В современном мире шрифт является одним из ключевых элементов визуального дизайна и передачи информации. Он играет важную роль в создании эффектов восприятия и эмоциональной составляющей при чтении текста. Но, к сожалению, не все шрифты могут быть использованы для написания на всех языках мира. Один из наиболее распространенных вопросов, с которым сталкиваются дизайнеры и верстальщики, это почему некоторые шрифты работают только на английском языке.
Проблема заключается в различиях языков и их алфавитов. Каждый язык имеет свои уникальные символы и знаки препинания, которые не существуют в других языках. Например, английский алфавит состоит из 26 букв, в то время как русский алфавит состоит из 33 букв. Когда шрифт разрабатывается, он обычно создается с учетом особенностей языка или языков, на которых он будет использоваться. Шрифты, созданные для использования на английском языке, обычно включают только символы этого алфавита и не содержат более широкого набора букв или символов, которые могут потребоваться для других языков.
Как результат, при попытке использования шрифта, который предназначен только для английского языка, на другом языке, могут возникнуть проблемы с отображением символов. Некоторые символы могут быть заменены на пустые пространства, вопросительные знаки или неправильные символы, что делает текст трудночитаемым или непонятным. Чтобы избежать таких проблем, дизайнерам и верстальщикам рекомендуется использовать шрифты, которые поддерживают необходимый набор символов для конкретного языка, на котором пишется текст.
Ограничения шрифтов на разных языках

Некоторые шрифты специализируются на поддержке только одного языка, такого как английский. Эти шрифты содержат только символы, используемые в английском алфавите, и не включают дополнительные символы, используемые в других языках.
Когда текст содержит символы, которые не поддерживаются выбранным шрифтом, используется запасной шрифт или шрифт по умолчанию. Однако, это может привести к неправильному отображению текста и ухудшить его визуальное представление.
Русский язык также имеет свои ограничения по использованию шрифтов. Некоторые шрифты могут не поддерживать русские буквы, и при использовании таких шрифтов русский текст будет отображаться неверно.
Для того чтобы правильно отображать текст на разных языках, необходимо выбирать шрифты, которые поддерживают все символы необходимых языков. При разработке веб-сайтов, стоит учитывать ограничения шрифтов и выбирать шрифты, которые поддерживают все языки, на которых будет отображаться текст.
Причины ограничений шрифтов

Возможность использования шрифтов на веб-страницах ограничена несколькими причинами:
- Совместимость: HTML-код может быть отображен на различных операционных системах и устройствах с разными настройками. Некоторые шрифты могут быть не установлены на некоторых устройствах или поддерживаться только на определенной операционной системе.
- Безопасность: Использование шрифтов, загружаемых из внешних источников, может представлять угрозу безопасности. Это может привести к возможности загрузки вредоносного кода или выполнению скриптов на веб-странице, что может быть опасно для пользователей и их устройств.
- Производительность: Загрузка различных шрифтов на веб-страницу может замедлить ее загрузку и увеличить размер страницы. Это может отрицательно сказаться на производительности, особенно при просмотре страницы на мобильных устройствах с медленным интернет-соединением.
- Ограниченный выбор: Некоторые веб-браузеры имеют ограниченный набор поддерживаемых шрифтов. Использование шрифтов, которые не поддерживаются браузером, может привести к неправильному отображению текста или замене шрифта на его альтернативу.
- Авторское право: Некоторые шрифты могут иметь ограничения авторских прав, и их нельзя использовать без лицензии или разрешения владельца шрифта. В таких случаях разработчикам веб-сайтов необходимо придерживаться законов и правил использования шрифтов.
Из-за этих причин рекомендуется использовать только набор базовых шрифтов (например, Arial, Verdana, Times New Roman), которые широко поддерживаются на различных устройствах и операционных системах. Если требуется использовать специфический шрифт, разработчикам рекомендуется применять технологии CSS, такие как подключение внешних шрифтов через сервисы Google Fonts или Adobe Fonts, чтобы обеспечить надежное отображение шрифтов на веб-страницах.
Особенности кодировки шрифтов

Существует несколько различных стандартов кодировки шрифтов, самыми популярными из которых являются UTF-8 и ASCII. Однако, даже при использовании этих стандартов, могут возникнуть проблемы с отображением шрифтов на разных языках.
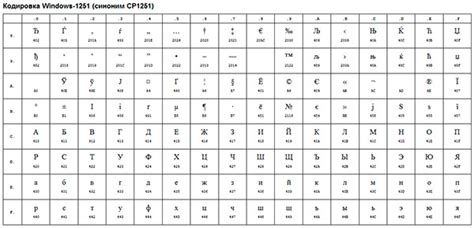
Одной из основных причин, по которой шрифты могут работать только на английском языке, является ограничение выбранной кодировки. Некоторые кодировки могут не содержать всех символов, необходимых для отображения текста на определенном языке. Например, ASCII кодировка содержит только латинские символы и не поддерживает кириллицу или другие нероманские алфавиты.
Для отображения текста на разных языках необходимо использовать соответствующую кодировку, которая содержит все символы, используемые в конкретном языке. UTF-8 является самым распространенным и универсальным стандартом кодировки шрифтов, так как он поддерживает практически все символы и позволяет отображать текст на всех основных языках мира.
При разработке веб-сайтов или приложений, необходимо учитывать особенности кодировки шрифтов для каждого отдельного языка и использовать подходящую кодировку. Также стоит помнить о возможной несовместимости между различными кодировками, которая может привести к неправильному отображению текста.
В итоге, чтобы шрифт работал на определенном языке, необходимо выбирать соответствующую кодировку и убедиться, что она содержит все символы, используемые в этом языке. Только тогда текст будет отображаться корректно и без проблем.
Сложности с отображением символов не на английском

Когда речь идет о шрифтах, которые работают только на английском, возникают определенные сложности с отображением символов на других языках. Проблема заключается в том, что шрифты, созданные для английского языка, не всегда включают поддержку символов и букв других алфавитов.
Если документ содержит текст на нескольких языках, например, на английском и русском, и используется шрифт, который настроен только на отображение английских символов, то русские буквы могут отображаться неправильно или вообще не отображаться вовсе. Это может создавать проблемы для пользователей, которые не могут прочитать такой текст.
Чтобы решить эту проблему, необходимо использовать шрифты, которые поддерживают нужные символы и буквы разных языков. Существуют шрифты, которые включают в себя большой набор символов, охватывающий различные языки и позволяющий отображать текст корректно независимо от языка.
Другим решением может быть использование CSS-свойства "font-family", которое позволяет указывать несколько шрифтов в приоритетном порядке. Таким образом, если первый указанный шрифт не поддерживает нужные символы, браузер автоматически будет использовать следующий шрифт в списке.
Важно помнить, что правильный выбор шрифтов является важной частью веб-разработки, особенно если требуется отображение текста на нескольких языках. При выборе шрифтов необходимо учитывать лицензионные ограничения и соблюдать авторские права, чтобы избежать возможных проблем в будущем.
Возможные решения проблемы

Если вы сталкиваетесь с проблемой использования шрифта только на английском языке и хотите расширить его для использования на других языках, вот несколько возможных решений:
- Используйте шрифты с поддержкой Cyrillic или Unicode. Проверьте, поддерживает ли ваш выбранный шрифт необходимые символы и языки. Если нет, поищите альтернативный шрифт, который имеет необходимую поддержку.
- Убедитесь, что вы правильно указали язык документа и символьную кодировку. Установите соответствующие значения в элементах
<html>и<head>вашего HTML-кода. - Подключите шрифт с помощью правильного CSS-кода. Удостоверьтесь, что вы указали необходимые параметры, такие как font-family и font-weight, для корректного отображения шрифта.
- Используйте вспомогательные CSS-фреймворки, такие как Google Fonts или Adobe Fonts, чтобы включить шрифты с широкой поддержкой языков и символов. Следуйте инструкциям по установке и использованию этих фреймворков для получения лучших результатов.
- Если ваши проблемы с шрифтом возникают при использовании его в определенном приложении или платформе, обратитесь к документации и руководствам, предоставленным разработчиками, чтобы узнать о специфических требованиях и настройках шрифтов.
Попробуйте эти решения для использования шрифта на других языках и устранения проблем с ограничениями работы только на английском.



