Интернет - это бесконечный источник информации, и мы проводим в сети все больше времени. Каждый раз, когда мы ищем информацию, посещаем веб-сайты или просматриваем социальные сети, наше поведение записывается в истории браузера. Хотя это может быть полезно для следующего посещения и быстрого доступа к ранее посещенным страницам, иногда страницы начинают дублироваться, вызывая путаницу и проблемы в работе с браузером.
Главной причиной дублирования страниц в истории браузера является неправильное закрытие вкладок или окон. Когда мы закрываем вкладку или окно, браузер сохраняет его состояние и записывает эту информацию в историю. Однако иногда мы случайно нажимаем на кнопку "Обновить" или закрываем окно без предварительного закрытия вкладки. В результате страница не будет полностью удалена из истории браузера, и дубликаты начнут появляться при последующих посещениях.
Еще одной распространенной причиной дублирования страниц в истории браузера является использование функций "Вернуться" и "Вперед". Каждый раз, когда мы нажимаем на кнопку "Вернуться" или "Вперед", браузер открывает сохраненную копию страницы из истории. Если мы много раз нажимаем на кнопку "Вернуться" или "Вперед", это может привести к большому количеству дубликатов страниц в истории браузера.
Теперь, когда мы понимаем главные причины дублирования страниц в истории браузера, давайте рассмотрим несколько решений, которые помогут нам избежать этой проблемы. Во-первых, мы должны быть внимательными при закрытии вкладок или окон. Важно правильно закрывать вкладки, чтобы браузер мог корректно обновлять информацию в истории. Во-вторых, мы должны быть осторожными при использовании кнопок "Вернуться" и "Вперед". Если мы случайно переходим на ту же страницу, которую только что посетили, лучше использовать кнопку "Обновить", чтобы закрыть старую запись в истории и получить актуальную версию страницы.
Неправильная настройка кэширования

Одна из распространенных проблем с кэшированием - это неправильное время жизни кэша. Если время жизни установлено слишком коротким, то браузер будет слишком часто обновлять страницу, создавая дубликаты в истории. Напротив, если время жизни слишком длинное, то изменения на странице могут не отображаться, потому что браузер будет использовать кэшированную версию.
Другая проблема, связанная с кэшированием - это неправильная настройка кэша для динамических страниц. При посещении динамической страницы, содержимое которой может изменяться в зависимости от времени или пользователя, браузер должен быть настроен таким образом, чтобы не сохранять кэш этой страницы. В противном случае, при последующем открытии страницы могут возникнуть проблемы с ее обновлением, что приведет к появлению дубликатов в истории.
Для решения проблемы с неправильной настройкой кэширования, рекомендуется проверить и изменить настройки кэша в браузере. В большинстве случаев, настройки кэша можно найти в настройках безопасности или приватности браузера. Необходимо убедиться, что время жизни кэша установлено оптимальным образом и что кэш не сохраняется для динамических страниц. Также, рекомендуется периодически очищать кэш браузера, чтобы избавиться от старых копий страниц и предотвратить дублирование в истории.
Ошибка веб-разработчика

Одним из распространенных случаев ошибки веб-разработчика является неправильная настройка канонического URL-адреса. Канонический URL-адрес указывает на основную страницу и помогает поисковым системам определить, какая страница должна быть индексирована. Если канонический URL-адрес указан неправильно или вообще не указан, поисковые роботы могут рассматривать разные URL-адреса как отдельные страницы, что может привести к дублированию в истории браузера.
Еще одной причиной ошибки может быть неправильная настройка мета-тега "noindex". Если мета-тег "noindex" неправильно установлен на странице, поисковые роботы могут просто проигнорировать его, что приведет к индексации дублирующихся страниц. В результате такие страницы будут появляться в истории браузера.
Ошибки веб-разработчика также могут возникать из-за неправильного использования куков (cookies) или плохо написанного кода JavaScript. Когда страница загружается с разными куками или при использовании некорректного JavaScript-кода, браузер может считать эти страницы разными и, соответственно, дублировать их в истории.
Чтобы решить проблему с дублированием страниц, возникшую из-за ошибки веб-разработчика, необходимо внимательно проверить настройки канонического URL-адреса и мета-тега "noindex". Разработчик должен также исправить любые ошибки в коде страницы и правильно настроить работу с куками и JavaScript.
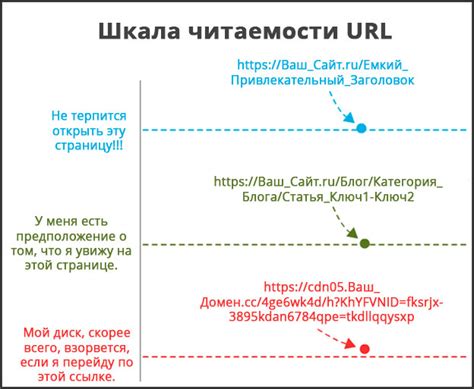
Использование неуникальных URL-адресов

Часто это происходит, когда веб-разработчик не уделяет достаточного внимания созданию уникальных URL-адресов для каждой страницы сайта. Например, на сайте могут быть страницы с похожим содержанием, но с разными параметрами запроса в URL-адресе. В этом случае браузер может сохранить только одну из таких страниц в историю.
При использовании неуникальных URL-адресов возникают несколько проблем. Во-первых, пользователь может потерять доступ к конкретной странице в истории браузера. Вместо этого он будет видеть только одну из дублирующихся страниц. Во-вторых, это может привести к неправильному анализу данных о посещаемости сайта, так как дублирующиеся страницы будут учитываться как одна.
Решить проблему дублирования страниц, связанного с неуникальными URL-адресами, можно следующими способами:
- Использовать уникальные URL-адреса для каждой страницы сайта. Это позволит браузеру правильно сохранять страницы в историю и облегчит навигацию пользователю.
- Использовать канонические ссылки (canonical links) для указания предпочтительной (канонической) версии страницы. Это позволит поисковым системам и браузерам правильно индексировать и сохранять страницы, даже если у них есть дубликаты с неуникальными URL-адресами.
- Настроить правильные редиректы с дублирующихся страниц на основную версию. Это позволит браузеру и поисковым системам понять, что страница дублируется и нужно сохранять только основную версию.
Использование уникальных URL-адресов и правильных настроек поможет избежать проблемы дублирования страниц в истории браузера. Это важно как для удобства пользователей, так и для правильной работы индексации и анализа данных о посещаемости сайта.
Проблемы с переадресацией

Переадресация возникает, когда сайт использует HTTP-коды состояния, такие как 301 (постоянное перенаправление) или 302 (временное перенаправление), чтобы перенаправить пользователя на другую страницу.
Проблема заключается в том, что браузер может сохранить обе версии страницы - исходную и перенаправленную - в истории, что приводит к дублированию.
Это может создавать путаницу у пользователей, а также негативно сказываться на SEO-показателях сайта, таких как позиции в результатах поисковых систем.
Для решения проблемы с переадресацией важно настроить правильные HTTP-коды состояния и управлять процессом перенаправления на сервере. Также рекомендуется использовать канонические ссылки (rel="canonical") для указания предпочтительной версии страницы.
Ошибочное использование метатега rel="canonical"

Метатег rel="canonical" используется для указания основной страницы (канонического URL) при наличии нескольких альтернативных версий одного и того же контента. Он позволяет поисковым системам понять, какую страницу следует индексировать и отображать в результатах поиска.
Однако, если метатег rel="canonical" неправильно настроен, это может привести к нежелательному дублированию страниц в истории браузера. Например, если указать каноническую ссылку на другую страницу или на саму себя, то поисковые системы и браузеры будут рассматривать каждую страницу как отдельную, что может привести к неправильной индексации и отображению в результатах поиска.
Чтобы избежать ошибочного использования метатега rel="canonical", необходимо правильно настроить его для каждой страницы в соответствии с реальной иерархией и связями между страницами. Каноническая ссылка должна указывать на основную версию страницы, которая содержит самый полный и актуальный контент.
Для корректной настройки метатега rel="canonical" рекомендуется обратиться к документации поисковых систем или воспользоваться средствами для веб-разработчиков, которые помогут проверить правильность настройки метатега и выявить возможные проблемы.
Правильное использование инструментов для отслеживания истории браузера

При работе с историей браузера важно правильно использовать инструменты для отслеживания дублирующихся страниц. Такая проблема может возникнуть, когда пользователь обновляет страницу или переходит на нее с другой страницы сайта, что приводит к созданию новой записи в истории.
Однако, существуют специальные техники и инструменты, которые помогают предотвратить дублирование страниц в истории браузера. Один из самых популярных инструментов - это использование "pushState" и "replaceState" методов в JavaScript.
| Метод | Описание |
|---|---|
| "pushState" | Этот метод добавляет новую запись в истории браузера без перезагрузки страницы. Он позволяет указать новый URL, заголовок страницы и другие связанные с ней данные. Таким образом, пользователь может без проблем перемещаться по страницам и не замечать дублирования. |
| "replaceState" | Данный метод также добавляет новую запись в историю браузера, но в отличие от "pushState" он заменяет текущую запись, а не добавляет новую. Это полезно, когда нужно обновить URL или другие данные без создания новой записи. |
Для того чтобы использовать эти методы, необходимо вызвать их в JavaScript и передать нужные параметры. Например, чтобы добавить новую запись в историю при клике на ссылку, можно использовать следующий код:
document.querySelector('a').addEventListener('click', function(event) {
event.preventDefault();
var url = this.getAttribute('href');
var title = this.innerText;
history.pushState(null, title, url);
});
Таким образом, правильное использование инструментов для отслеживания истории браузера может помочь предотвратить дублирование страниц и обеспечить более удобную навигацию для пользователей.



