы изображений имеют неправильные права доступа или на них есть ограничения веб-сервера. Убедитесь, что у файла изображения есть правильные разрешения для чтения и что он доступен для загрузки из браузера.
Решение проблемы: Для решения проблемы отображения изображения на веб-странице следует внимательно проверить все вышеперечисленные факторы. Убедитесь, что ссылка на изображение указана верно, файл имеет правильный формат, он доступен на сервере и у него есть правильные разрешения доступа. Если проблема не решается, вы можете попробовать использовать альтернативный файл изображения или обратиться к администратору сервера за помощью.
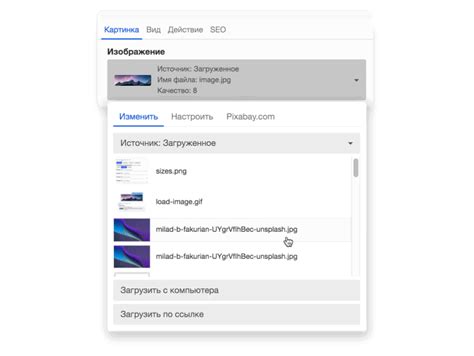
Неправильный путь до изображения: как проверить и исправить

Вот несколько шагов, которые помогут вам проверить и исправить неправильный путь до изображения:
| 1. | Проверьте правильность указанного пути. Убедитесь, что вы правильно указали путь до файла изображения. Проверьте, нет ли опечаток в названии файла или пути к нему. |
| 2. | Убедитесь, что файл изображения находится в указанной директории. Проверьте, что файл изображения действительно существует на сервере и находится в той же директории, что указано в пути. |
| 3. | Проверьте регистр букв в пути. Обратите внимание, что в некоторых случаях путь до файла изображения чувствителен к регистру букв. Убедитесь, что вы правильно указали все заглавные и строчные буквы. |
| 4. | Используйте абсолютный путь. Если проблема с отображением изображения все еще не решена, попробуйте указать абсолютный путь до файла изображения. Это может помочь, если изображение находится в другой директории или на удаленном сервере. |
| 5. | Проверьте права доступа к файлу изображения. Убедитесь, что у файла изображения есть правильные разрешения на чтение и доступ. |
Следуя этим простым шагам, вы сможете легко проверить и исправить неправильный путь до изображения и насладиться правильным отображением ваших изображений на веб-странице.
Некорректное название файла изображения: лучшие практики и рекомендации

Прежде всего, следует убедиться, что название файла изображения содержит только разрешенные символы. В целях безопасности рекомендуется использовать только латинские буквы, цифры и символы подчеркивания. Избегайте использования специальных символов, пробелов или русских букв.
Кроме того, важно указывать расширение файла - это поможет серверу определить тип файла и правильно обработать его. Расширение файла следует указывать после имени файла, разделяя их точкой. Например, для изображения формата JPEG название файла должно выглядеть следующим образом: "image.jpg".
Также стоит учесть длину названия файла. Большинство серверов имеют ограничение на длину имени файла, поэтому рекомендуется выбирать краткие и информативные названия. Избегайте слишком длинных и запутанных названий, которые могут вызвать проблемы с отображением изображений.
Наконец, не забывайте о регистре символов. В некоторых операционных системах названия файлов чувствительны к регистру, поэтому "image.jpg" и "Image.jpg" будут восприниматься как разные файлы. Чтобы избежать проблем с отображением изображений, рекомендуется использовать один регистр для всех символов в названии файла.
Следуя этим лучшим практикам и рекомендациям, вы сможете избежать некорректного названия файлов изображений и обеспечить успешное отображение изображений на вашем сайте.
Ошибки в HTML-коде: как найти и исправить

- Неверно закрытые теги: одна из самых распространенных ошибок в HTML-коде. Если вы забудете закрыть открывающий тег или не добавите закрывающий тег, браузер может неправильно отображать всю страницу или некоторые части контента. Чтобы исправить эту ошибку, необходимо внимательно проверить весь HTML-код и убедиться, что каждый открывающий тег имеет соответствующий закрывающий тег.
- Отсутствующие или неправильно указанные атрибуты: атрибуты в HTML-коде используются для задания различных параметров элементов. Если атрибут указан неправильно или отсутствует, элемент может отображаться некорректно или работать неправильно. Чтобы исправить эту ошибку, необходимо внимательно проверить каждый элемент и убедиться, что все атрибуты указаны верно и не отсутствуют.
- Неправильное использование тегов: каждый HTML-тег имеет свое назначение и правила использования. Если тег используется неправильно или не в соответствии с его назначением, браузер может неправильно отобразить элементы или игнорировать их совсем. Чтобы исправить эту ошибку, необходимо изучить правила использования каждого тега и убедиться, что они применены правильно.
- Нарушение стандартов W3C: W3C (World Wide Web Consortium) устанавливает стандарты и рекомендации для HTML-кода. Если ваш код не соответствует этим стандартам, то браузер может неправильно интерпретировать его и отображать страницу неправильно. Чтобы исправить эту ошибку, необходимо проверить свой HTML-код на соответствие стандартам W3C с помощью специальных инструментов.
- Неправильная структура документа: HTML-код должен иметь определенную структуру, состоящую из открывающего и закрывающего тегов , и . Если эти элементы отсутствуют или используются неправильно, браузер может неправильно отображать страницу. Чтобы исправить эту ошибку, необходимо убедиться, что весь HTML-код имеет правильную структуру и все необходимые элементы присутствуют.
В итоге, исправление ошибок в HTML-коде является важным шагом для обеспечения правильного отображения и функциональности веб-страницы. При написании кода рекомендуется использовать подсветку синтаксиса и проверять его на соответствие стандартам W3C, чтобы избежать наиболее распространенных ошибок.
Ограничения хостинга: что делать, если изображения не загружаются

- Проверьте размер файла изображения. Некоторые хостинг-провайдеры ограничивают размер загружаемых файлов. Убедитесь, что размер файла изображения не превышает указанный лимит.
- Убедитесь, что тип файла поддерживается хостинг-провайдером. Некоторые провайдеры поддерживают только определенные типы файлов, например, .jpg или .png. Если ваше изображение имеет неподдерживаемый тип файла, вам может потребоваться конвертировать его в поддерживаемый формат.
- Проверьте путь к файлу изображения. Убедитесь, что путь к файлу указан правильно и файл действительно существует на сервере. Проверьте наличие опечаток или неверного расположения файла.
- Проверьте права доступа к файлу изображения. Возможно, файл изображения не имеет достаточных разрешений для отображения на веб-странице. Установите правильные разрешения доступа к файлу для веб-сервера.
- Проверьте кодировку файла изображения. Возможно, изображение содержит специальные символы или неправильную кодировку, что приводит к его некорректному отображению. Проверьте и исправьте кодировку файла, если это необходимо.
Если все эти шаги не помогли решить проблему, обратитесь к службе поддержки вашего хостинг-провайдера. Они смогут предоставить дополнительную информацию о возможных ограничениях или решить проблему напрямую.
Проблемы с разрешением изображения: как выбрать оптимальный вариант

Для того чтобы выбрать оптимальное разрешение изображения, необходимо учитывать несколько факторов.
1. Цель использования изображения:
Если изображение используется в качестве фотографии или иллюстрации, то требуется высокое разрешение, чтобы передать все детали и цвета изображения. Однако, если изображение используется в качестве иконки или символа, то низкое разрешение будет достаточным.
2. Поддерживаемые разрешения устройств:
Необходимо учитывать разрешение экранов устройств, на которых будет отображаться изображение. Например, для мобильных устройств с небольшими экранами достаточно низкого разрешения, в то время как для мониторов с высоким разрешением требуется изображение с более высоким разрешением.
3. Качество изображения:
Если изображение содержит важные детали, текст или мелкие элементы, то требуется высокое разрешение для сохранения этих деталей. Однако, если изображение используется в качестве фона или фонового изображения, то низкое разрешение может быть достаточным.
При выборе разрешения изображения необходимо также учитывать размер файла. Чем выше разрешение, тем больше будет размер файла, что может привести к замедлению загрузки страницы. Поэтому важно найти оптимальный баланс между разрешением и размером файла, чтобы обеспечить хорошее качество изображения при быстрой загрузке страницы.
Следуя этим рекомендациям, вы сможете выбрать оптимальное разрешение изображения и избежать проблем с его восприятием и загрузкой.
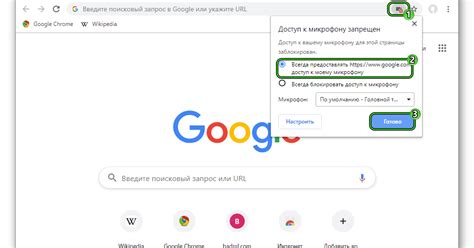
Блокировка со стороны браузера: как разрешить доступ к изображениям

Если вы обнаружили, что приставка не показывает изображение, причиной может быть блокировка со стороны браузера. Некоторые браузеры имеют встроенные механизмы блокировки изображений для защиты пользователя от потенциальных угроз безопасности. Это может привести к тому, что некоторые изображения не будут загружаться или отображаться на веб-странице.
Вот несколько способов разрешить доступ к изображениям, если они были заблокированы:
1. Проверьте настройки безопасности вашего браузера.
В большинстве браузеров есть возможность настроить уровень безопасности и разрешить загрузку изображений. Проверьте настройки вашего браузера и убедитесь, что загрузка изображений разрешена.
2. Добавьте сайт в список доверенных.
Если изображения блокируются на конкретном сайте, попробуйте добавить его в список доверенных сайтов в настройках браузера. Это может помочь в разрешении доступа к изображениям на этом сайте.
3. Отключите блокировщик рекламы или расширения браузера.
Если на компьютере установлен блокировщик рекламы или другие расширения браузера, попробуйте временно отключить их. Некоторые расширения могут блокировать отображение изображений на веб-страницах.
4. Обновите браузер или используйте другой.
Если ни один из указанных выше методов не помогает, попробуйте обновить текущий браузер до последней версии или попробуйте использовать другой браузер. В новых версиях браузеров могут быть исправлены ошибки или улучшена совместимость с различными веб-сайтами.
Не забывайте, что блокировка изображений может иметь свои причины и проблемы с отображением могут быть связаны с другими факторами, такими как неправильная ссылка или поврежденное изображение. Проверьте также код страницы и состояние изображения, чтобы убедиться, что проблема не вызвана другими причинами.
Недостаточное количество памяти: рекомендации по оптимизации изображений

Одной из причин проблемы отсутствия изображения на приставке может быть недостаточное количество памяти. В таком случае, оптимизация изображений может помочь решить эту проблему.
Оптимизация изображений - это процесс уменьшения размера файла изображения без значительной потери качества. В результате этой оптимизации, изображение занимает меньше места в памяти, что позволяет улучшить производительность устройства и корректное отображение изображения на приставке.
Вот несколько рекомендаций по оптимизации изображений для решения проблемы недостаточного количества памяти:
1. Выберите правильный формат файла изображения: Выбор правильного формата файла изображения может снизить его размер. Например, для фотографий часто используют формат JPEG, а для изображений с прозрачностью - формат PNG.
2. Уменьшите размер изображения: Уменьшение физических размеров изображения (ширины и высоты) поможет уменьшить его размер в памяти. Используйте графические редакторы или онлайн-инструменты для уменьшения размера изображения.
3. Уменьшите качество изображения: Снижение качества изображения может уменьшить его размер. Многие графические редакторы позволяют настроить уровень сжатия изображения при сохранении. Будьте внимательны и не снижайте качество изображения слишком сильно, чтобы изображение оставалось четким и приемлемым для просмотра.
4. Удалите метаданные изображения: Метаданные в изображении, такие как EXIF-информация, могут занимать дополнительное место в памяти. Удалите лишние или ненужные метаданные, чтобы уменьшить размер файла изображения.
Следуя этим рекомендациям, вы сможете оптимизировать изображения и решить проблему недостаточного количества памяти, что позволит вам полноценно наслаждаться изображениями на вашей приставке.