Изображения играют важную роль в веб-дизайне, и поэтому важно понимать, как они ведут себя в CSS. Одна из наиболее распространенных проблем, с которой сталкиваются веб-разработчики, - это увеличение изображений при добавлении их на веб-страницу. Это может произойти по разным причинам, и в данной статье мы разберем некоторые из них и расскажем, что можно сделать, чтобы это исправить.
Одной из причин увеличения изображения является то, что по умолчанию браузеры применяют к изображениям дополнительные стили. Эти стили могут варьироваться в зависимости от браузера и версии, но обычно включают в себя отступы, границы и прочие свойства, которые могут изменить размеры изображения. Также стоит отметить, что если вы указали ширину или высоту изображения в CSS, то она будет применяться к отображаемому реальному размеру изображения, что может привести к его увеличению или уменьшению.
Еще одной причиной увеличения изображения может быть масштабирование его при помощи CSS свойства "transform: scale()". Это свойство используется для изменения масштаба элемента, и если оно применяется к изображению, то оно будет увеличено или уменьшено в зависимости от указанного значения масштабирования. Если вам необходимо изменить размер изображения, рекомендуется использовать свойства "width" и "height" вместо "transform: scale()".
Итак, если вы столкнулись с проблемой увеличения изображения в CSS, проверьте следующие моменты: наличие дополнительных стилей, указанных браузером по умолчанию, указание ширины или высоты в CSS и использование свойства "transform: scale()". Если одна из этих причин применима к вашей ситуации, исправьте ее соответствующим образом, чтобы изображение было отображено в нужном вам размере.
Причины увеличения изображения в CSS

Увеличение изображения в CSS может происходить из-за нескольких причин:
- Неправильное использование свойств CSS. Если не указать размеры изображения явно, браузер может автоматически масштабировать его до заполнения доступного пространства. Это может привести к увеличению изображения и потере его пропорций.
- Использование пиксельных единиц измерения. Когда размеры изображения указываются в пикселях, они могут быть интерпретированы браузером как фиксированный размер, вне зависимости от размеров экрана устройства, на котором отображается страница. Если размеры экрана устройства меньше, чем указанные размеры изображения, оно будет масштабировано в соответствии с заданными пиксельными значениями.
- Увеличение изображения на уровне разработчика. В некоторых случаях разработчики специально увеличивают размеры изображения в CSS для достижения определенных эффектов или для адаптации под разные устройства и разрешения экрана. Но если такое увеличение не соответствует визуальным или функциональным требованиям страницы, оно может привести к неудовлетворительному отображению изображения.
Чтобы избежать нежелательного увеличения изображения в CSS, важно правильно использовать свойства CSS, задавать размеры изображения в соответствии с требуемыми пропорциями и учитывать размеры экрана устройства, на котором будет отображаться страница.
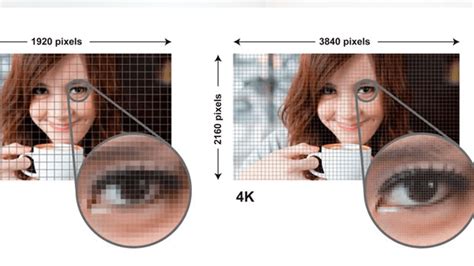
Плотность пикселей

В современных устройствах, таких как смартфоны, планшеты и некоторые компьютерные мониторы, показатели плотности пикселей обычно высокие, что позволяет отображать изображения с высокой четкостью и детализацией. Такие устройства часто называются "Retina" дисплеями, и они имеют плотность пикселей в два раза выше стандартной.
Pixel ratio (отношение пикселей) - это показатель, который определяет отношение плотности пикселей устройства к стандартной плотности 96 dpi (dots per inch, точек на дюйм). Например, устройство с плотностью пикселей 192 dpi будет иметь пиксельное отношение 2.
При работе с веб-страницами, плотность пикселей и отношение пикселей играют важную роль. Если веб-страница не учитывает плотность пикселей устройства, изображения на экране могут отображаться с меньшим размером, чем они должны были бы. Для устранения этой проблемы можно использовать медиа-запросы CSS и операторы действий, которые изменяют размер изображений в зависимости от плотности пикселей.
Также важно помнить, что плотность пикселей может различаться на разных устройствах, поэтому учитывание этого аспекта при разработке веб-страниц может обеспечить правильное и согласованное отображение изображений.
Настройки просмотра

В CSS есть несколько свойств, которые позволяют управлять параметрами просмотра, такими как width, height, initial-scale, minimum-scale и maximum-scale. Некорректная настройка этих свойств может привести к увеличению изображения на веб-странице.
Свойство width определяет ширину viewport, которую необходимо отобразить на экране. Свойство height определяет высоту viewport. При неправильной настройке этих свойств может произойти растягивание изображения и его увеличение.
Свойство initial-scale позволяет задать начальное значение масштабирования для viewport. Например, если установить значение initial-scale равным 1, то страница будет отображаться без масштабирования. Если значение initial-scale больше 1, то страница будет увеличена. Если значение initial-scale меньше 1, то страница будет уменьшена.
Свойства minimum-scale и maximum-scale определяют минимальное и максимальное значение масштабирования для viewport. Если значение minimum-scale больше 1, то страница будет всегда отображаться увеличенной. Если значение maximum-scale меньше 1, то страница будет всегда отображаться уменьшенной.
Правильная настройка параметров просмотра играет важную роль в создании адаптивных веб-страниц, которые корректно отображаются на разных устройствах. Неправильная настройка параметров просмотра может привести к неудовлетворительному визуальному опыту пользователей и затруднить навигацию по веб-странице.
Retina дисплеи

Особенность Retina дисплеев заключается в высокой плотности пикселей, что приводит к большему количеству точек на дюйм. В результате изображение на таком экране становится более четким и детализированным. Вместо одного пикселя, обычно состоящего из одной ячейки, Retina дисплеи используют две ячейки для отображения одного пикселя.
Однако увеличение плотности пикселей на Retina дисплеях приводит к тому, что изображения с низким разрешением могут выглядеть размытыми и нечеткими. Чтобы этого избежать, разработчики веб-сайтов и программисты должны обратить особое внимание на оптимизацию графики и использовать изображения с более высоким разрешением.
Для поддержки Retina дисплеев в CSS используются такие свойства, как background-size и background-image. С помощью этих свойств можно указать размер изображения и задать его путь.
Retina дисплеи становятся все более популярными, поэтому для разработчиков веб-сайтов важно учитывать эту технологию при создании и оптимизации контента. Это позволит улучшить пользовательский опыт и сделать изображения на сайте более четкими и качественными.