Веб-разработчики всегда стремятся создать пользовательский интерфейс, который будет привлекать внимание и оставлять впечатление. Однако иногда в процессе разработки возникают ошибки, которые могут негативно повлиять на внешний вид сайта. Одним из способов отображения этих ошибок являются скины error в CSS.
Скины error представляют собой уникальные стили, которые задаются для элементов, содержащих ошибки или проблемы. Они обычно используются в формах и предупреждают пользователя о необходимости исправить ошибки, заполнить все поля или выполнить другие действия.
Стандартные скины error могут включать такие характеристики, как красная рамка вокруг поля с ошибкой, красный цвет текста или даже анимацию, привлекающую внимание к проблемному месту.
Использование скинов error в CSS имеет несколько преимуществ. Во-первых, это помогает повысить пользовательский опыт, предупреждая пользователей о возможных ошибках и помогая им быстро исправить их. Во-вторых, это упрощает процесс разработки, позволяя разработчикам легко интегрировать стили error в свои проекты. И, наконец, скины error помогают создать единообразный и профессиональный вид сайта, что является важным фактором для привлечения и удержания посетителей.
Ошибка в стилях CSS

Одной из наиболее распространенных ошибок в CSS является ошибка, когда необходимые стили не применяются к элементам веб-страницы. Эта ошибка может возникнуть по разным причинам, например, если не указан правильный класс или идентификатор элемента, или если в CSS файле присутствуют другие стили, которые переопределяют нужные.
Также, ошибка может возникнуть, если синтаксис CSS файла неверен. Например, если забыть поставить точку с запятой после каждого правила, то браузер может не правильно интерпретировать стили и применить их некорректно.
Еще одной распространенной ошибкой является неправильное использование вложенности стилей. Если стили не применяются или применяются некорректно, то стоит проверить, является ли это следствием неправильной вложенности.
Для исправления ошибок в стилях CSS рекомендуется использовать инструменты разработчика в браузере, такие как Chrome DevTools или Firebug. Эти инструменты позволяют просмотреть и анализировать применяемые стили, а также обнаруживать возможные ошибки.
Важно помнить, что CSS ошибки могут иметь разные причины и находить их может быть не так просто. Однако, с опытом и практикой, можно стать лучше в обнаружении и исправлении этих ошибок, что в конечном итоге позволит разрабатывать более качественные и профессиональные веб-страницы.
Почему в CSS используются скины error

В CSS, как и во многих других языках программирования, существует практика использования скинов error (ошибок) для выделения элементов сайта, содержащих ошибки или некорректные данные.
Использование скинов error в CSS имеет несколько причин:
- Визуальное выделение ошибок: С помощью скинов error можно легко обозначить на сайте области, где пользователь сделал ошибки или ввел некорректные данные. Это позволяет быстро обнаружить и исправить ошибки, улучшая пользовательский опыт и упрощая взаимодействие с сайтом.
- Легкость стилизации: Использование скинов error позволяет разработчикам легко применять стили к элементам с ошибками или некорректными данными. Это означает, что можно быстро менять цвет, фон, размер текста и другие атрибуты, чтобы сделать ошибки более заметными для пользователей.
- Улучшение доступности: Стили ошибок помогают людям, у которых есть проблемы с зрением или отличной от стандартной цветовой восприимчивостью, легче определить элементы, содержащие ошибки. Это повышает общую доступность и удобство использования сайта.
- Консистентность дизайна: Использование скинов error в CSS помогает создать единообразный дизайн сайта, так как такие элементы будут выделяться одинаковым образом на разных страницах и разных формах. Это важно для установления стандартов и обеспечения последовательного пользовательского интерфейса.
В итоге, использование скинов error в CSS является хорошей практикой, которая помогает улучшить внешний вид сайта, облегчить взаимодействие с пользователем и улучшить доступность сайта для всех пользователей.
Ошибки в стилях CSS

1. Отсутствие закрывающих скобок
Одна из самых распространенных ошибок - забыть закрыть скобку в правилах стилей. Это может привести к неправильному отображению всех остальных правил и нарушить структуру CSS-кода. Чтобы избежать этой ошибки, важно внимательно следить за парными скобками и проверять их наличие после каждого правила.
2. Неправильное использование селекторов
Неправильное использование селекторов может привести к тому, что стили применятся к неправильным элементам или не будут применяться вовсе. Важно знать основные типы селекторов и правильно выбирать их в зависимости от задачи. Например, использование классов для выбора элементов с определенными стилями может быть гораздо эффективнее, чем использование тегов или идентификаторов.
3. Перезапись стилей
Еще одна распространенная ошибка - перезапись стилей. Если неосторожно применять стили к элементам, то могут возникнуть конфликты и непредсказуемые результаты. Чтобы избежать данной ошибки, рекомендуется правильно организовать структуру стилей, используя правила наследования и применяя стили к определенным классам или идентификаторам.
4. Некачественные комментарии
Комментарии в CSS могут быть очень полезными для объяснения назначения и структуры кода. Однако, если комментарии непонятны или неправильно оформлены, они могут только запутать разработчика. Важно писать ясные и информативные комментарии, чтобы они были полезны в будущем или при совместной работе с другими разработчиками.
5. Неправильное использование единиц измерения
Неправильное использование единиц измерения может привести к непредсказуемым результатам и неправильному отображению элементов. Важно использовать правильные единицы измерения в зависимости от задачи. Например, использование процентов может быть полезно для создания адаптивного дизайна, а использование пикселей может быть полезно для фиксированного размера элементов.
Использование CSS - это сложный процесс, и ошибки могут возникать даже у опытных разработчиков. Однако знание распространенных ошибок и умение их избегать поможет создавать более эффективный и качественный код. Помните о важности правильного синтаксиса, использовании правильных селекторов и единиц измерения, а также организации структуры стилей.
Ошибка в применении стилей CSS

Ошибка в применении стилей может возникать по разным причинам. Например, это может быть связано с неверным указанием селектора или неправильным описанием свойств стилей.
Одна из самых распространенных ошибок в применении стилей CSS - это неправильное использование классов или идентификаторов. Когда селектор не указан или указан неверно, стили не применяются к нужным элементам страницы.
Синтаксические ошибки в CSS-файле также могут привести к ошибкам в применении стилей. Например, неправильное использование точек с запятой или скобок может привести к тому, что стили не будут отображаться корректно.
Другой распространенной ошибкой является конфликт стилей, когда одному и тому же элементу применяются различные стили из разных источников. Это может произойти, например, если есть внешний CSS-файл, а также стили, заданные непосредственно в HTML-коде.
Чтобы избежать ошибок в применении стилей CSS, важно внимательно проверять код и убедиться, что указаны правильные селекторы, описаны необходимые стили и нет синтаксических ошибок. Также рекомендуется следовать лучшим практикам и использовать отладчики и инструменты разработчика для выявления и исправления проблем с применением стилей.
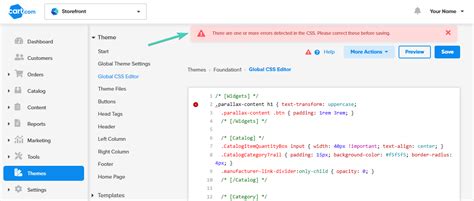
Когда CSS выбрасывает ошибки

В CSS, как и в любом другом языке программирования, могут возникать ошибки. Ошибки в CSS могут быть вызваны различными причинами, и их появление может привести к неправильному отображению веб-страницы.
Ошибки в CSS могут быть вызваны неверным синтаксисом, неправильным использованием селекторов, некорректными значениями свойств или пропущенными закрывающими скобками.
Когда в CSS возникает ошибка, браузер не может правильно применить стили к элементам веб-страницы. Вместо этого браузер применяет стандартные стили по умолчанию или игнорирует некорректные правила стилей.
Для обнаружения ошибок в CSS можно использовать инструменты разработчика браузера, такие как инспектор элементов или консоль разработчика. Эти инструменты позволяют увидеть какие стили применены к элементам страницы и обнаружить возможные ошибки в CSS.
Ошибки в CSS могут быть причиной неправильного отображения веб-страницы, поэтому важно правильно проверять и тестировать CSS перед публикацией.
| Ошибка | Описание |
|---|---|
| Неверный синтаксис | Ошибка связана с неправильным использованием синтаксиса CSS, например, пропущенной точкой с запятой, отсутствием закрывающей скобки или неправильным размещением символов. |
| Некорректные значения свойств | Ошибка вызвана неправильным или несуществующим значением для свойства CSS. Например, использование численного значения для свойства, которое может принимать только ключевое слово. |
| Неправильное использование селекторов | Ошибка связана с неправильным использованием селекторов CSS. Например, указание неправильного типа элемента или использование несуществующего класса или идентификатора. |
| Пропущенные закрывающие скобки | Ошибка вызвана пропущенной закрывающей скобкой в CSS правиле. Это может привести к неправильному применению стилей к элементам страницы. |
Корректное написание CSS с соблюдением синтаксиса и правильное использование селекторов и свойств помогут избежать ошибок и создать красивый и функциональный дизайн веб-страницы.



